
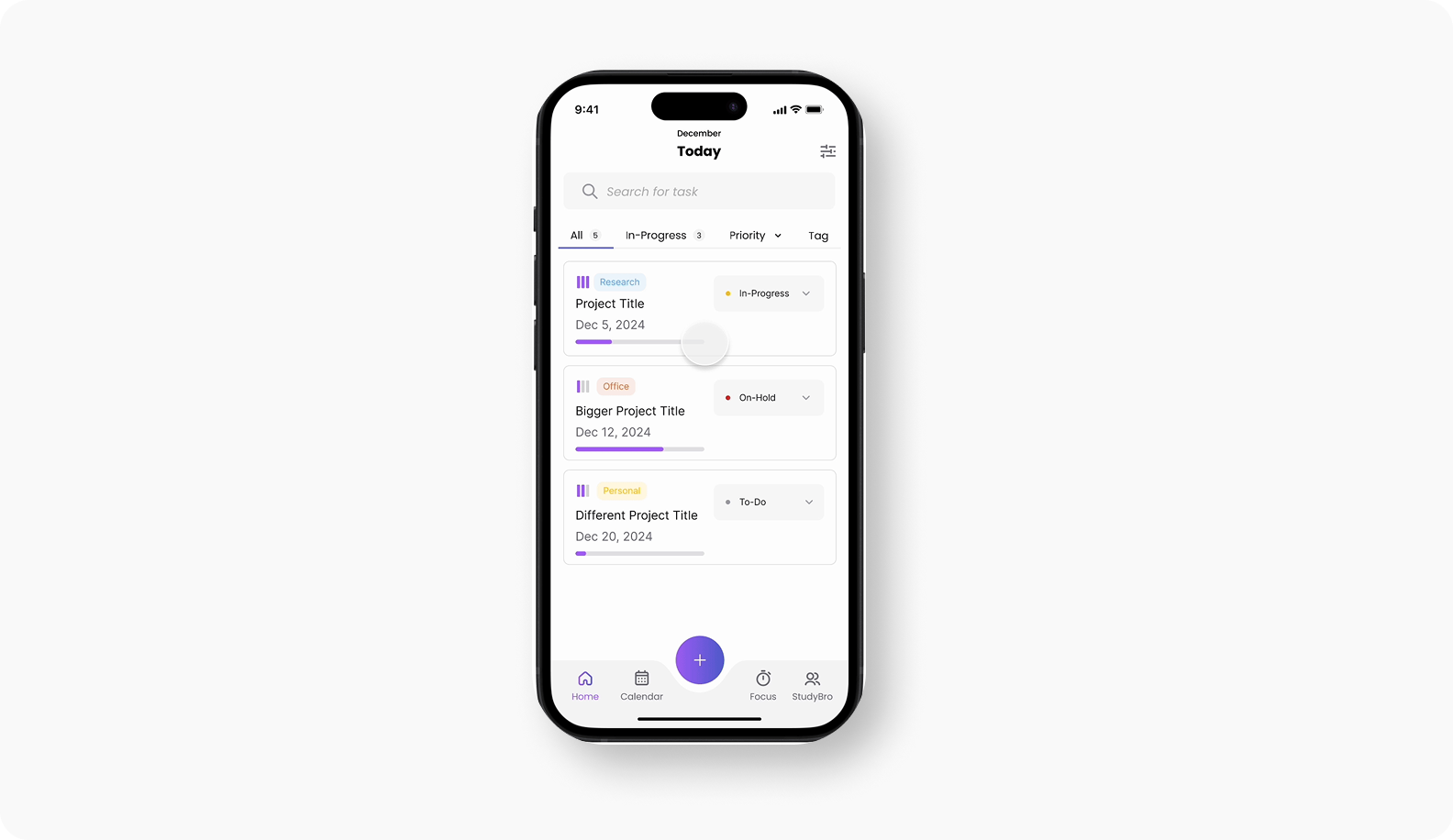
GetFit: Track. Achieve. Repeat.
Co-designing a fitness app with ChatGPT to make logging workouts and tracking progress simple, quick, and engaging for users
About
While many talk about using AI in design, the real challenge lies in finding a shared understanding between human intentions and machine interpretations. This case study reflects the journey of bridging that gap—aligning my vision as a designer with ChatGPT’s capabilities to create a cohesive, human-centered UX solution.
Problem
Outcome
My Role
Team
Duration
Tools



GetFit is a fitness tracking app that simplifies workout logging, enhances progress visualization, and fosters motivation through collaborative streaks
Target Users
Main Features
- Collaborative Progress
- Personalized Experience
- Increase User Engagement
- Ethical Motivation
Fun Fact!
ChatGPT served as a co-designer to refine ideas, speed up ideation, and streamline data gathering and feature development, using generative AI to enhance UX design processes
Why this project mattered to me?
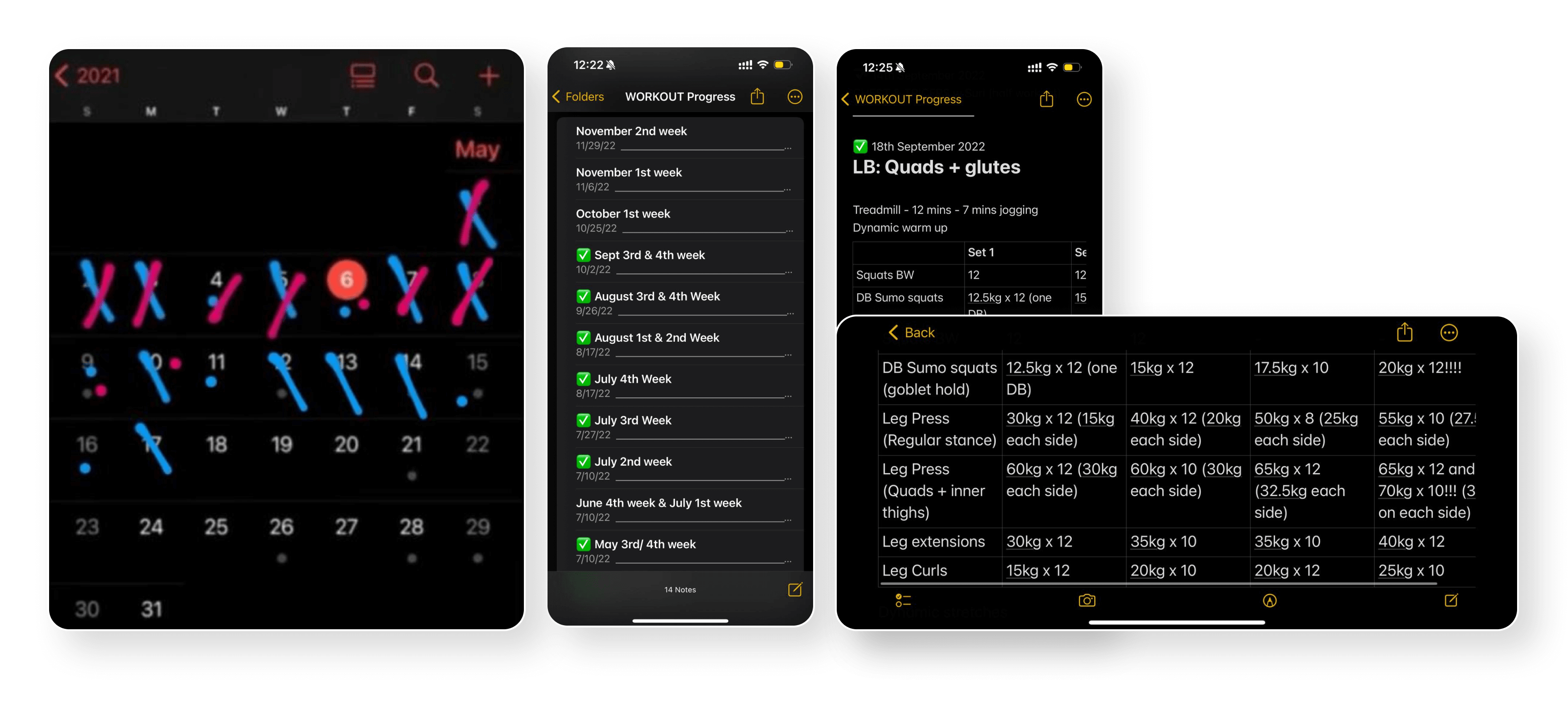
Struggling to find the perfect app for easy progress tracking and streak management with an accountability partner, I’d use the notes app on my phone!
#Problem 1
I used to go to the gym consistently with a friend, and we relied on each other to build discipline and stay motivated.
The lack of an option to track streaks with an “accountability partner”, forcing me to manually mark progress on calendars, which was both tedious and frustrating.
#Problem 2
Most of the apps I looked into had complicated interfaces and limited customization for strength training.
After speaking to a couple friends & fitness enthusiasts, I found that users often abandon apps due to a lack of personalized features that support long-term motivation.

