
UMD Course Project | Inclusive Design in HCI
FocusBuddy: Turn Chaos into Clarity
A participatory co-design research with graduate students diagnosed with ADHD, to develop an adaptive task management app
About
Traditional productivity tools fail to meet the unique task management needs of neurodiverse graduate students with ADHD, resulting in unmet challenges in academic, personal, and professional contexts. FocusBuddy empowers neurodiverse graduate students by providing personalized features that bridge the gap between existing tools and specific user needs.
Problem
Students with ADHD face heightened challenges due to the loss of structured academic support, requiring greater self-regulation, time management, and organizational skills to succeed.
Outcome
Designed FocusBuddy, an app tailored for ADHD graduate students, that integrates task & time management tools, as well as social accountability features within a low-cognitive-load interface.
My Role
Design Lead, User Researcher, User Testing Facilitator & Strategist
Team
3 members (total)
Duration
Aug 2024 till Dec 2024 (4 months)
Tools







What is FocusBuddy?
FocusBuddy is a task management app that combines organization tools, focus features, and empathetic design to simplify productivity and enhance focus
Target Users
The target audience includes two graduate students diagnosed with ADHD, with whom we co-designed the app to specifically address their needs.
Main Features
- Task Organization
- Progress Tracking
- Calendar Integration
- Focus Mode
- Timer Visualizations
- StudyBro Session
Fun Fact!
Although FocusBuddy is designed for & with two graduate students with ADHD, it addresses a broader audience by understanding individual needs prior to scaling.
Why this project mattered to me?
I wanted to create a solution that could genuinely help my peers with ADHD, in an academic setting that demands more self-regulation and organization
I see people who are not neurodivergent just I feel like it comes to them so naturally, like when they analyze something, they give up a lot later than I do and to be performing at the same level as my peers. I have always found it challenging.
~ P1 shared during the interview
Most of the time I want to do the assignments, but it’s not being able to start and having the anxiety of getting behind in, like, further and further behind on assignments that stresses me out!
~ P2 shared during the interview
01
Discovering User Needs
What’s the current problem faced by students with ADHD?
Students with ADHD struggle with time management, organization, focus, and task initiation, often needing external accountability to stay on track
We conducted a feature analysis of existing productivity tools and apps like Freedom, RescueTime, and Focuster, to help identify the following key takeaways:

Focused Functionality
General productivity tools try to do everything, but ADHD-focused tools purposely limit features to help users stay focused.

Simplicity Over Stimuli
While tools like Trello use bright colors and lots of visual elements, ADHD-focused tools keep things simple and calm.

Personalized Support
ADHD tools prioritize individual success. They track personal patterns, offer encouragement, and adjust to your unique working style.
Who are the users in our co-design research study?
Our study focused on two graduate students diagnosed with ADHD, a 26-year-old female doctoral student in engineering (P1) and a 28-year-old female master’s student in design (P2)
To immerse ourselves in the lived realities of our users, we conducted semi-structured interviews with our users.
Our protocol blended open-ended questions to surface broad experiences with targeted probes to elicit specific examples and “show me” demonstrations.
I’m very fearful of disappointing people so I prioritize it like that… I’ll probably work more on the conference paper because it’s like, that’s something that will stick to you.
~ P1 shared during the interview
I spend so much time making these perfect systems but then I still miss deadlines because nothing actually alerts me
~ P2 shared during the interview
I always over organize all the tasks that I have. I’ve been doing that since eighth grade or ninth grade, I guess.
~ P1 shared during the interview
Setting the Stage
How might we design a solution that minimizes cognitive load for graduate students with ADHD that support task initiation, time management, and sustained focus?
How did we ensure our approach was inclusive of ADHD?
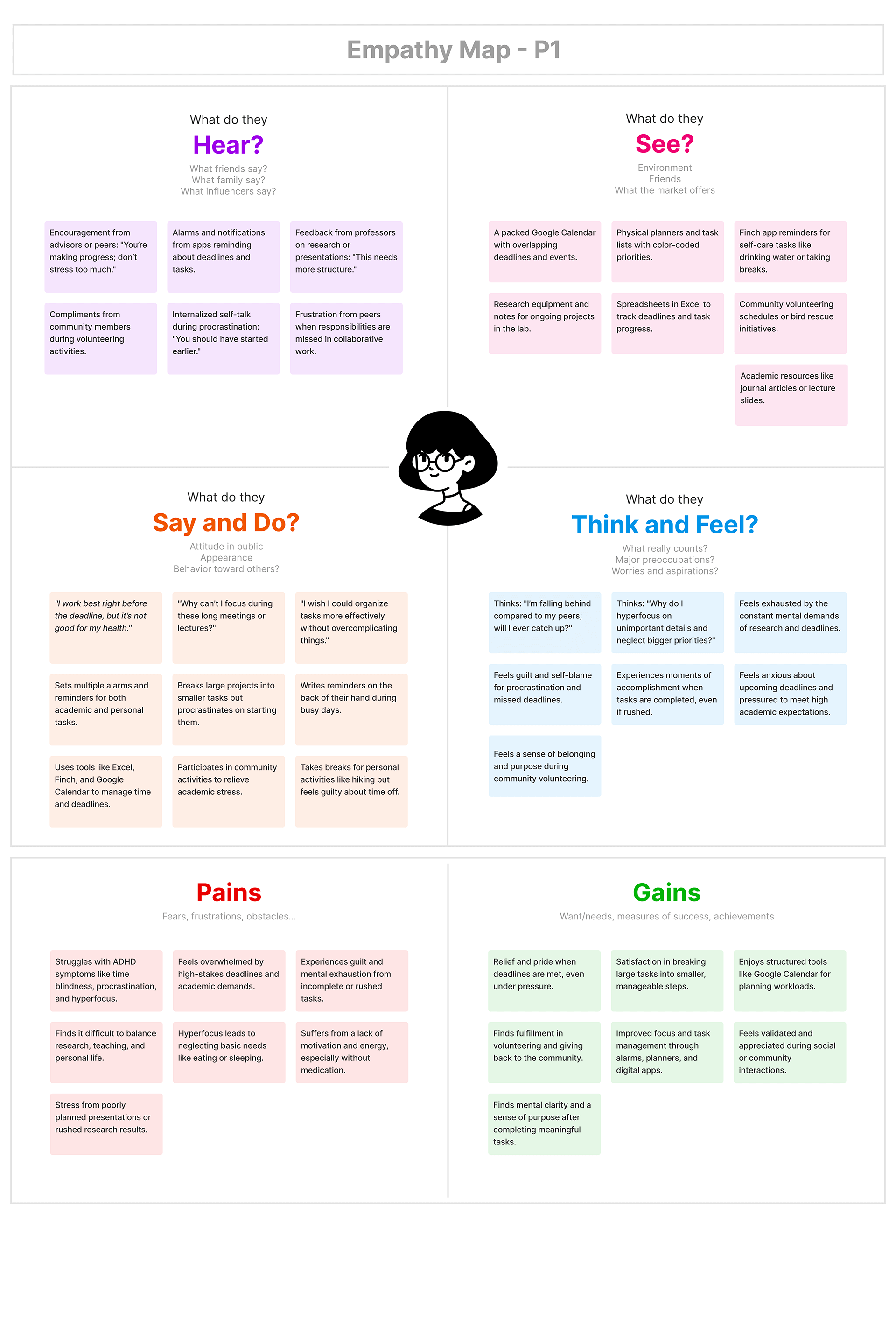
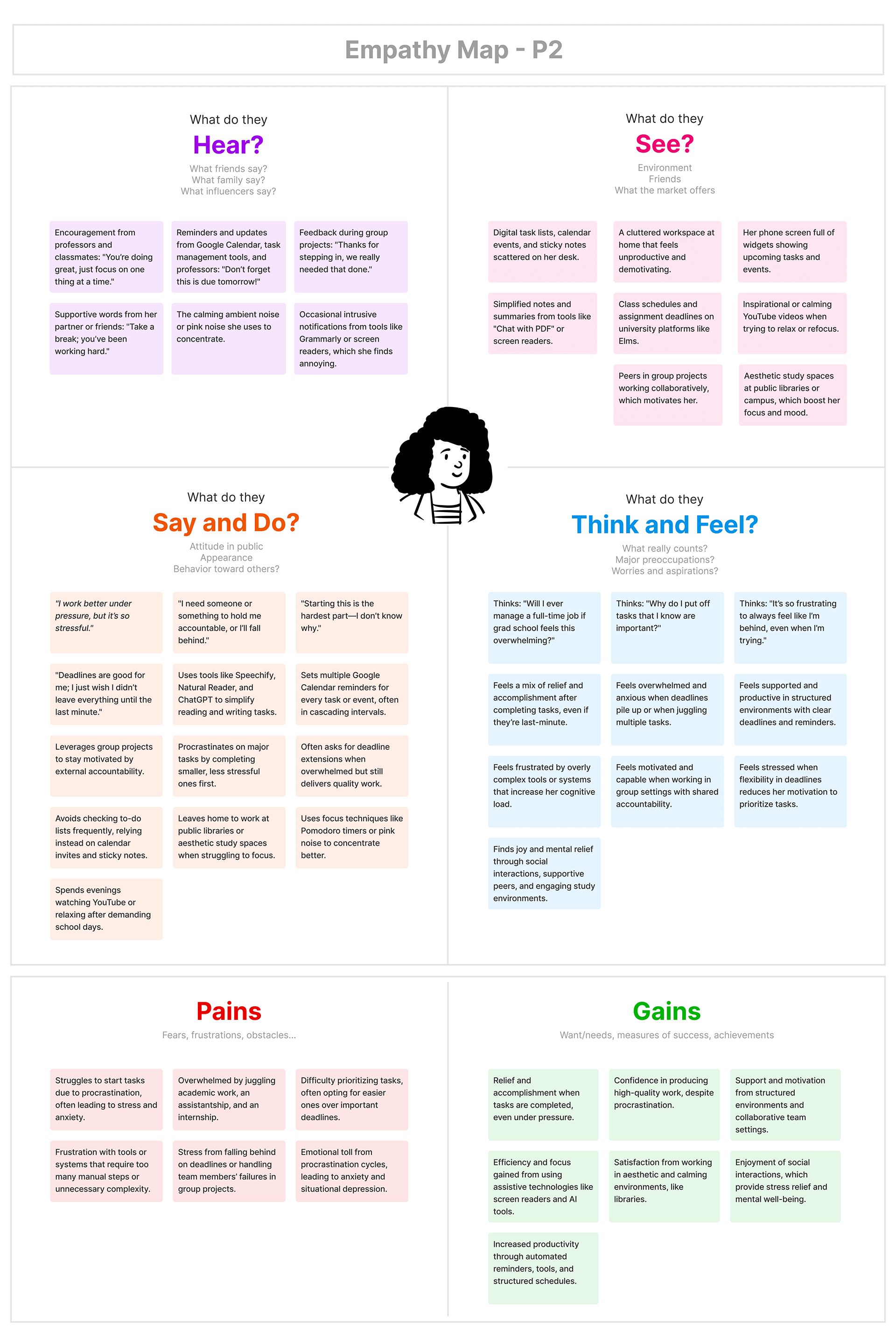
Performed empathy mapping to identify the emotional, cognitive, and behavioral challenges students with ADHD face in managing academic tasks
From empathy mapping, we learned that students struggle with:
02
Defining the Vision
How did we explore our users’ daily experiences with productivity tools?