01
Discovering User Needs
How did I refine the problem scope?
I worked with ChatGPT to generate user stories, converted them into user quotes aligning with my core idea, and conducted a competitive analysis to strengthen my product direction
ChatGPT generated 20 distinct user stories but some weren’t relevant to my core idea, so I had to redirect it to my product vision.
I need a way to track how my clients are doing so I can give them better feedback
~ Health Coach or Fitness Instructor
It’d be fun if the app had quests or challenges that made exercising feel like a game!
~ Gym Enthusiast or Athlete
I’d like to monitor someone else’s progress in the app, like my friends, kid or my elderly parent.
~ Friend, Parent, or Caregiver
How might we leverage AI to co-design a fitness app that simplifies progress tracking while fostering accountability and maintaining long-term motivation?
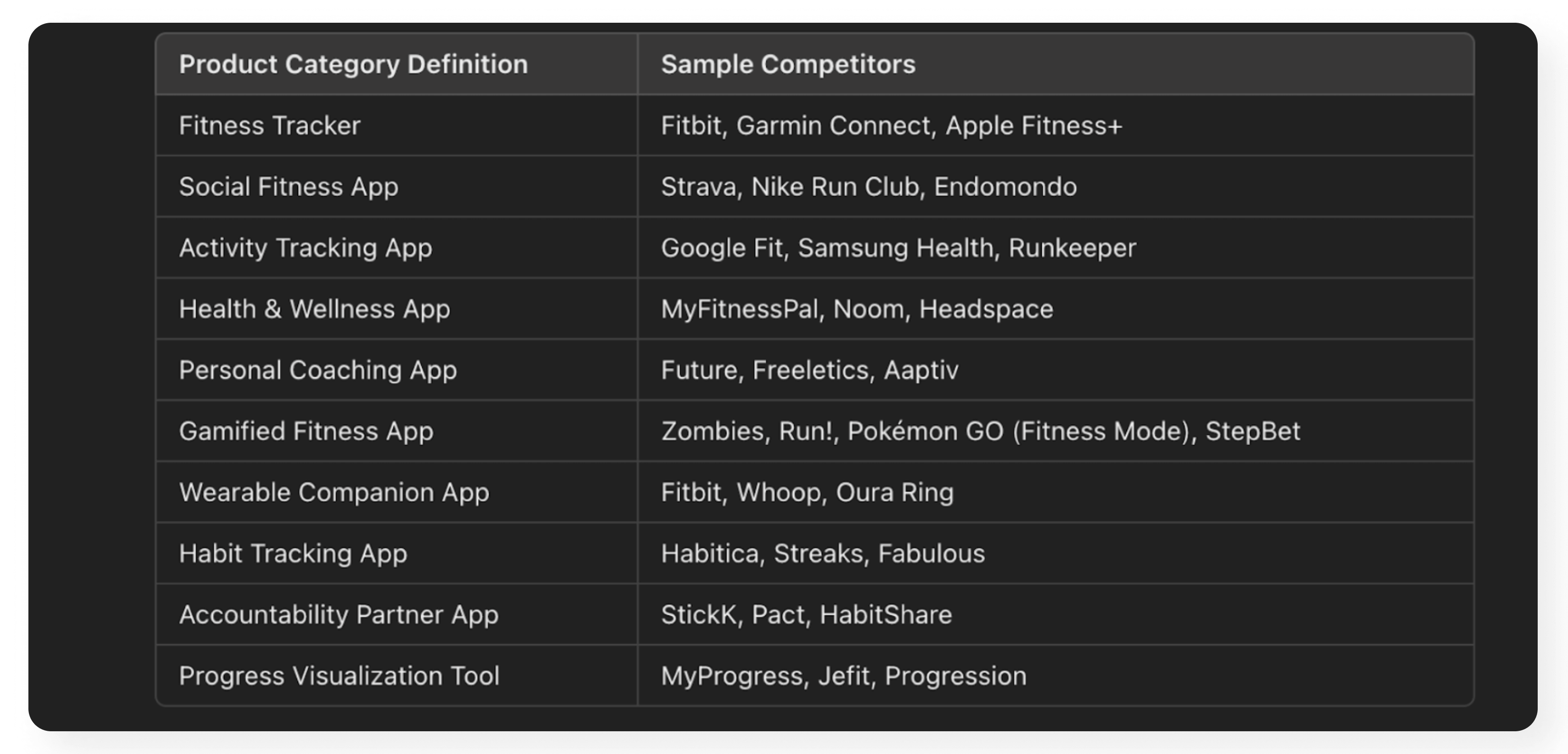
Competitive analysis:
List 10 possible ways to define the product category of [product], and sample competitors in each category.
These are the competitors I’d like to do my analysis with: my competitors = [list around 5 competitors, though there’s no reason to limit yourself]
- I asked ChatGPT to compare fitness apps like MyFitnessPal, Habitica, Strava, and Hevy –focusing on general information, features, interaction design, accessibility, motivation tools. etc.
- Further, I asked ChatGPT to explain the terms “high,” “low,” and “moderate” used in the competitive analysis table for better clarity.
- I wish there was a bookmarking feature in ChatGPT to save and revisit specific chat threads.

Nutrition tracking, community features
Gamified habits, task tracking
Performance tracking, social sharing
Gym-focused logs, progress tracking
Professional and inviting
Quirky and colorful
Sleek and performance-oriented
Simple and gym-centric
Friendly, comprehensive
Playful, moderate descriptiveness
Sporty, high descriptiveness
Minimalist, low descriptiveness
Moderate
Limited
Moderate
Low
Quirky, fun gamified interface
Sleek app experience with social emphasis
Minimalist, gym-focused UI
Intuitive navigation
Straightforward gamification
Sport-focused
Simplified for gym-goers
Moderate
Low
High
Low
Goal tracking
Gamification
Social engagement
Simplified logs
Nutrition-based
Limited
Performance-driven
Limited
To cater to diverse fitness needs across different user segments, particularly active young adults
I focused on active young adults, high-income professionals seeking advanced analytics, and underserved users like older adults and beginners ensuring inclusivity and value.
Persona Attributes:
ChatGPT Prompt:
Key Takeaways:
- ChatGPT noticed the lack of representation but didn’t adjust automatically.
- It relies heavily on user prompts for diversity.
- Without explicit guidance, it may overlook complex diversity factors.
- When prompted, it adapted well to include more inclusive options.

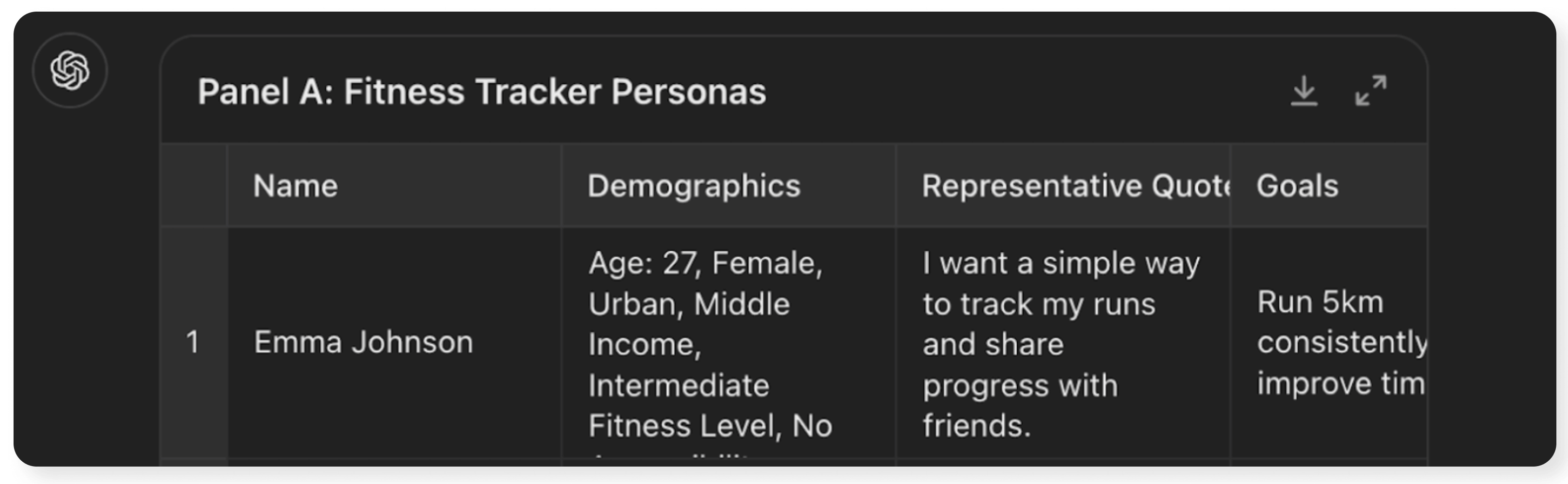
Draw some personas:
ChatGPT Prompt:
Key Takeaways:
- The images mostly show fit, happy individuals, leaving out disabled users and those not physically fit.
- There’s limited age diversity, despite my focus on inclusivity in earlier prompts.
User Persona 1: Ethan Brown
A 30-year-old urban male with an upper income, advanced fitness level, and no accessibility needs.

User Needs & Goals:
Behaviors and Motivations:
Trains for hours daily, relies on visual progress tracking metrics.
Pain Points:
Preferred Features:
Endurance metrics and training consistency tracking.
User Persona 2: Emma Johnson
A 27-year-old urban female with a middle income and intermediate fitness level, with no accessibility needs.

User Needs & Goals:
Behaviors and Motivations:
Runs 3 times a week, likes competing with friends.
Pain Points:
Preferred Features:
Social sharing, streak tracking, and running insights.
User Persona 3: James Carter
A 60-year-old rural male with a middle income, beginner fitness level, and mobility impairment.

User Needs & Goals:
Behaviors and Motivations:
Exercises indoors, focuses on mobility and flexibility.
Pain Points:
Preferred Features:
Mobility-friendly workouts, adaptive goal setting, and voice guidance.
02
Defining the Vision
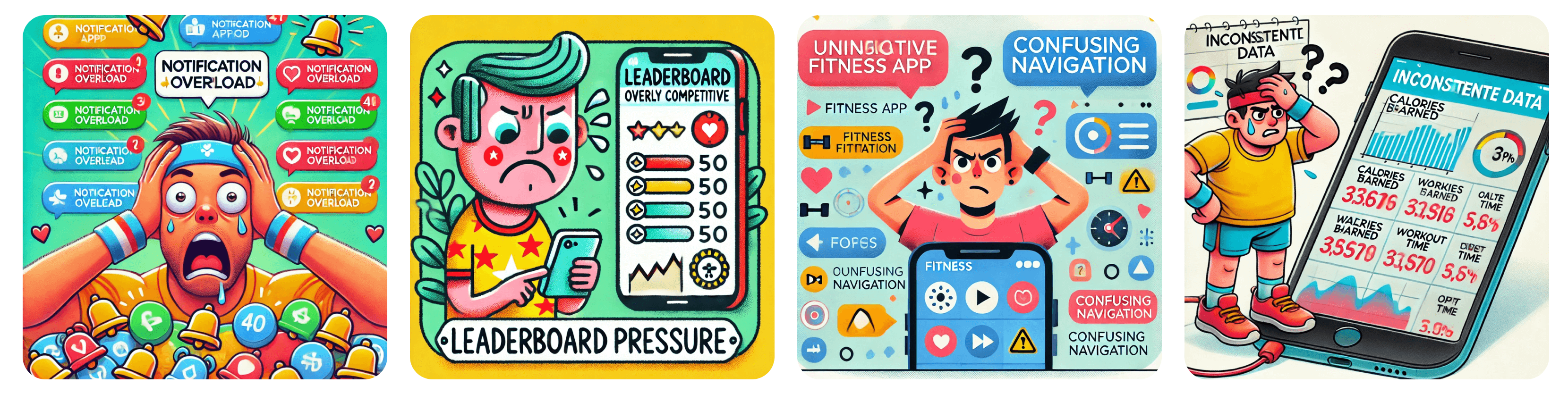
Illustrate pain points:
ChatGPT Prompt:
Key Takeaways:
- Only males depicted, no female representation.
- Lack of diversity felt exclusionary.
- Broader representation needed.
- I wanted to further explore stick figures for contrasting styles.

Why did I want to focus on personal accountability in this app?
To create a supportive and stress-free fitness experience centered around individual goals & motivation
I chose to avoid leaderboards and collaborative challenges as suggested by ChatGPT, emphasizing personal accountability with a chosen partner to keep the journey simple, encouraging, and free from unnecessary competition.
Key Insights:
ChatGPT Prompt:
Key Takeaways:
- I learned the importance of combining feedback tools with progress-sharing features to boost engagement.
- I realized the value of using concise design elements like badges to effectively motivate users.

Progress Visualization & Motivational Prompts
- Create tests and assign athletes.
- Add, edit, or delete athletes easily.

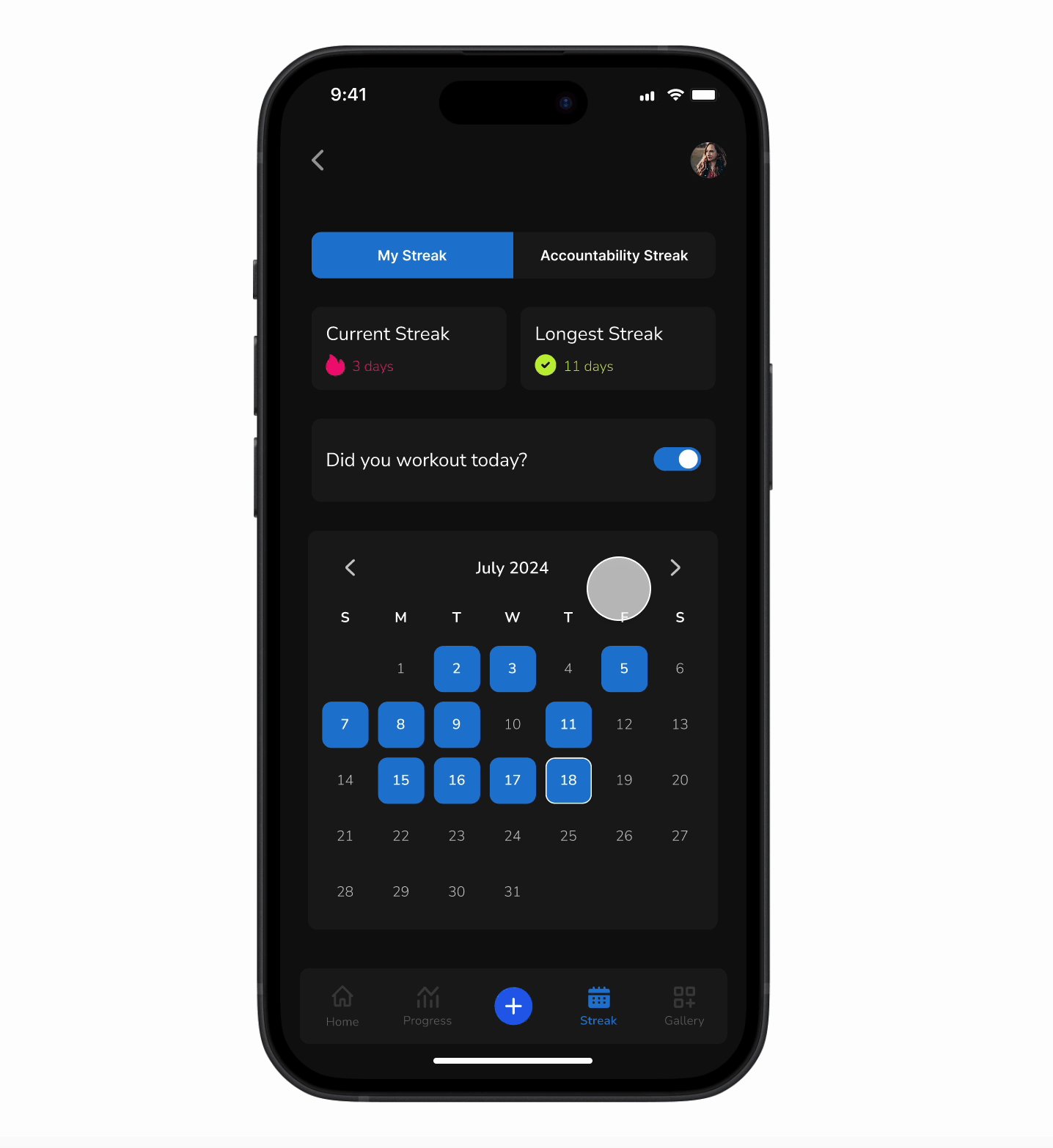
Stress-Free Streak Tracking
- View all tests chronologically.
- Access detailed test and athlete results.

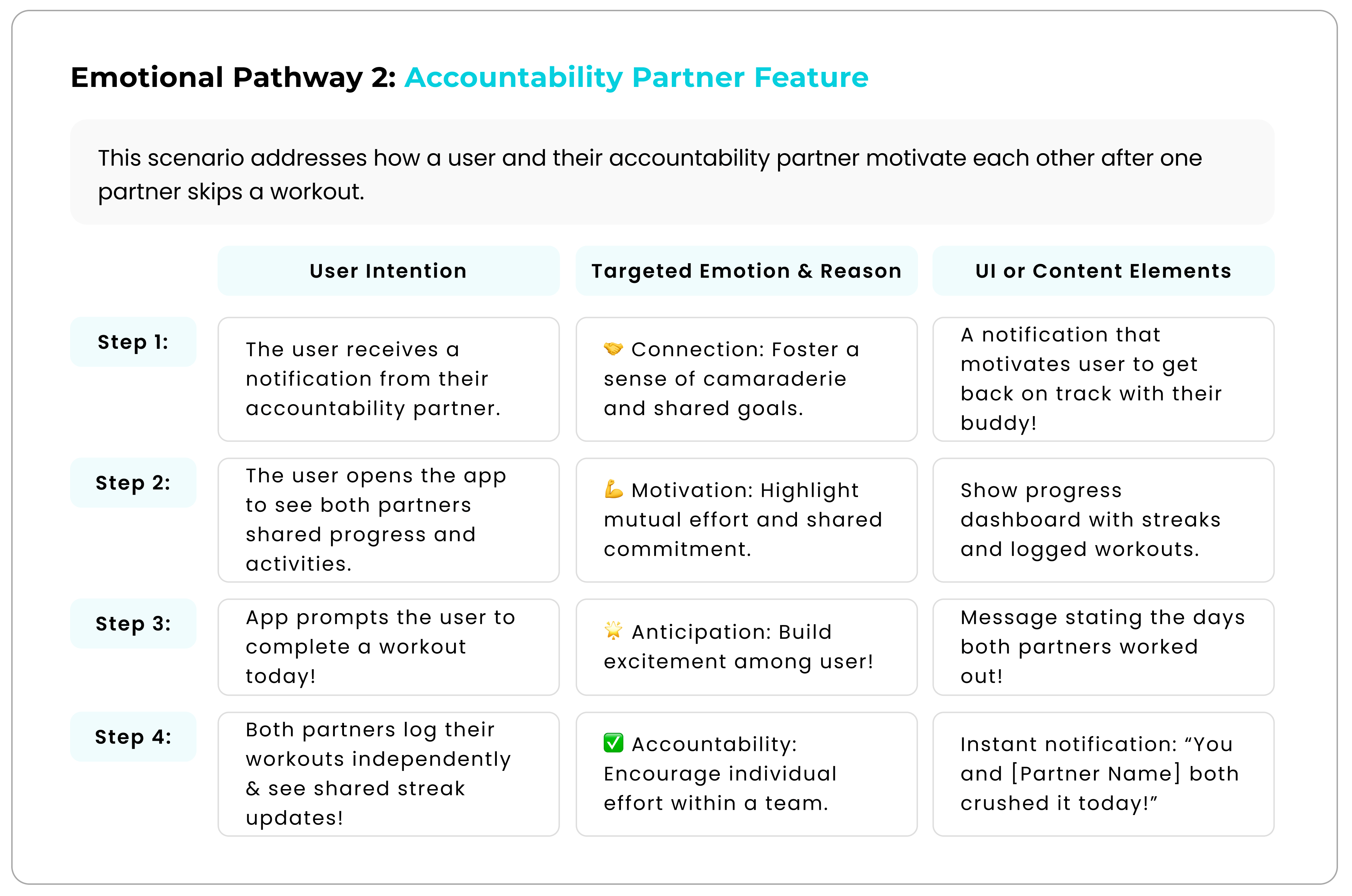
Accountability Partner Feature
- Monitor test status live.
- Issue warnings and mark athletes ‘out.’
03
Shaping the Experience
Emotional Pathway:
- I loved the scenario ChatGPT designed for returning users, balancing emotions like guilt and pride to encourage re-engagement without pressure.
- I also explored an emotional journey for the accountability partner feature to build trust and foster connection.

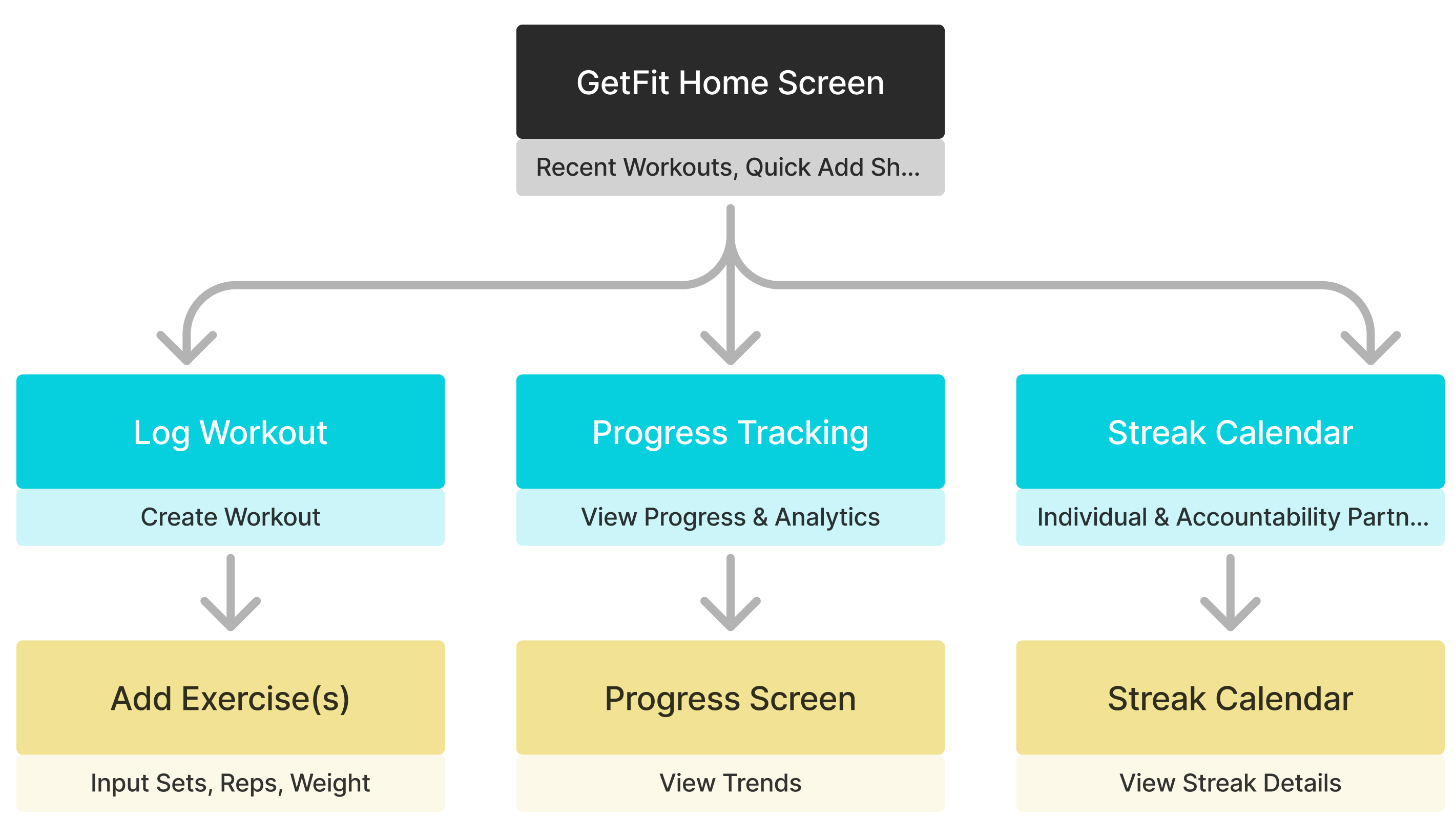
User Flow Diagram:
- The flow diagram was practical, but a few flows like were placed as subset features
- I wanted progress visualization as its own menu, so I modified the diagram while using ChatGPT’s version as a solid base.