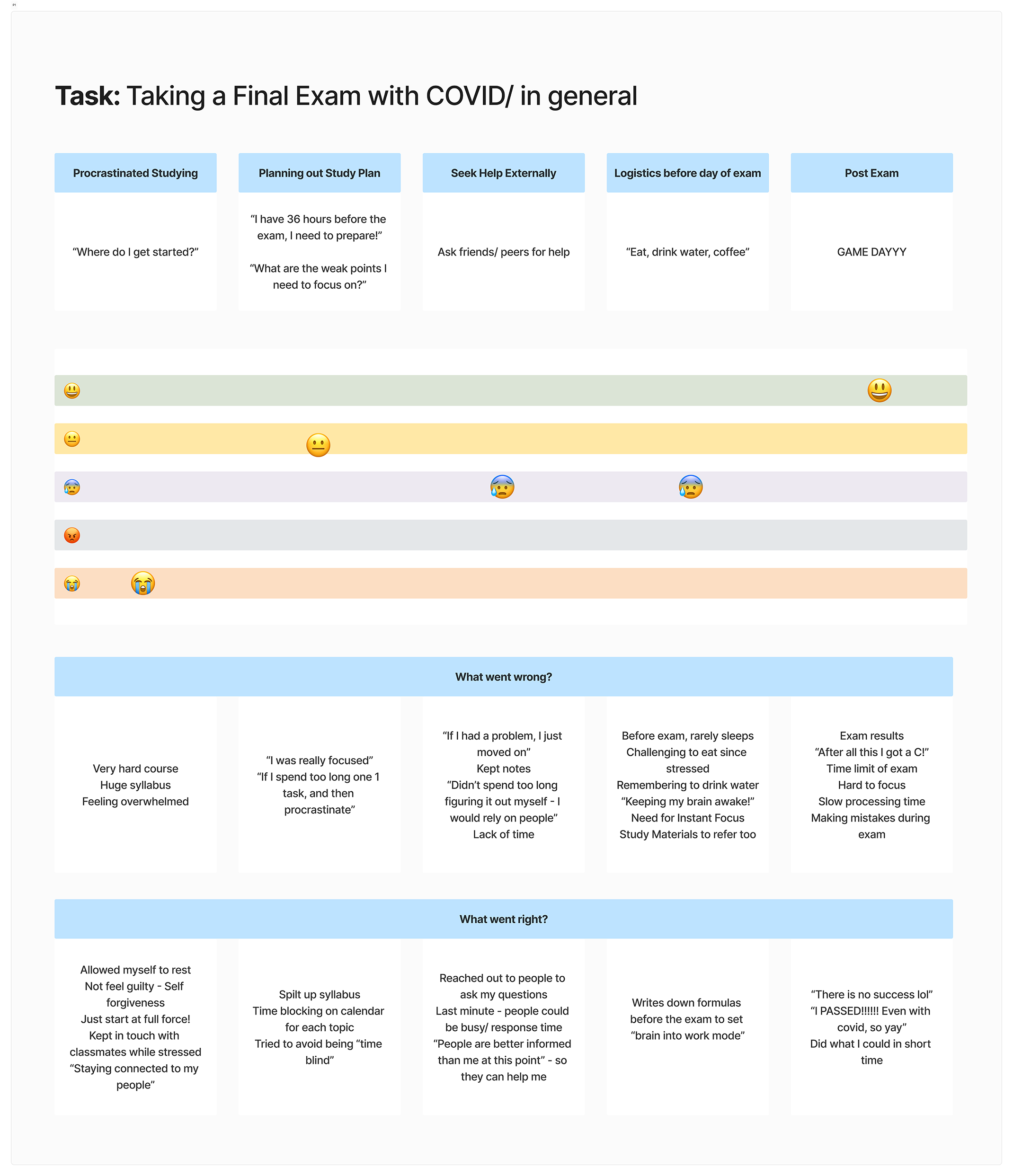
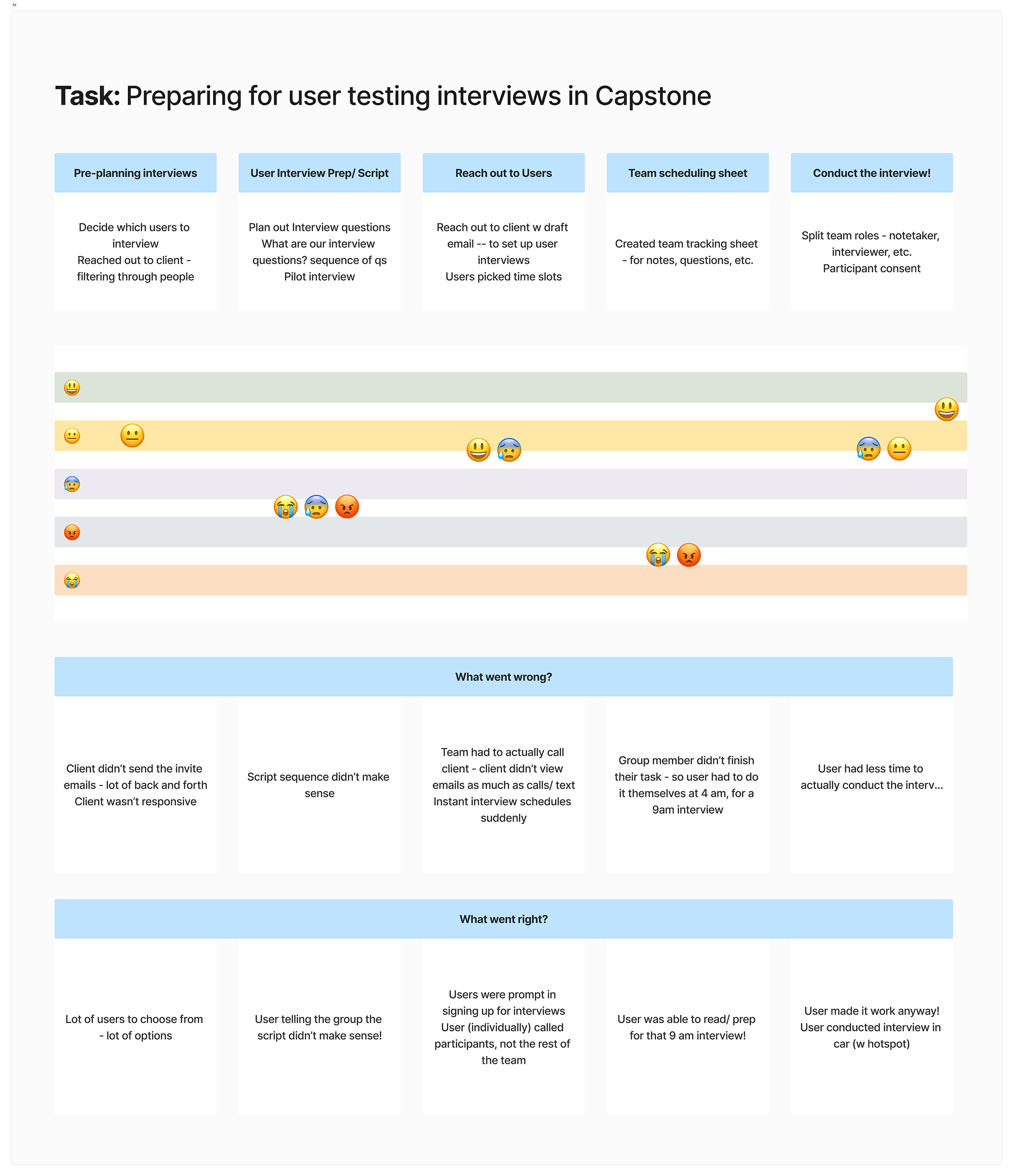
Conducted journey mapping to trace our users daily interactions with productivity tools, helping us visualize pain points, workarounds, and moments of friction in their routines
From journey mapping, the key takeaways we observed were:
How did we involve participants in the design process?
Conducted a DIY solution-building session where users used our UI component kit to create their ideal task management system, offering insights into their needs and reasoning
This co-design approach provided valuable insights into participants' unique needs and thought processes, helping us design solutions that directly addressed their ADHD-related challenges.
03
Shaping the Experience
How did we consolidate all this data into actionable insights?