User Assumptions:
- I believe most gym-goers or fitness enthusiasts track their physical activity in some way, but this assumption needs validation during user testing.

Users will consistently track workouts
- How often do you currently track your fitness activities?
- What features keep you coming back to a fitness app?
Users find social features like streaks motivating
- Do streaks motivate you to stay active?
- How do you feel when you miss a day and break a streak?
Motivation notifications enhance engagement
- Do you enjoy receiving motivation notifications?
- How often do these notifications influence your fitness progress?
04
Making It Real
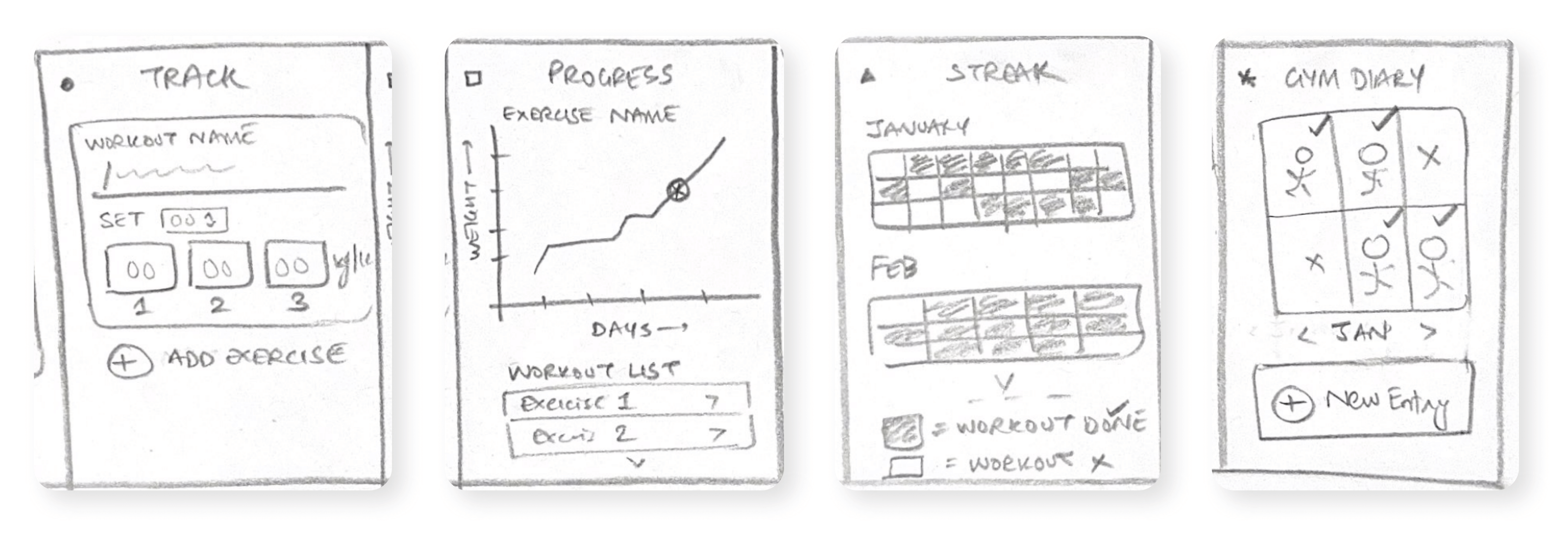
Lo-fi Wireframes Analysis:
- I gave ChatGPT a basic low-fidelity sketch wireframe.
- It accurately understood my design and suggested improvements for readability and hierarchy. It felt like collaborating with another designer!
- The HTML code ChatGPT generated was too basic and relied on generic CSS styles, making me question its visual design capabilities.

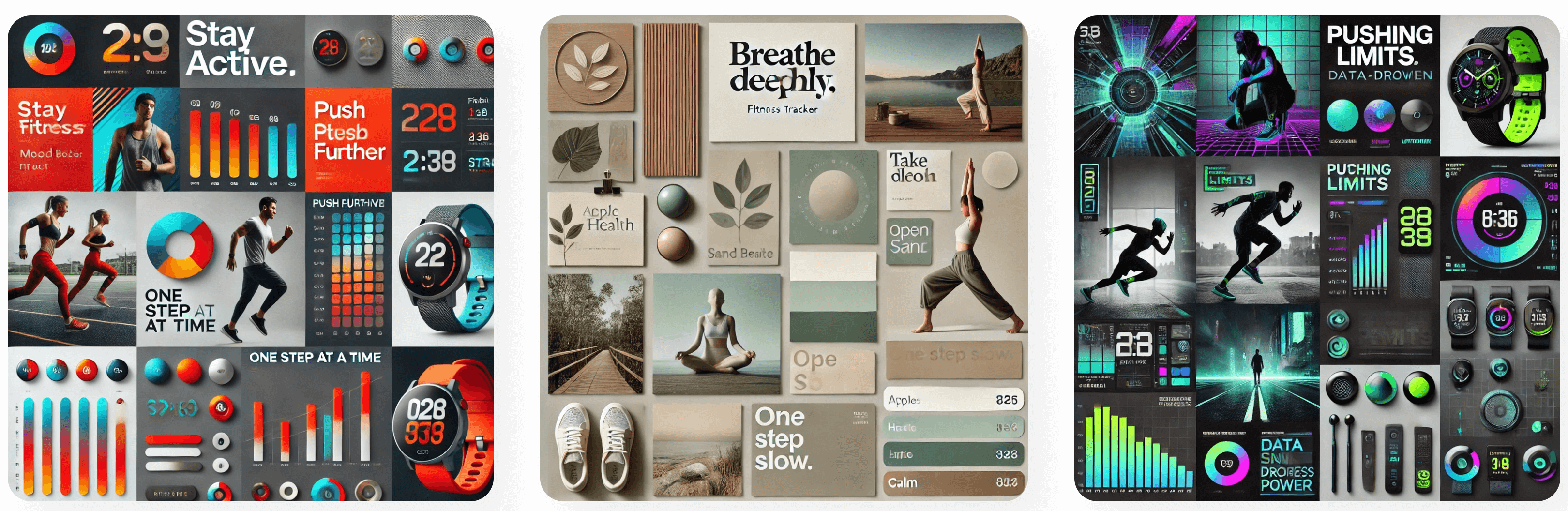
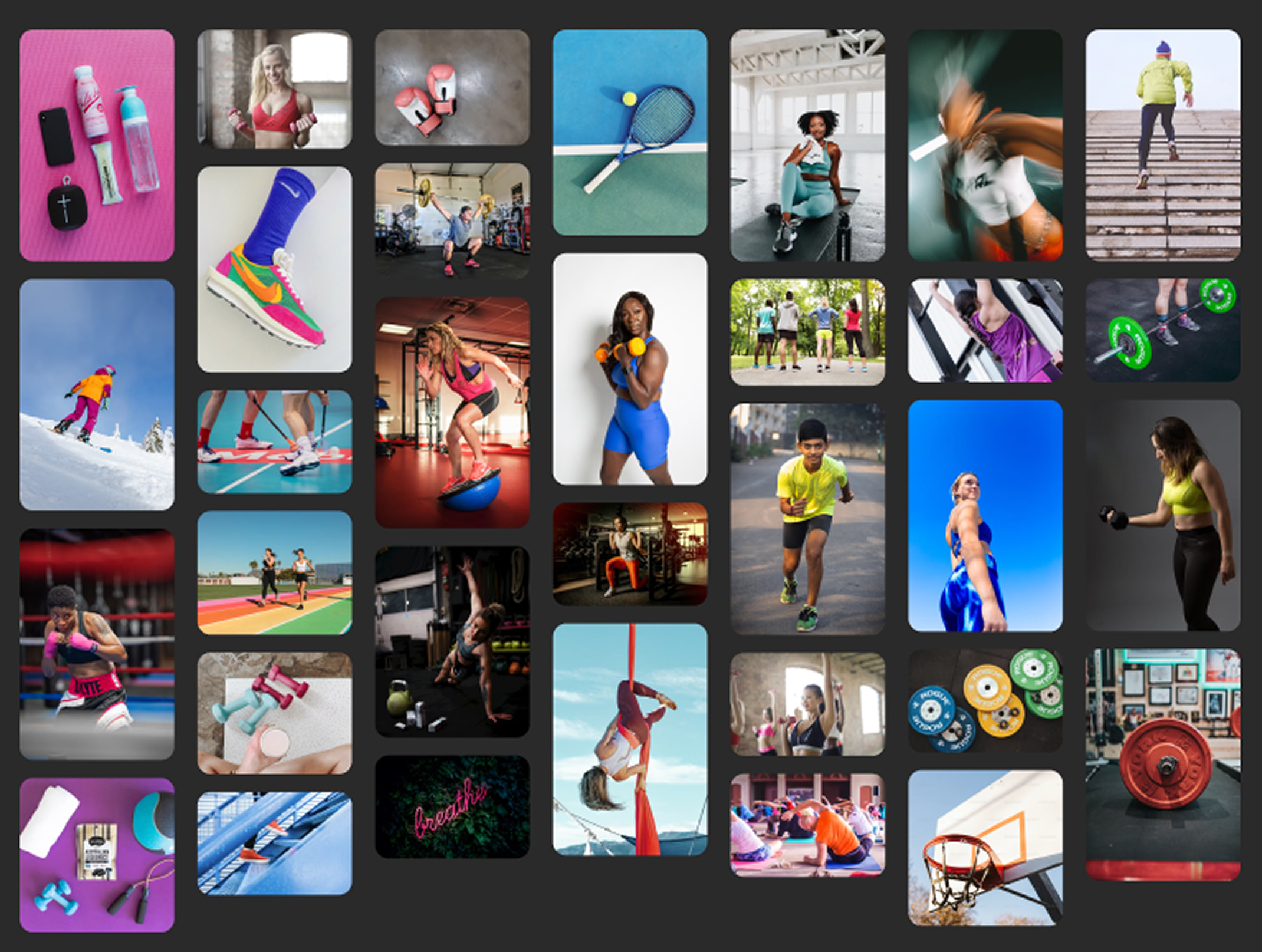
Mood board:
- The first & third mood board captured my fitness app’s vibe perfectly.
- The second, with pastels and minimalism, felt off for a high-intensity app.
- ChatGPT is great for ideas, but it’s up to us (humans) to decide what fits and what doesn’t.