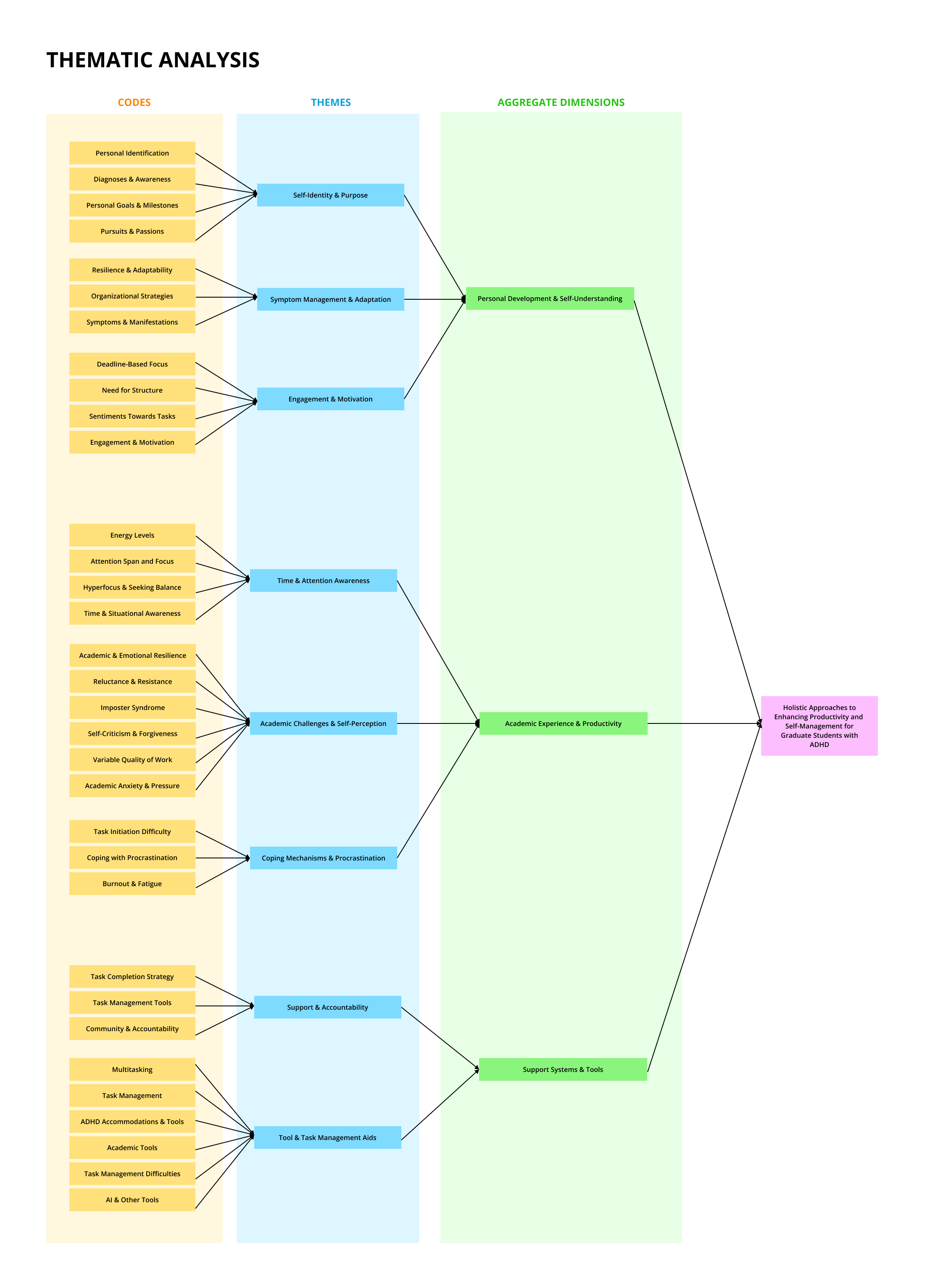
Performed thematic analysis to identify patterns and key themes, which guided our design decisions and initial wireframing efforts
Through a thorough thematic analysis, we developed 8 key themes:
I’m a reluctant academic...and desire a more structured work environment.
Self Identity & Purpose
The task tracker was on excel and it doesn’t give alarms. So I have to set alarms on my phone.
Symptom Management & Adaptation
I’m very fearful of disappointing people so I prioritize my work according to that.
Engagement & Motivation
Either that (hyper-focus) or I cannot just focus at all.
Time & Attention Awareness
Classes are boring and you have to like pay attention... however well rested I am, I just started to fall asleep.
Academic Challenges & Self-Perception

How did we turn these themes into practical design solutions?
Developed user flows based on identified themes to guide the creation of our low-fidelity prototypes
We created the following user flows:
- Flow 1: Task Creation with Calendar Integration