What was the visual identity I wanted for this fitness app?
A colorful yet subtle design inspired by ChatGPT’s third mood board, embodying the energy and excitement of a users fitness journey!
I aimed to reflect high energy with simple typography and negative space, capturing the simple yet energetic vibe of working out
Here’s what my final mood board looks like:

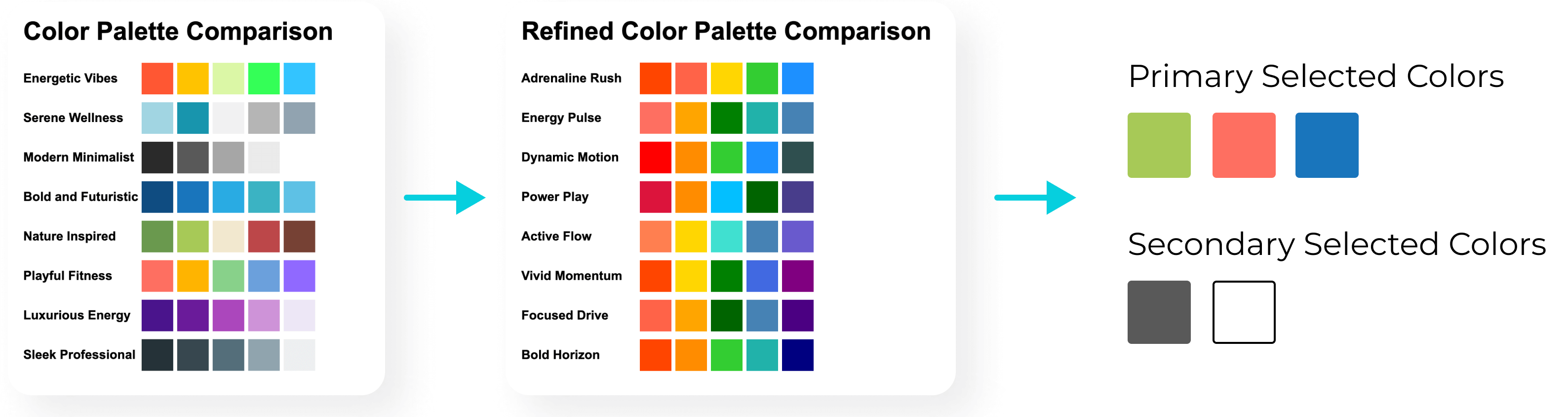
Visual Branding:
- ChatGPT’s palettes felt cohesive but not practical for professional designs.
- The refined palette was overly bright and lacked sophistication.
- I expected a monochromatic or balanced color scheme.
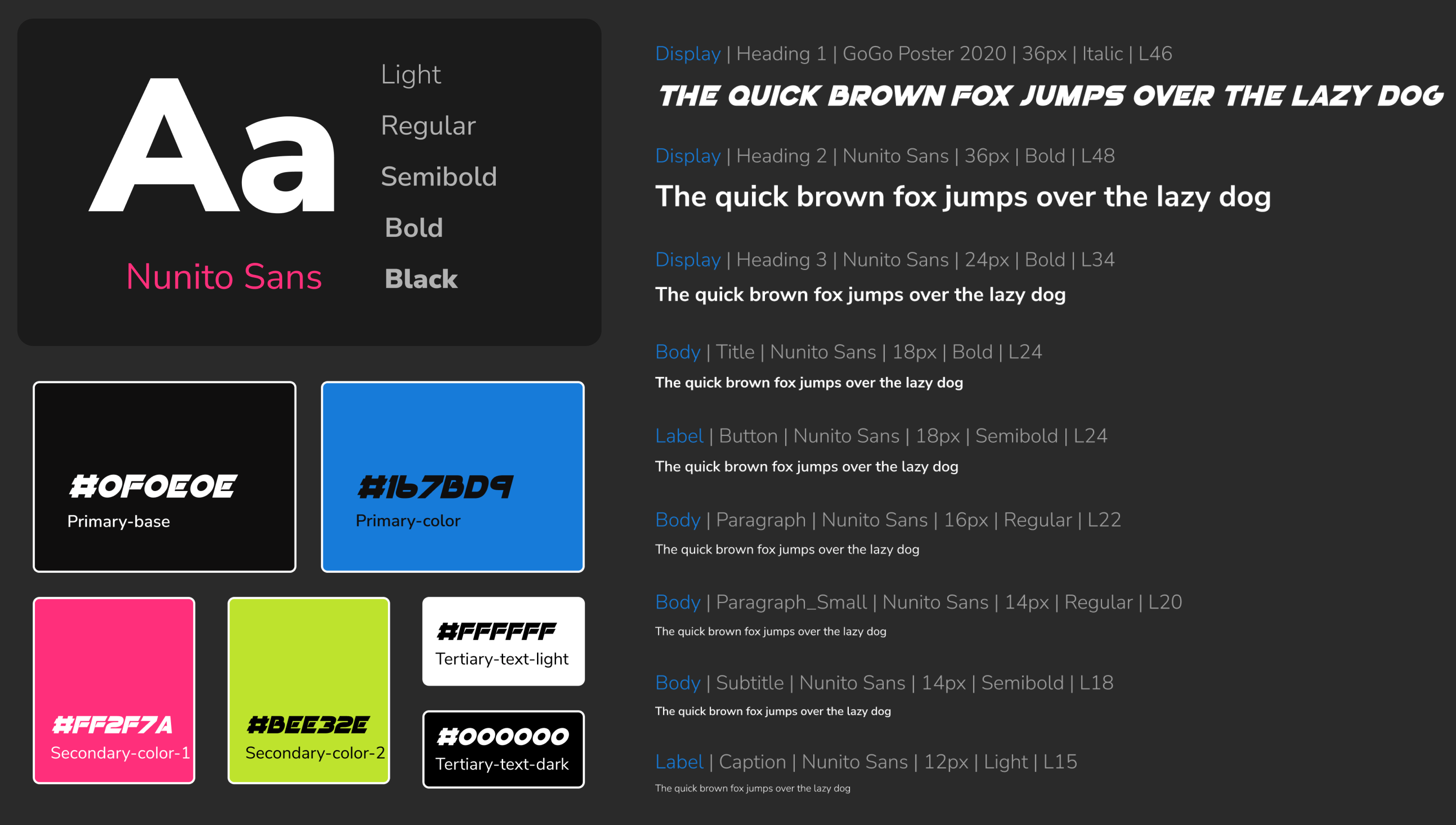
- I liked the font suggestions but but plan to use trial and error to decide the vibe of the app.
- I don’t fully trust ChatGPT for visual design decisions.


05
Refining the Solution
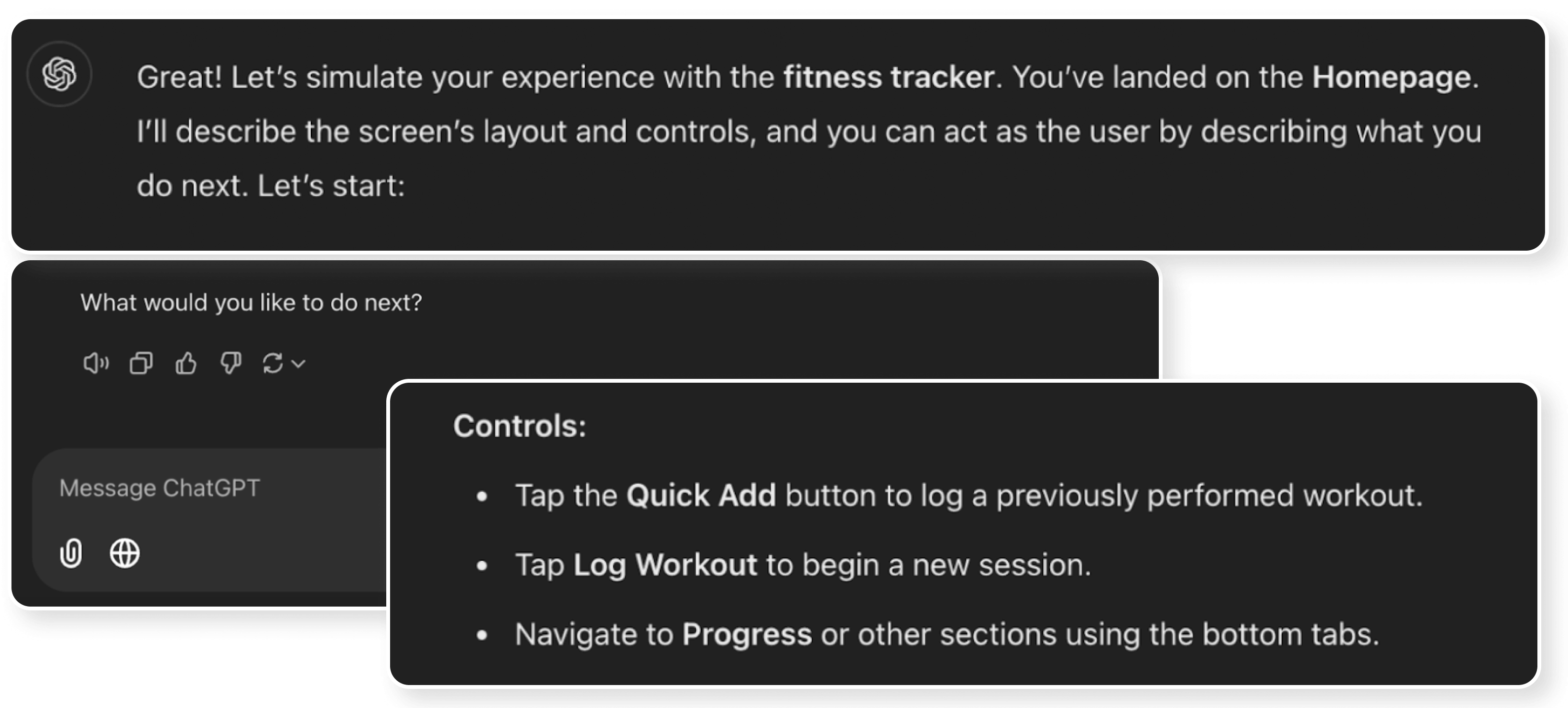
Simulate your Interface:
- Tried a new approach where I acted as the user, and ChatGPT simulated the fitness tracker step by step.
- It described each screen’s content in text, allowing me to imagine the interface before deciding the next action, which was pretty cool!

Simulate a User Test:
Pretend to run the usability test we just described with 5 participants, following the research plan you created and simulating how it works. Imagine recruiting a diverse group of participants according to the recruiting criteria. Collect their simulated responses based on each participants role and typical perspectives.
Do NOT describe the simulation. Only report a simulated summary of the participants you recruited and report the simulated results and analysis.
- Participant 1: Beginner, started fitness journey 6 months ago, no prior app experience.
- Participant 2: Older adult (62), uses walking for fitness, no wearable devices.
- Participant 3: Socially motivated, participates in group challenges on Strava.
- Participant 4: Casual user, tracks activity sporadically, values simplicity.
- Participant 5: Intermediate user, 3 years active, prioritizes streak-based motivation.
4 out of 5
4 out of 5
3 out of 5

What are my next steps for improving this app?
To enhance usability, motivation, and clarity for users within the app interface
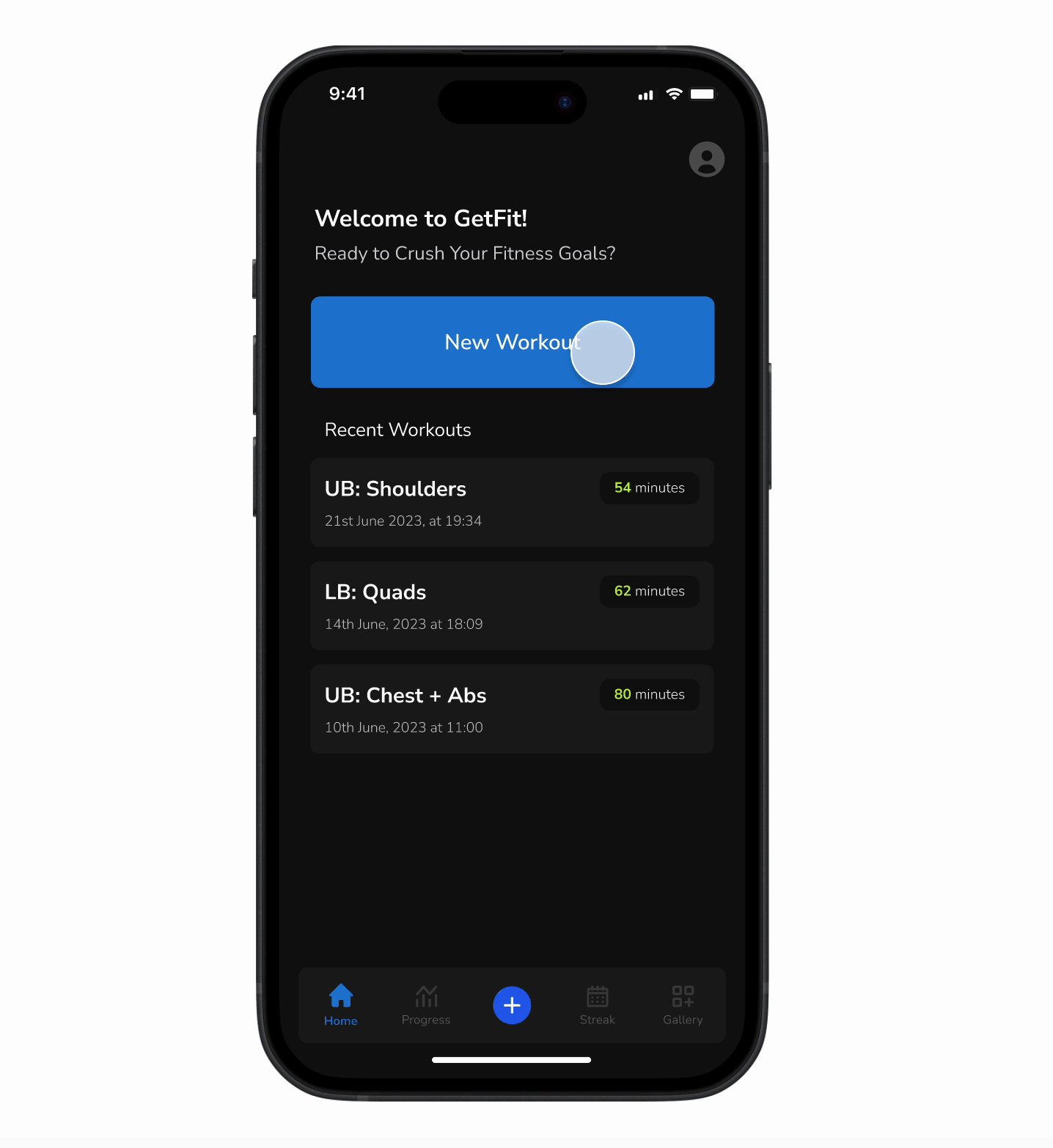
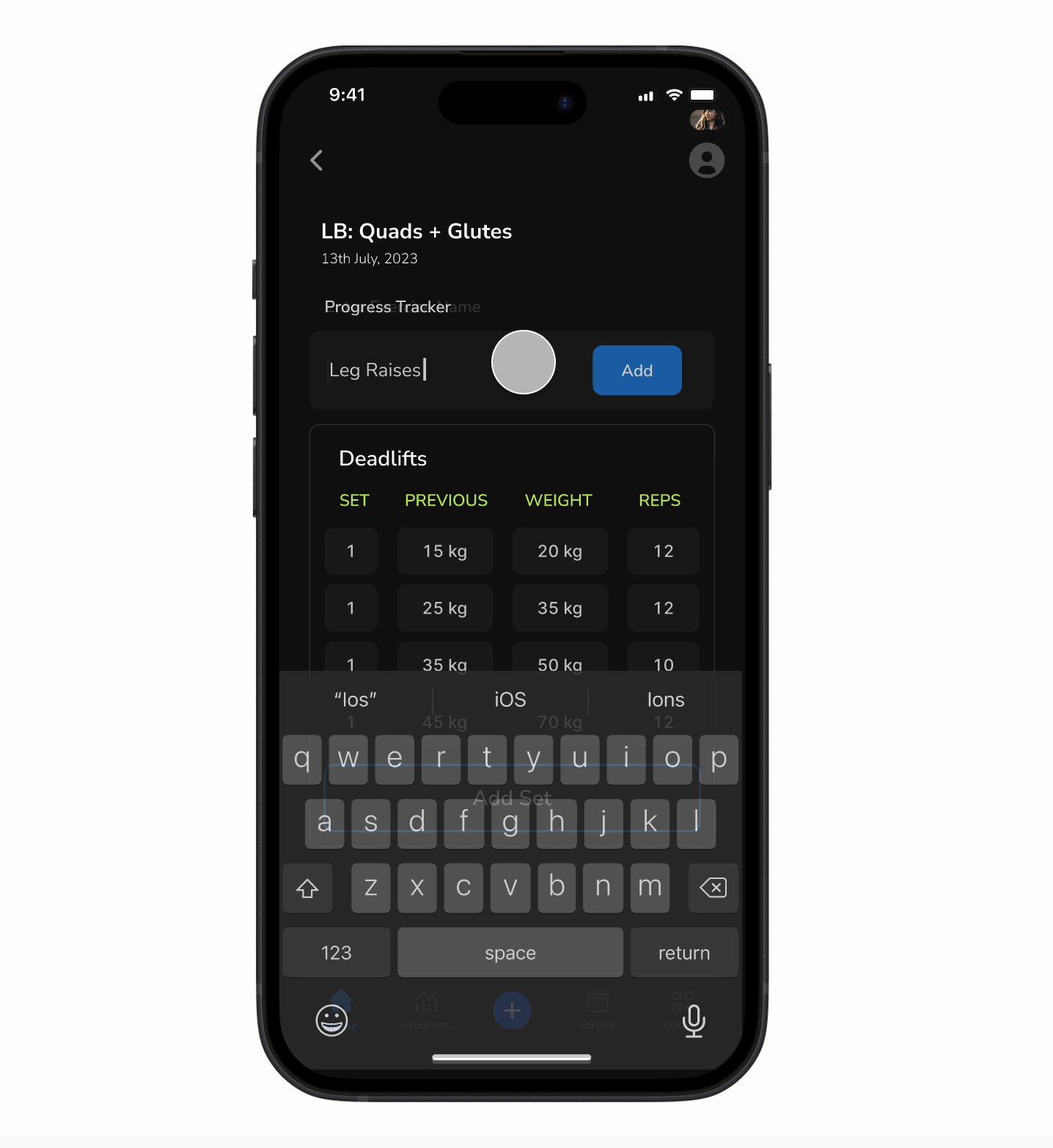
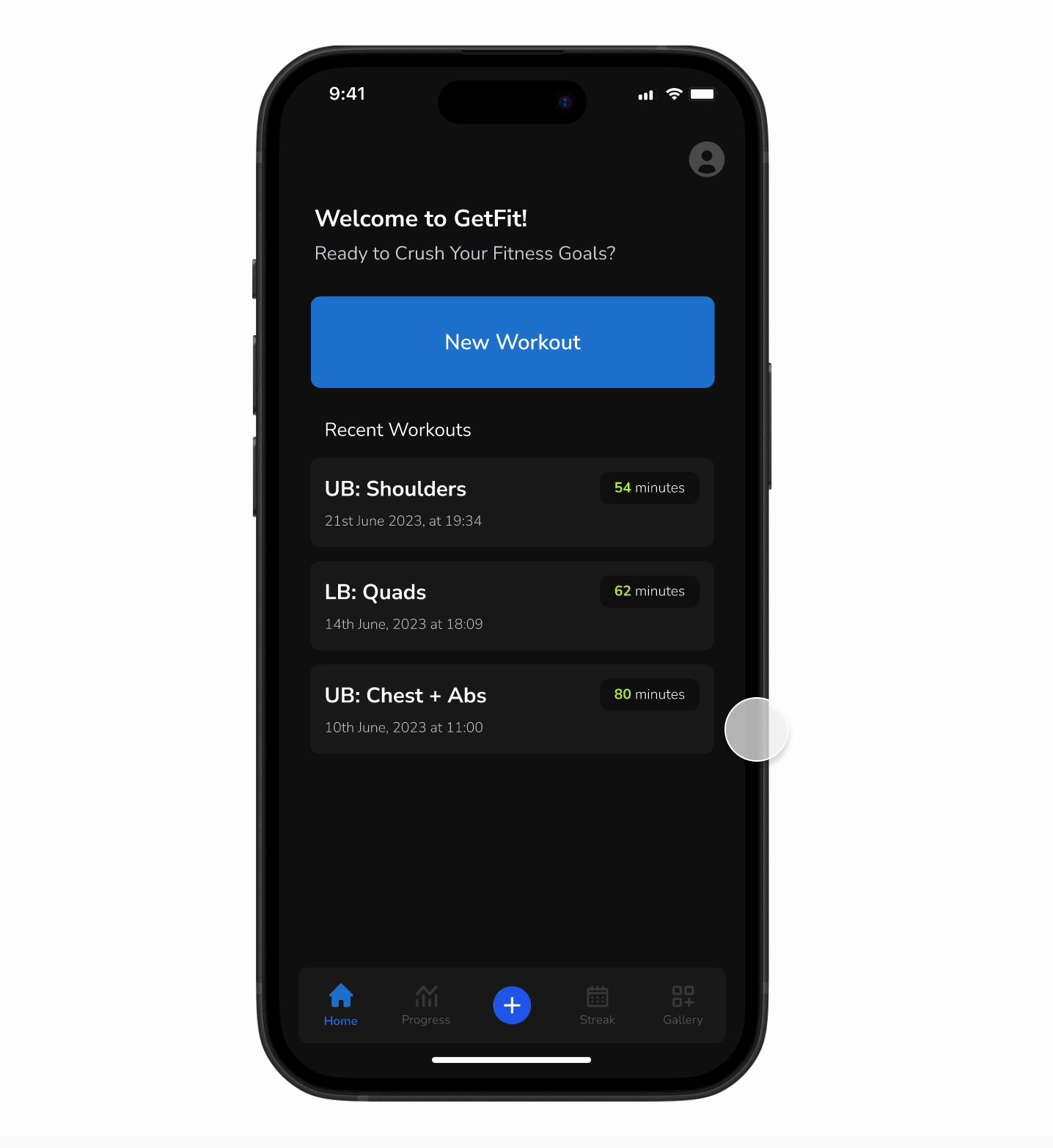
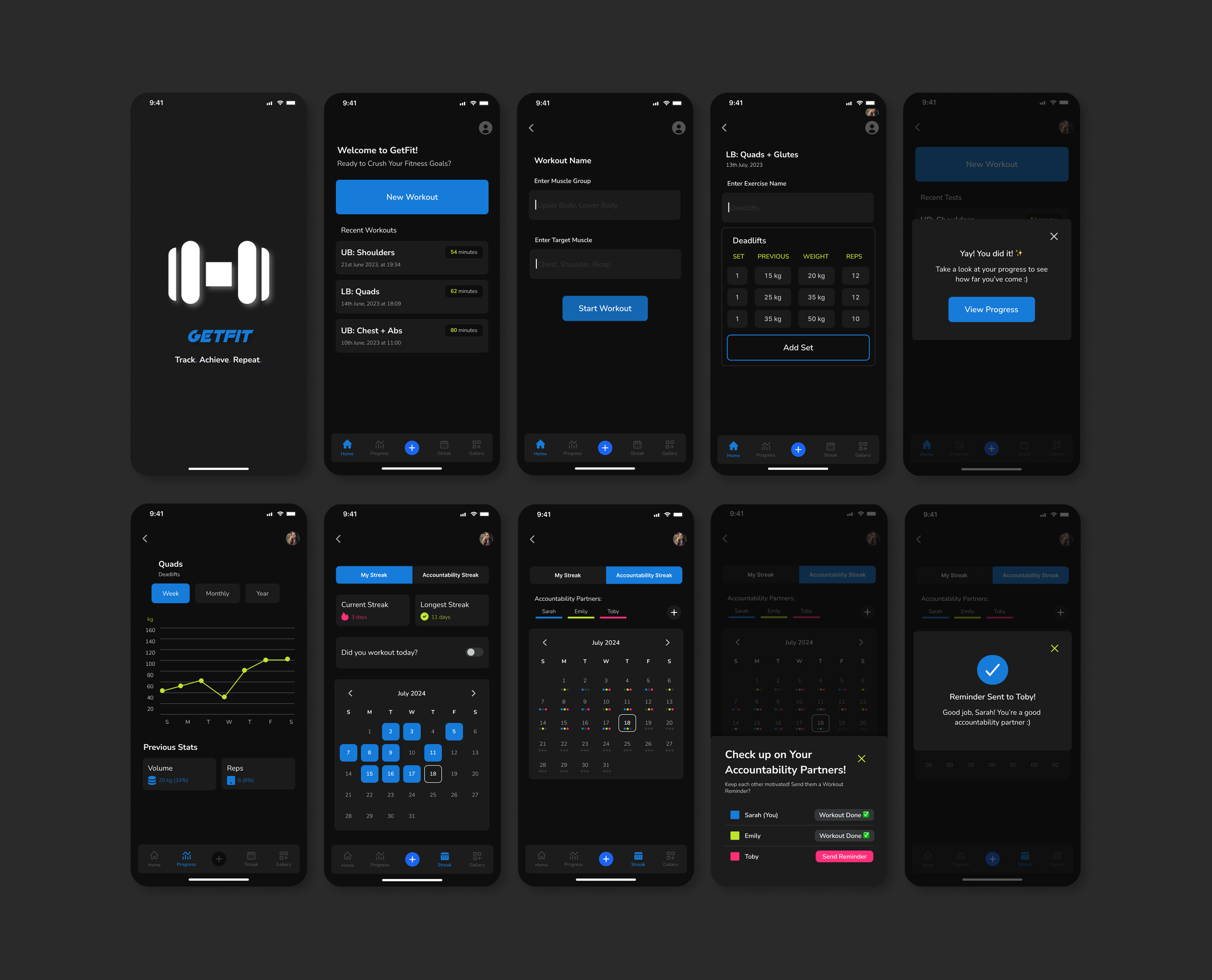
- I redesigned the home screen to emphasize the ‘Log Workout’ flow
- Added animations and motivational feedback
- Improved progress visualization with clearer labels