- Flow 2: Task Prioritization and Sorting
- Flow 3: Focus Mode with Customizable Breaks
- Flow 4: Accountability Partner Interaction
- Flow 5: Overdue Task Management
- Flow 6: Progress Tracking and Analytics
- Flow 7: Customizable Notifications
How did we develop the initial design concepts?
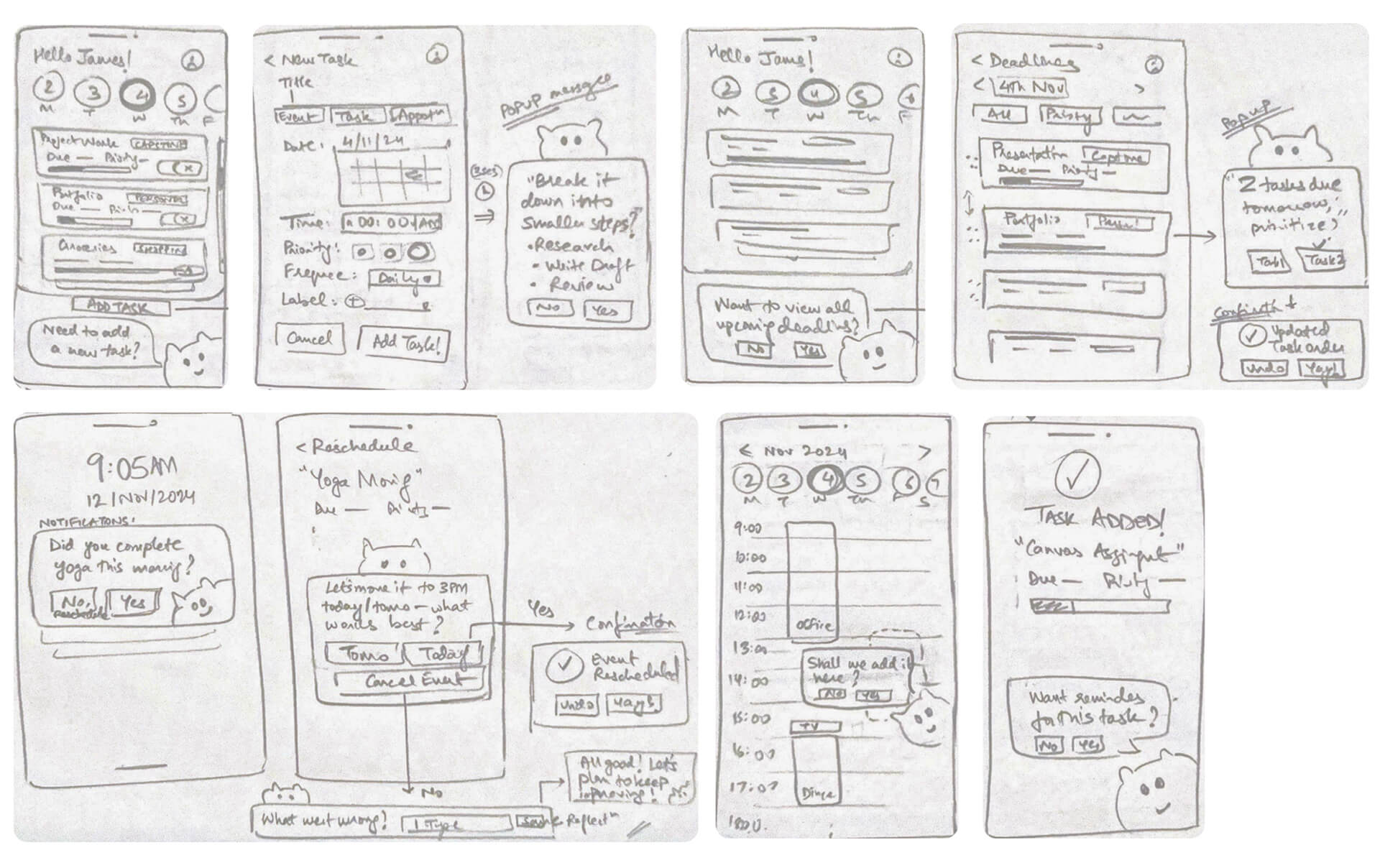
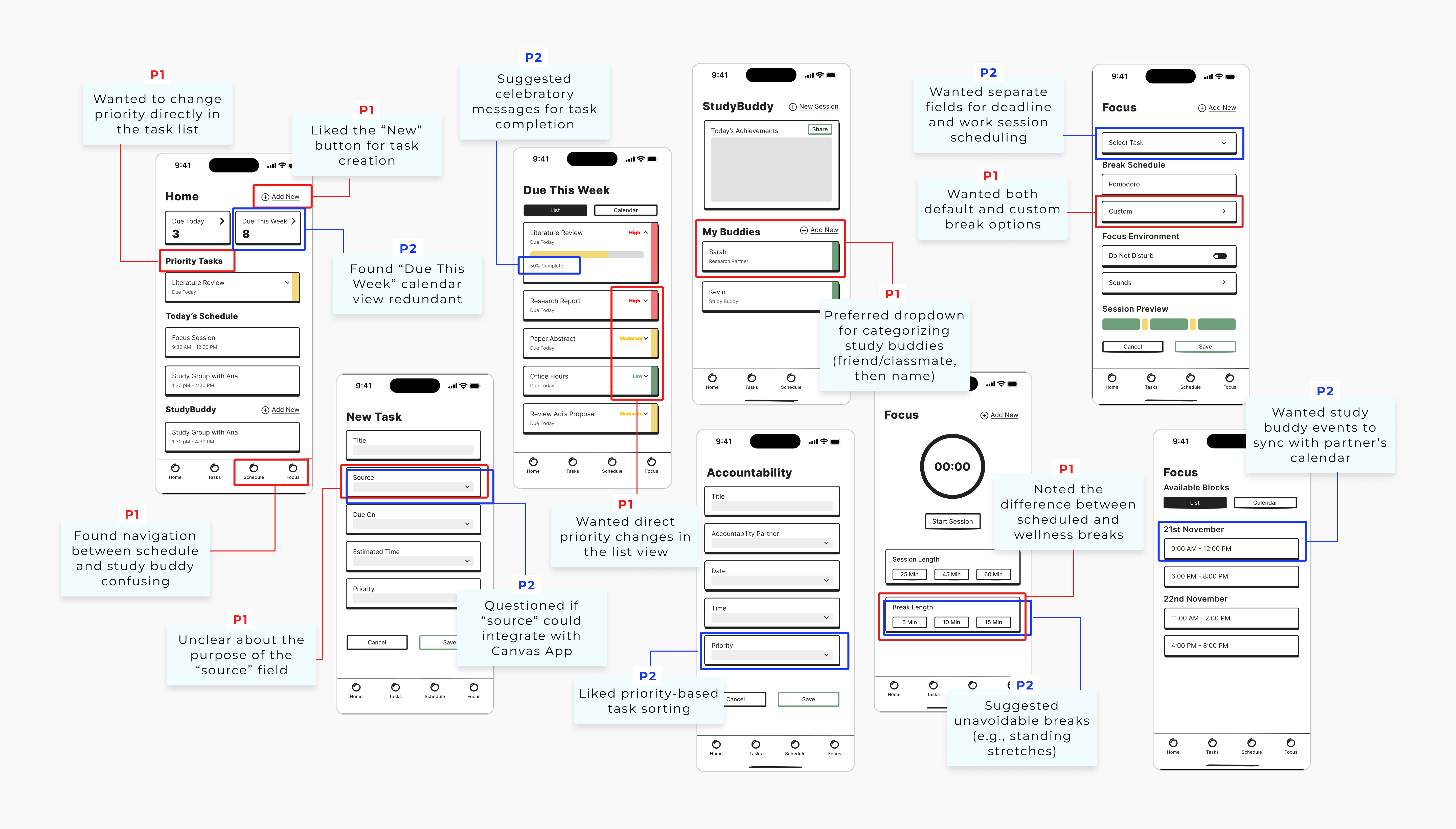
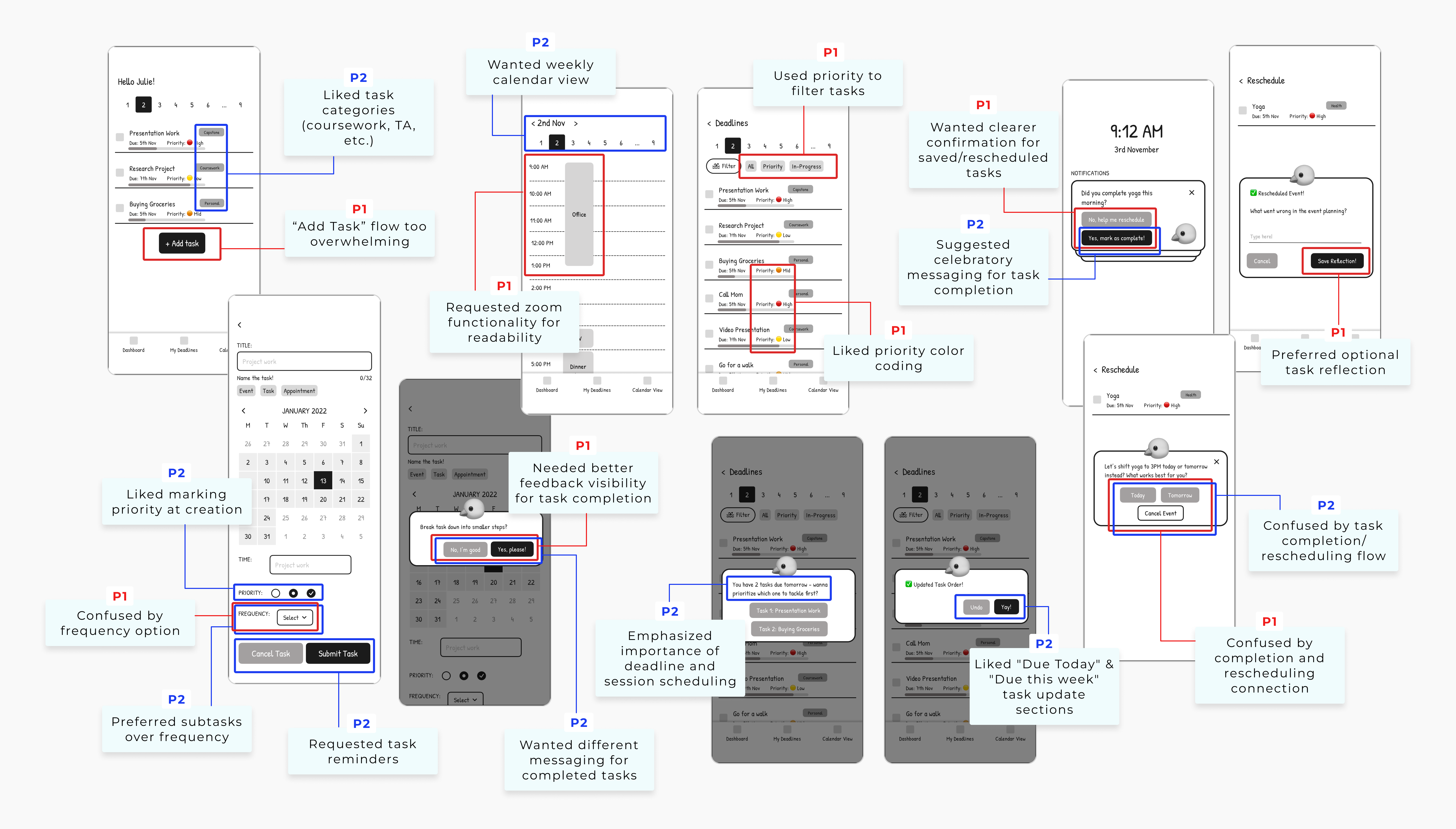
Translated user flows into prototypes, iterating rapidly to create two flexible and customizable low-fidelity design concepts
Concept 1:
A task tracking system with quick priority visualization, accountability features, and focus sessions, integrating social support and calendar synchronization to streamline task management.

Concept 2:
A task management solution that helps users prioritize conflicting deadlines, break down complex tasks, and reschedule with reflection prompts to enhance task completion.

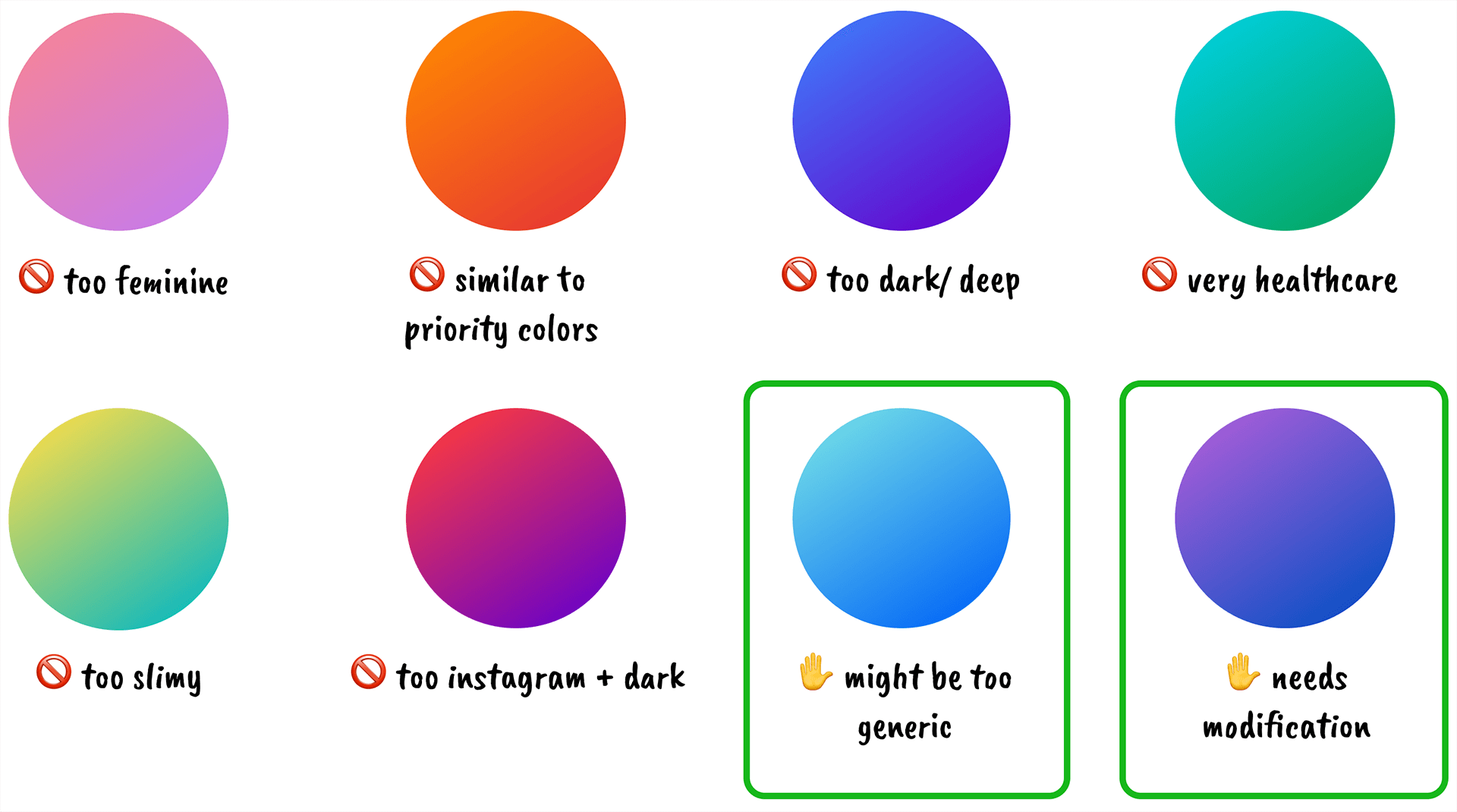
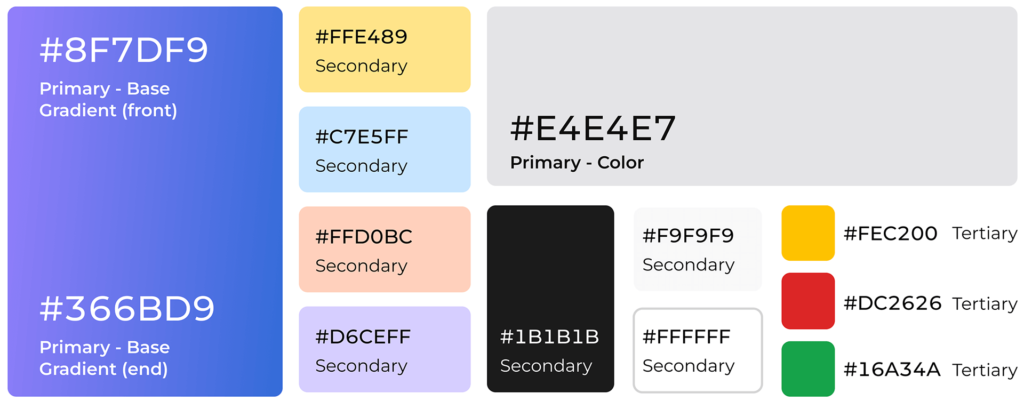
What was the visual identity we wanted for FocusBuddy?