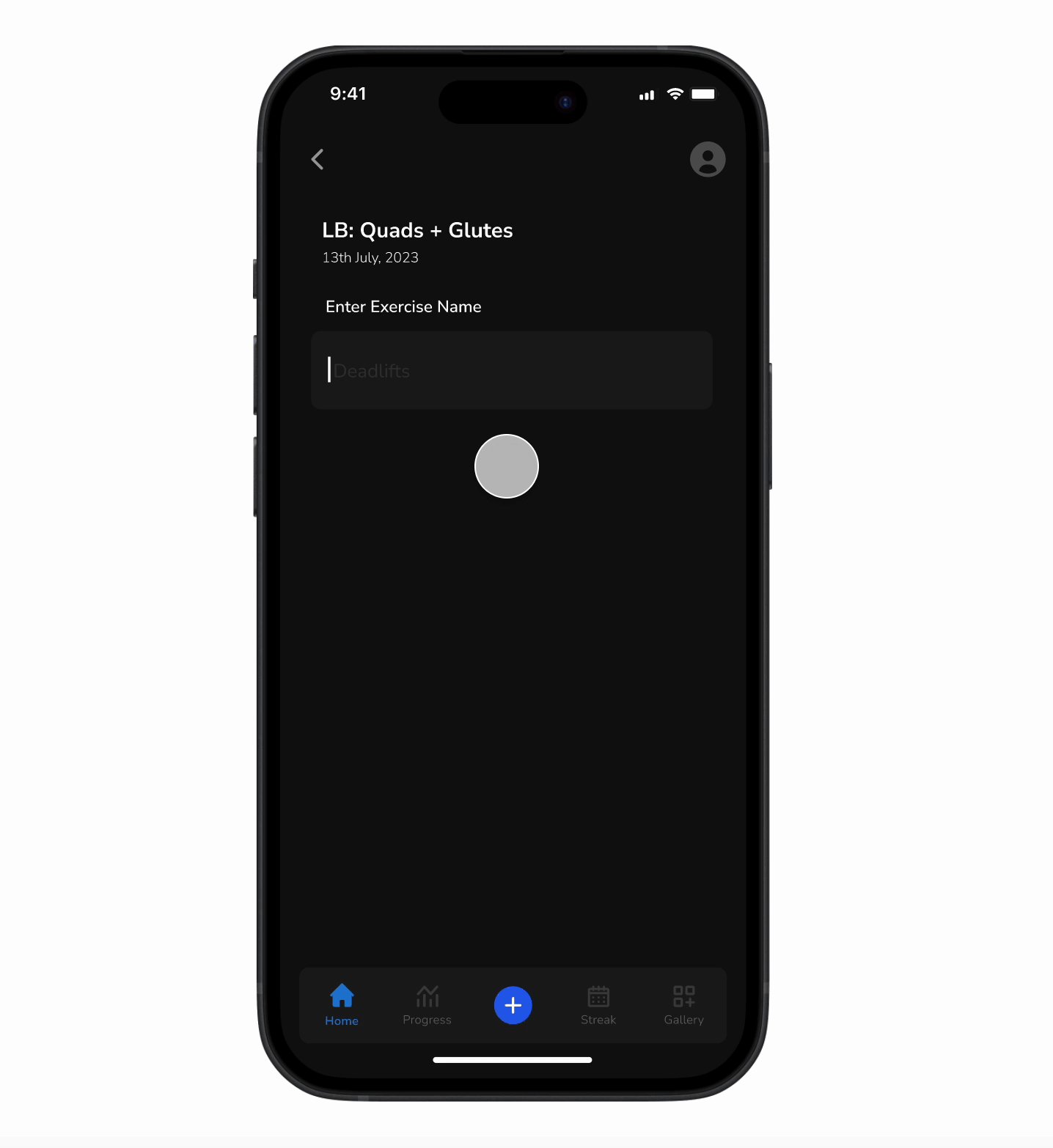
Direct access to logging strength training workouts
- Create New Workout
- Add Exercises, Sets, Reps
- Save & Finish Workout
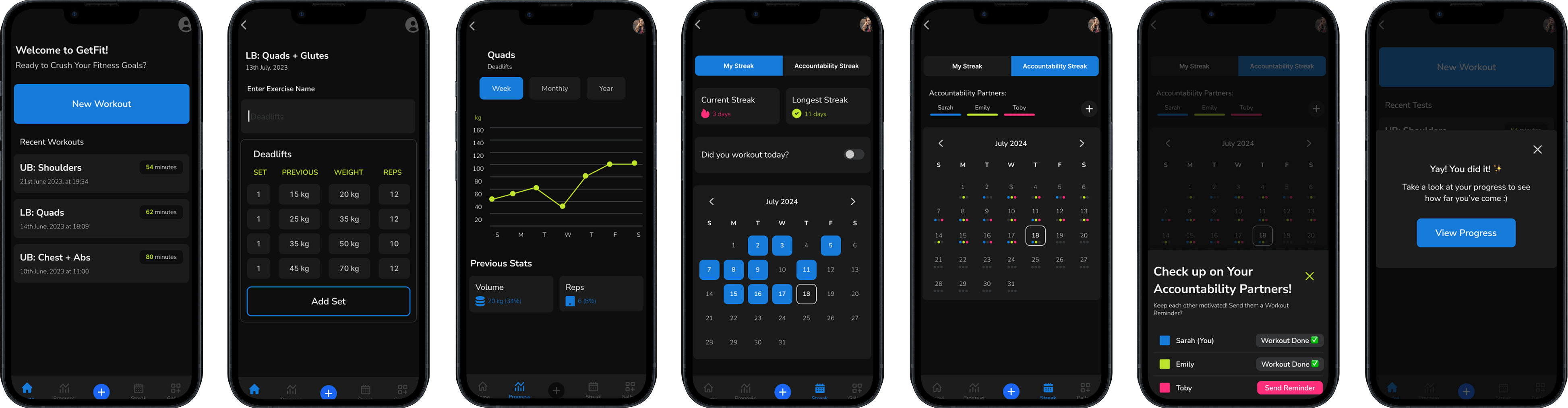
Home Screen: Provides an overview of recent workouts & quick shortcuts
- Motivating Welcome Message
- Quick Add Shortcut
- Recent Workout Logs