A calm and minimal design to reduce distractions and enhance focus
Purple was chosen as the main monochrome color for its association with calmness and creativity, aligning with ADHD users’ need for a focused yet inspiring interface.


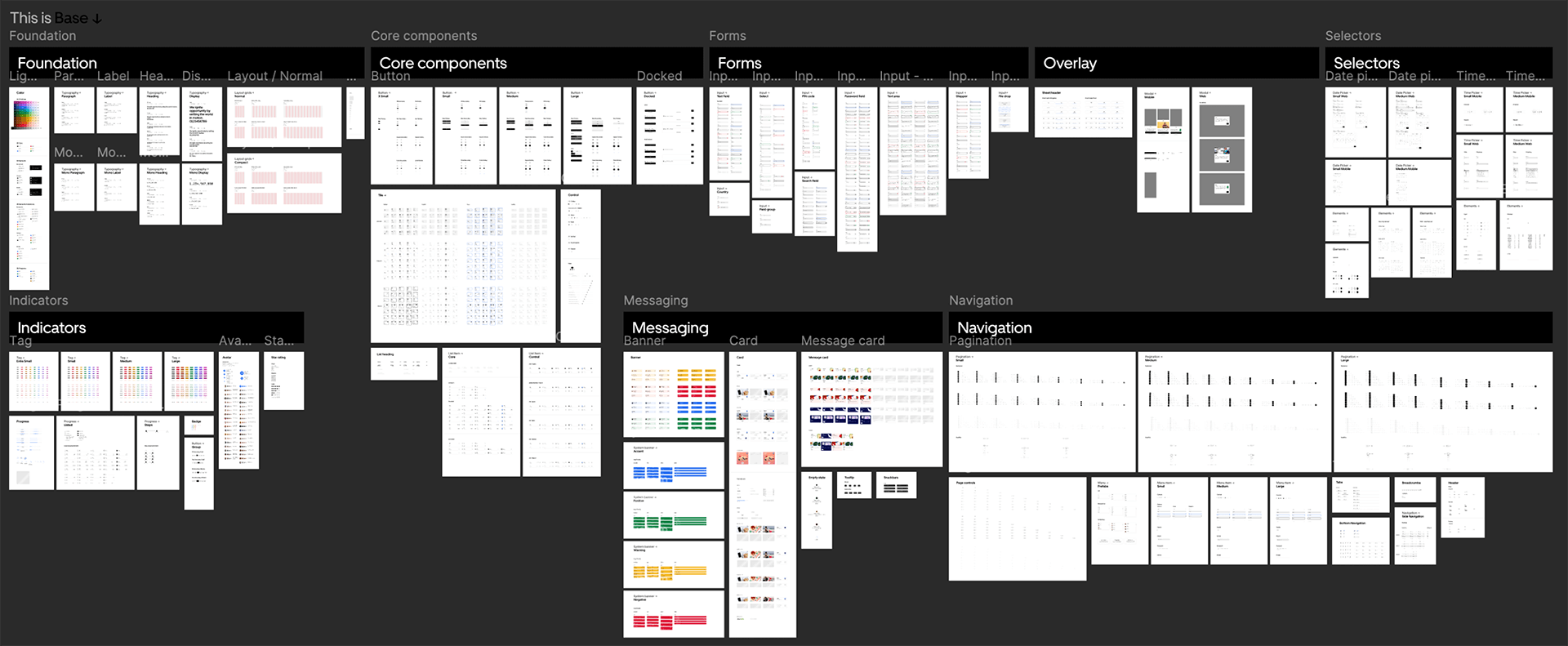
Did we create a design system for FocusBuddy?
Adapted an existing design system from the Figma community
This approach saved time while ensuring consistency; we customized it by swapping the color