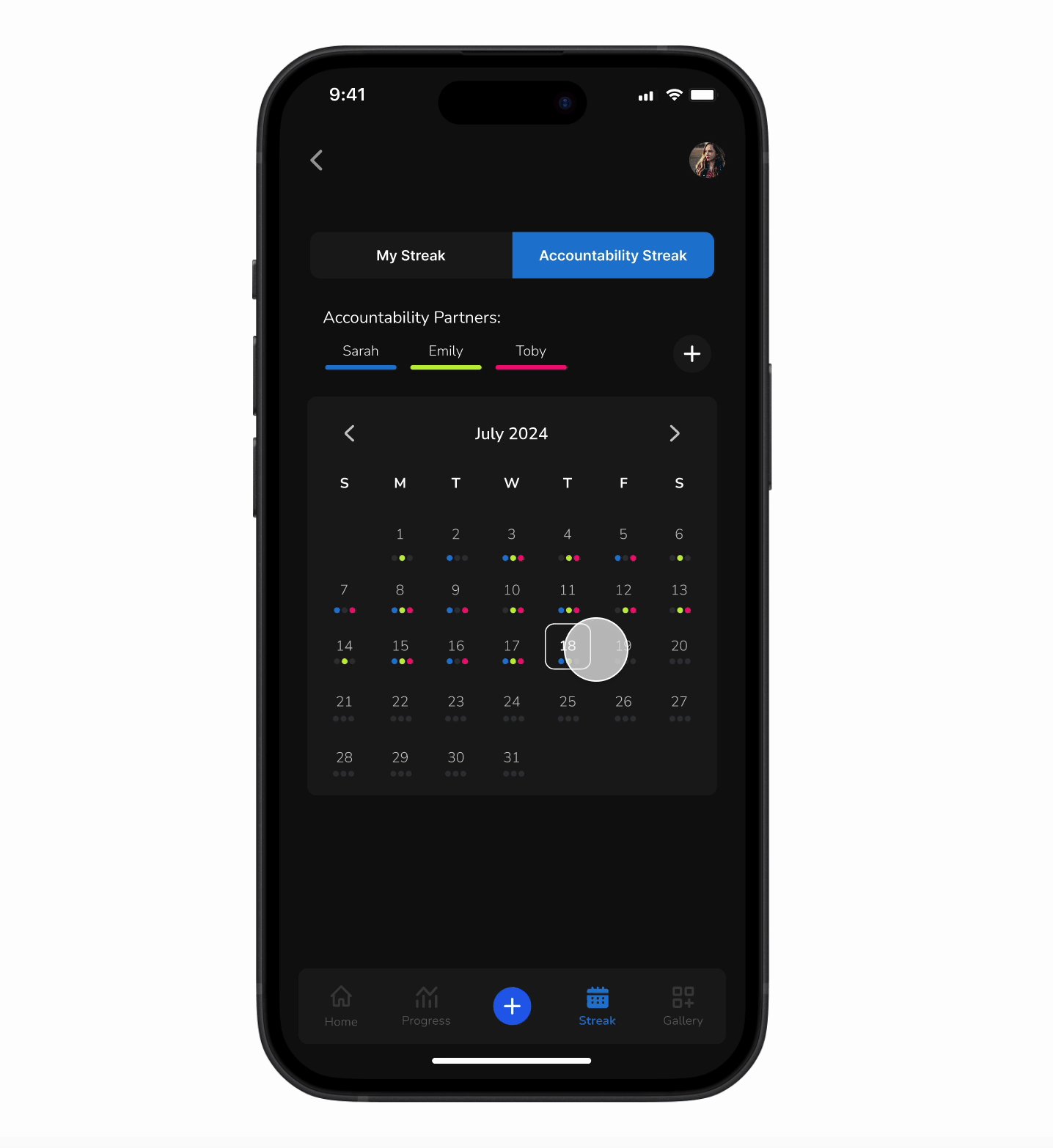
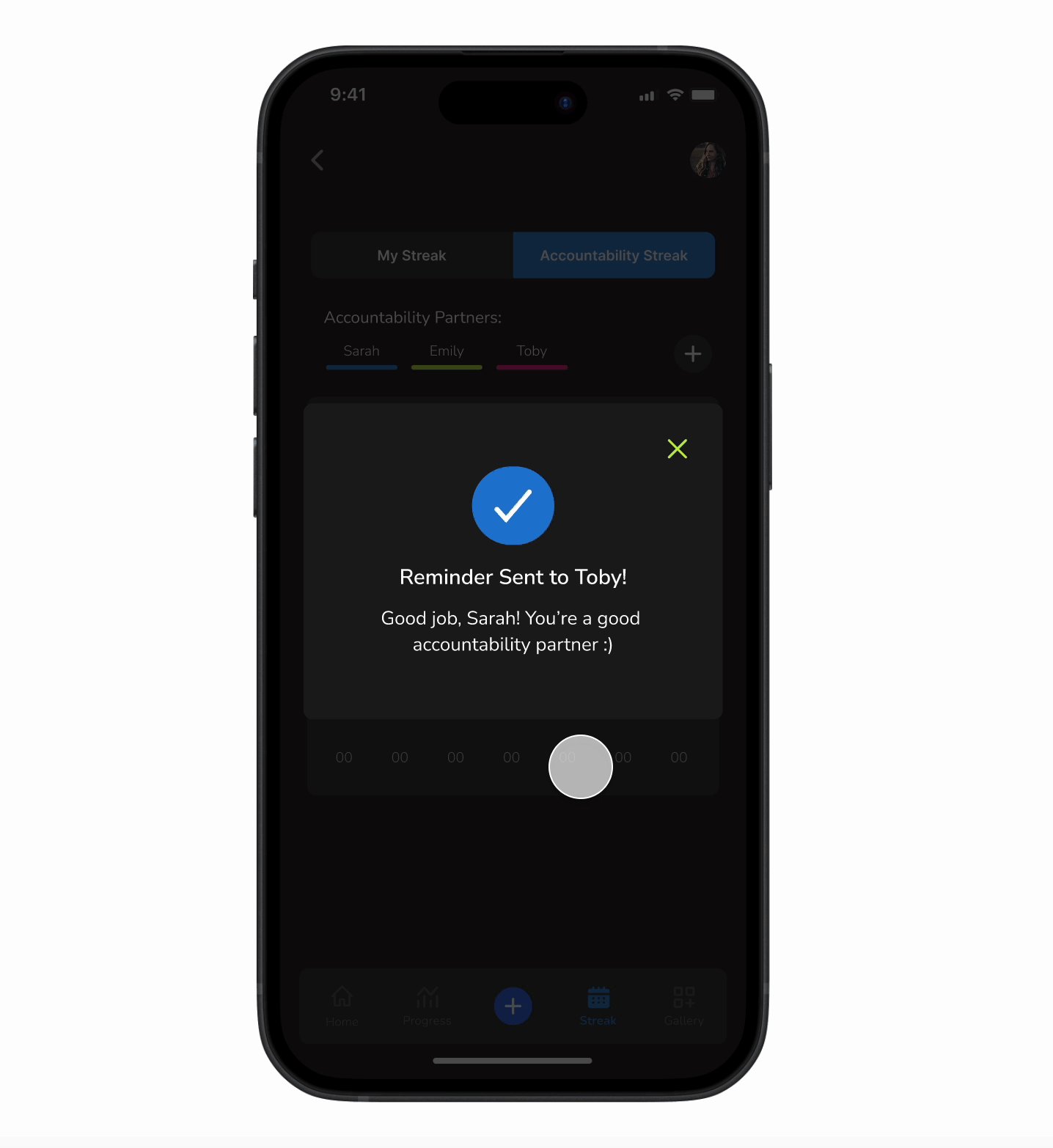
Track and support progress with chosen partners
- Partner Progress Updates
- Supportive nudges (send/receive)
- Add/Remove Partner
View visual summaries of progress trends & streaks
- Daily, Weekly, Monthly Progress Trends
- Visual Data Summaries
- Streak Tracking & History


06
Reflections and Future Visions
Did I achieve what I set out to do in this project?
Yes! I leveraged AI, specifically ChatGPT to design GetFit by refining and fine-tuning my fitness app
Key Takeaways
Next Steps:

BeepTest: Simplifying Performance Tracking
A visual redesign of the beep test application flow that helps coaches & trainers enter results for a beep test in a simple and quick way.

FocusBuddy: Turn Chaos into Clarity
A participatory co-design research with graduate students diagnosed with ADHD, to develop an adaptive task management app.
Have a Project or Idea? Let’s Talk!

Scroll to top !