palette to match our visual identity while maintaining its structure and components.

05
Refining the Solution
How did we bridge the gap the prototype and user needs?
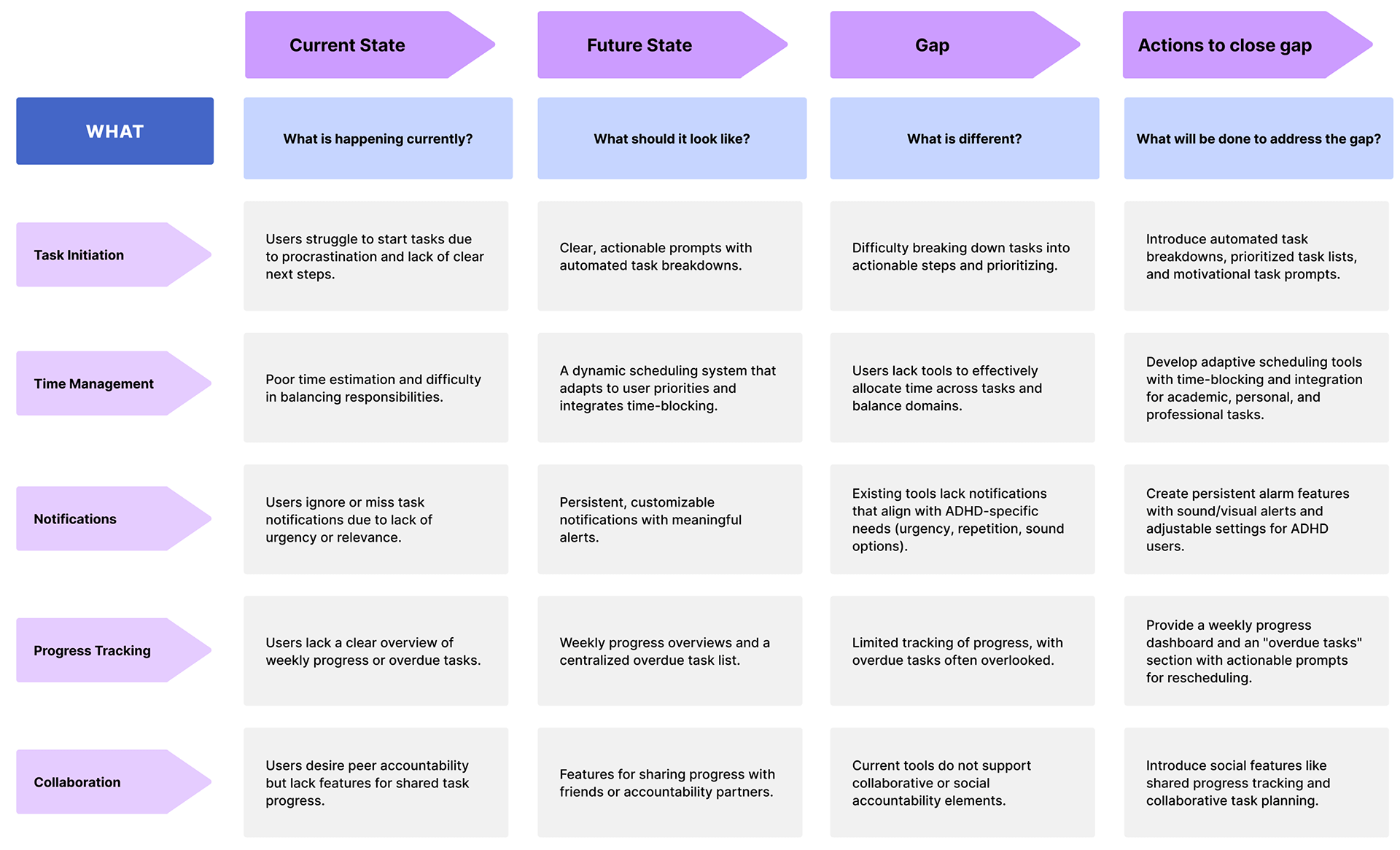
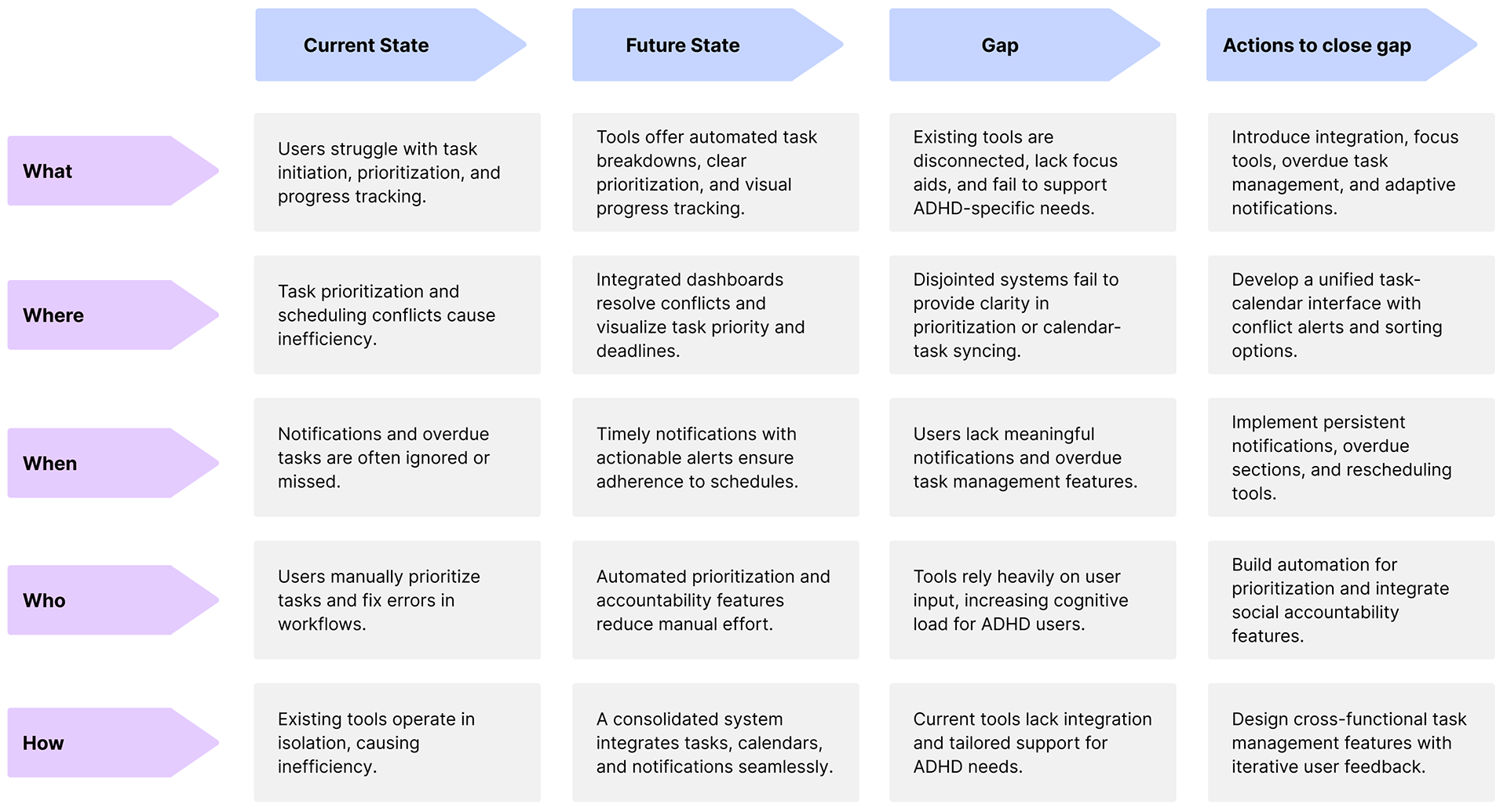
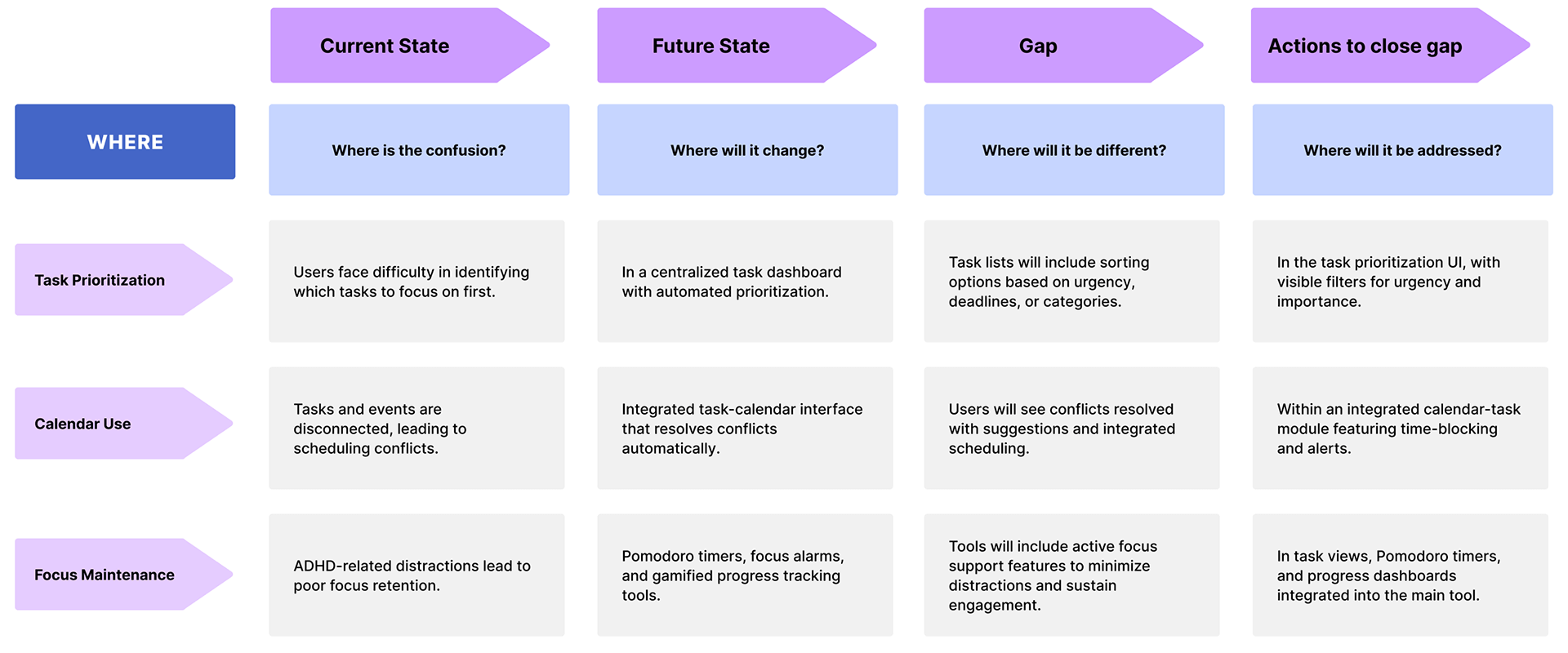
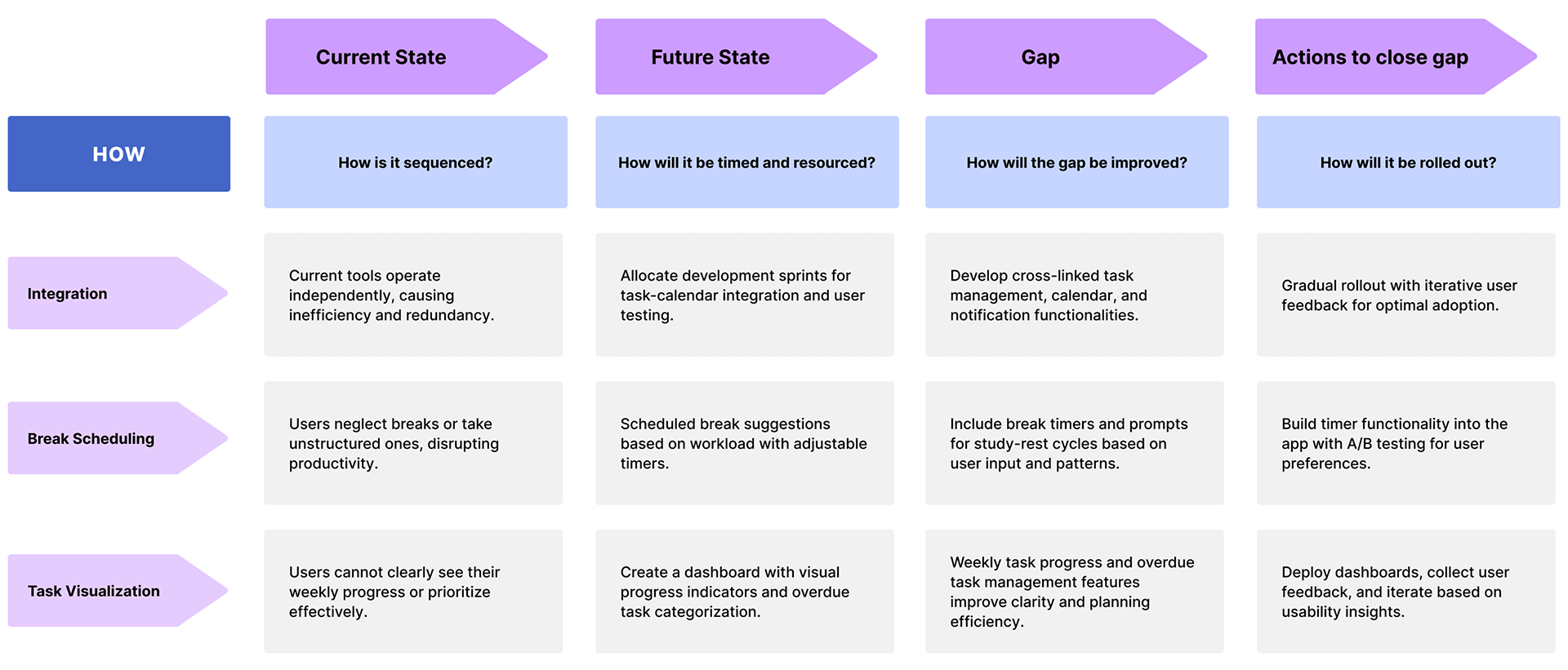
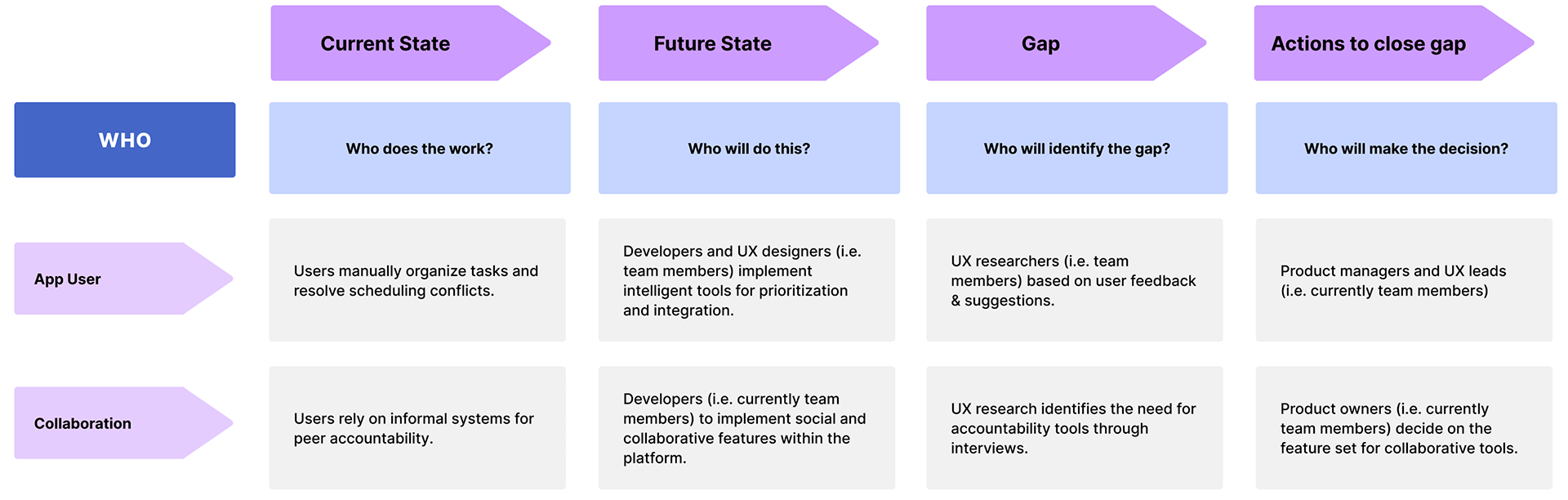
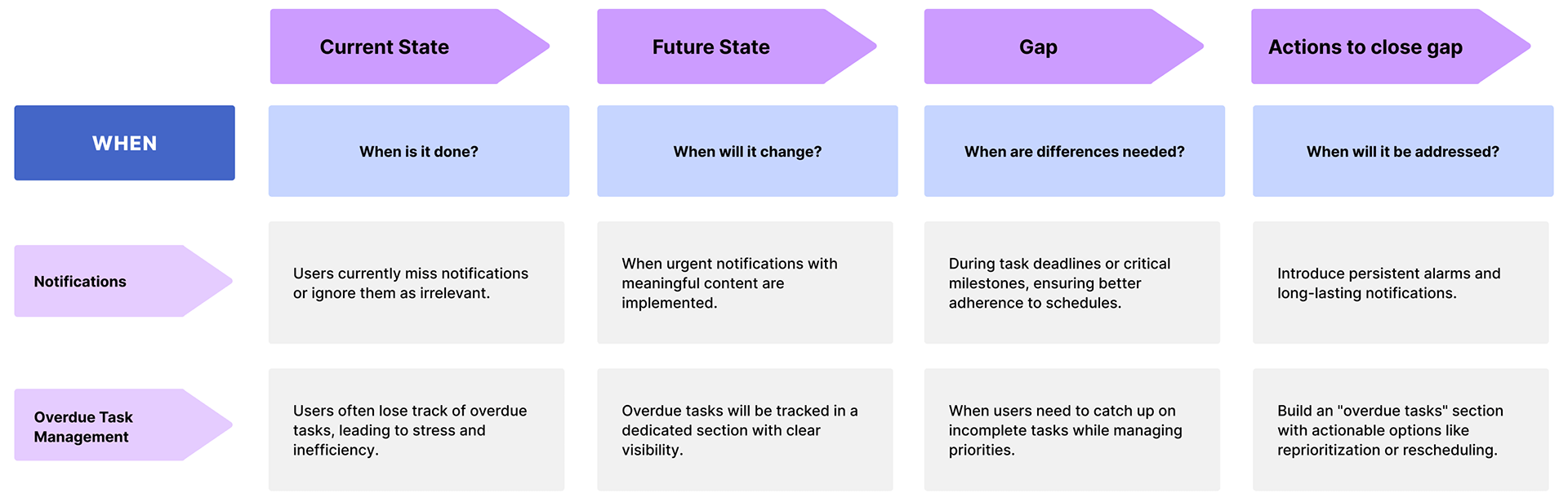
We developed a gap analysis to identify key differences between user feedback and the current design prototypes
The gap analysis helped us pinpoint areas where existing designs fell short, particularly in task initiation, time management, notifications, and collaboration, guiding our design improvements to better support ADHD users’ unique needs.
Did we achieve what we set out to do with this project?
Yes, we designed FocusBuddy, an app built not just for ADHD brains, but with ADHD brains!
FocusBuddy is a tool tailored for ADHD users through empathy and participatory design. It aligns with our vision of being an adaptive and supportive ally, empowering users in self-management and self-understanding.
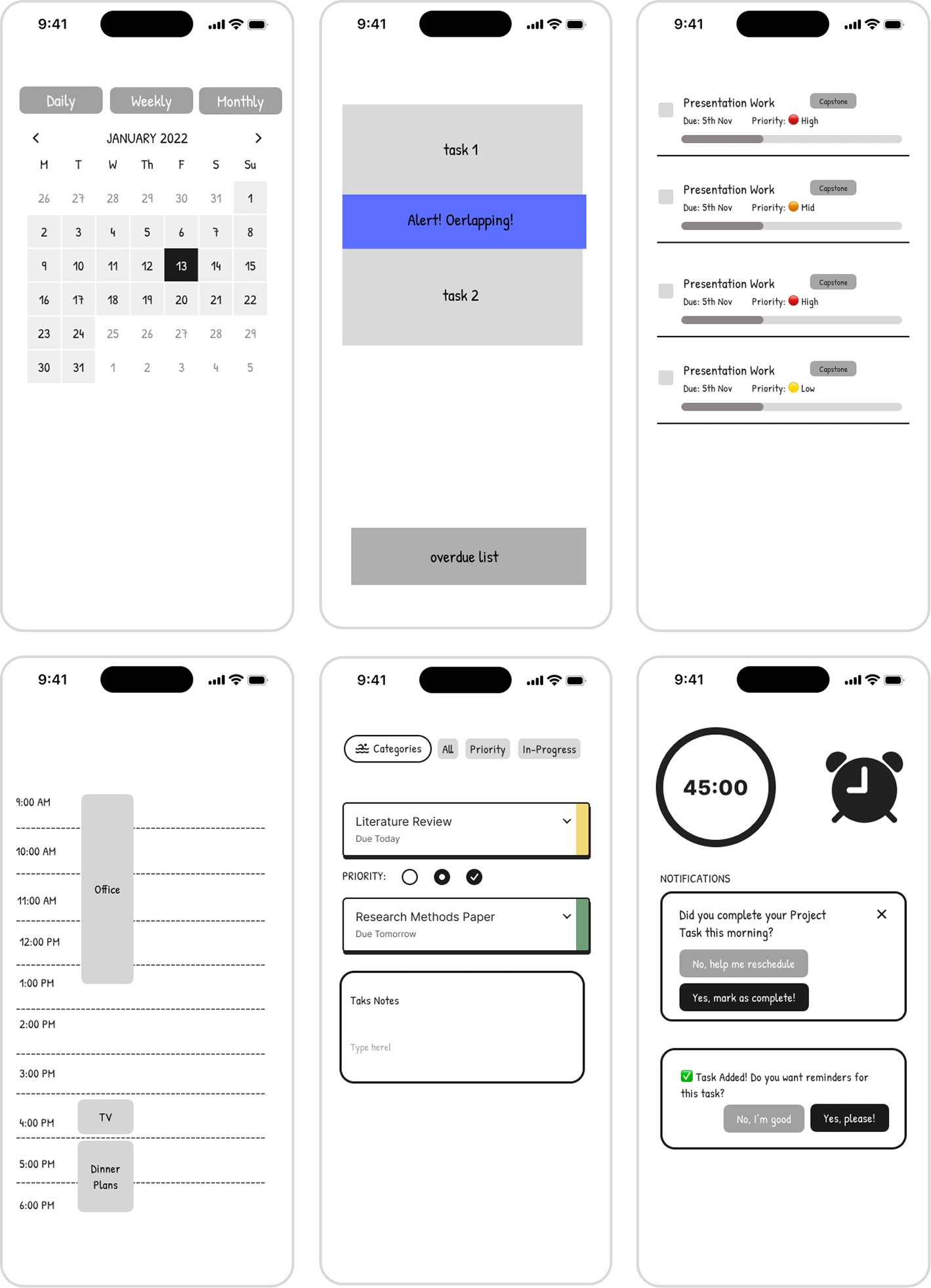
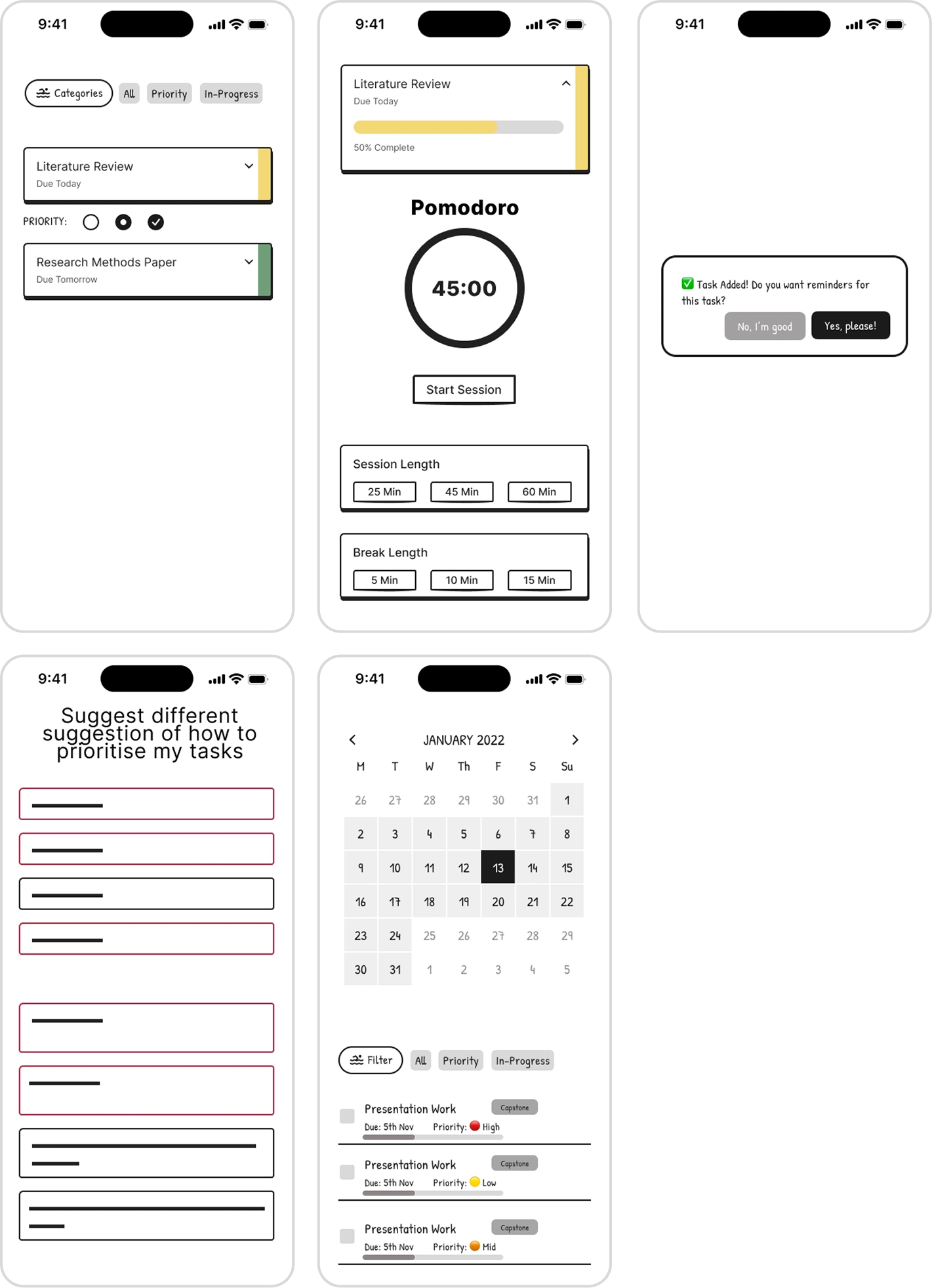
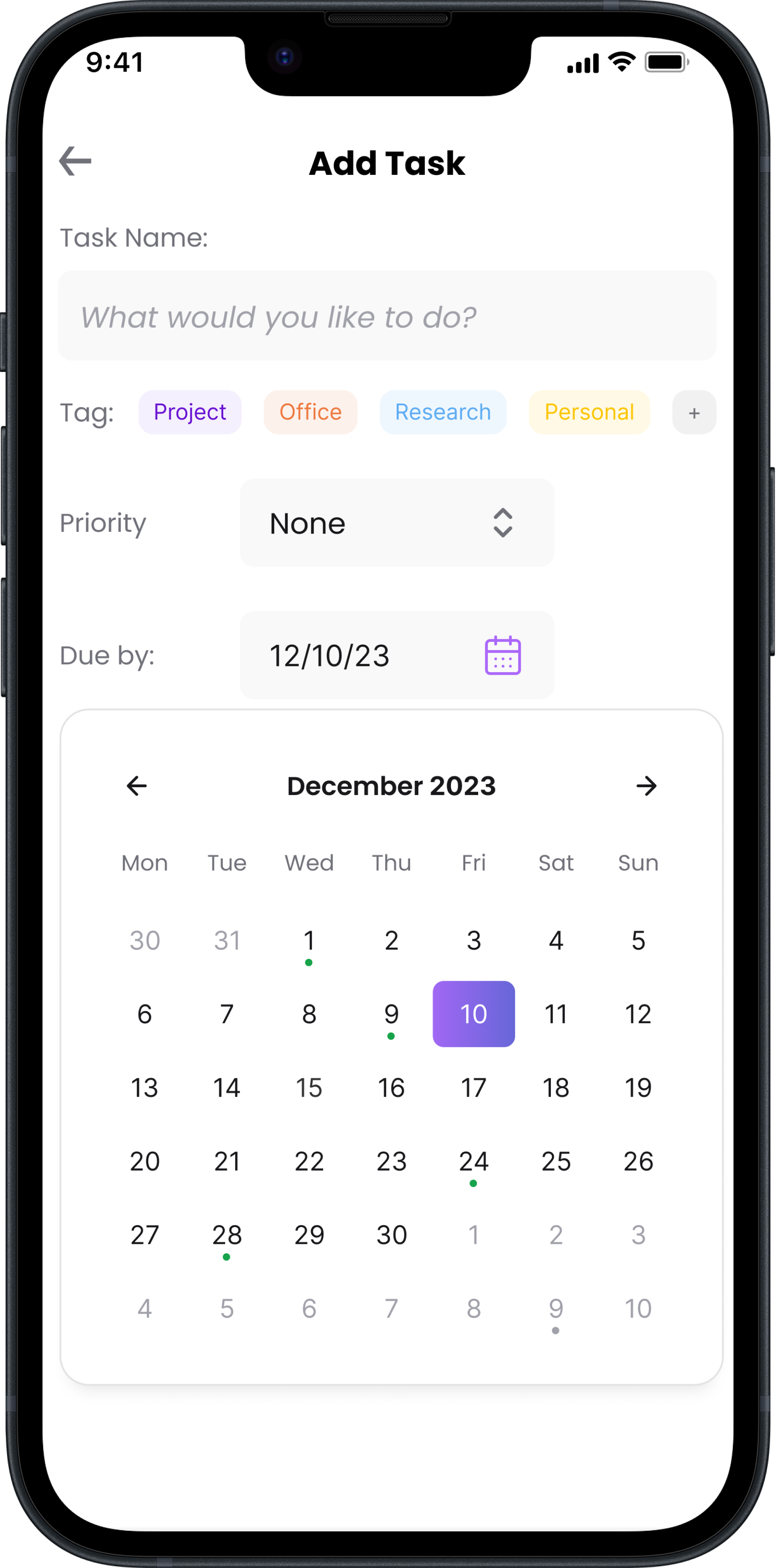
Streamlined input form for adding and customizing new tasks
- Comprehensive Input Form
- Recurring Tasks Option
- Custom Reminders
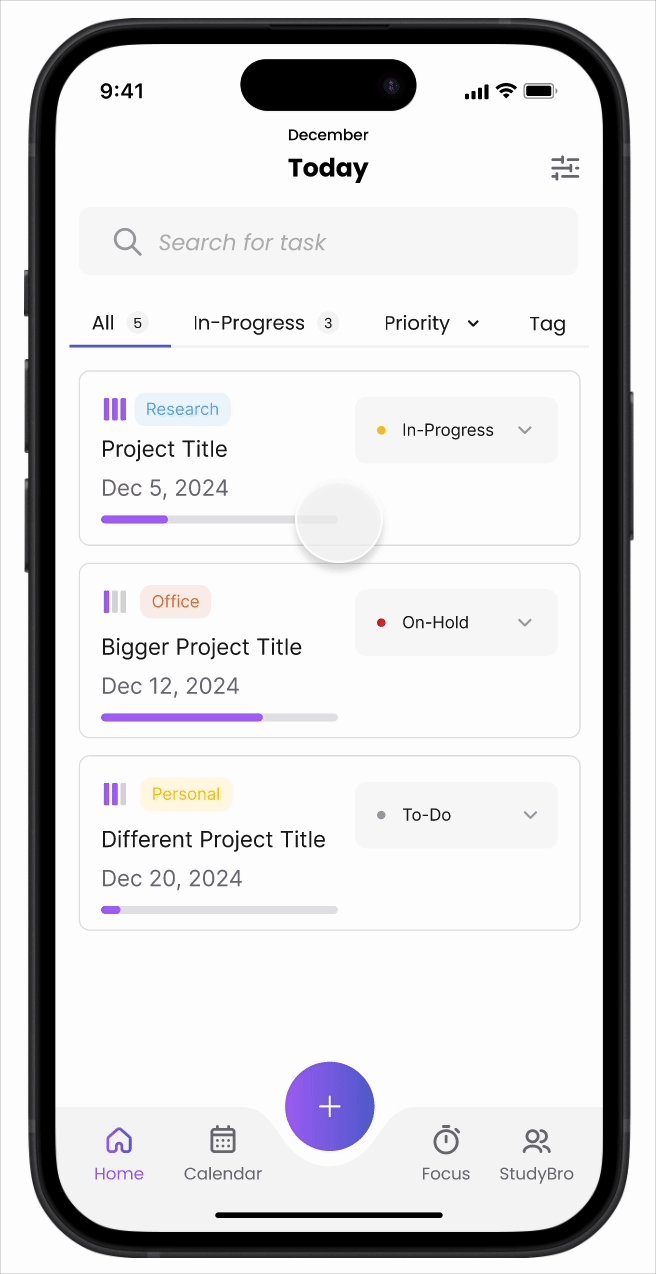
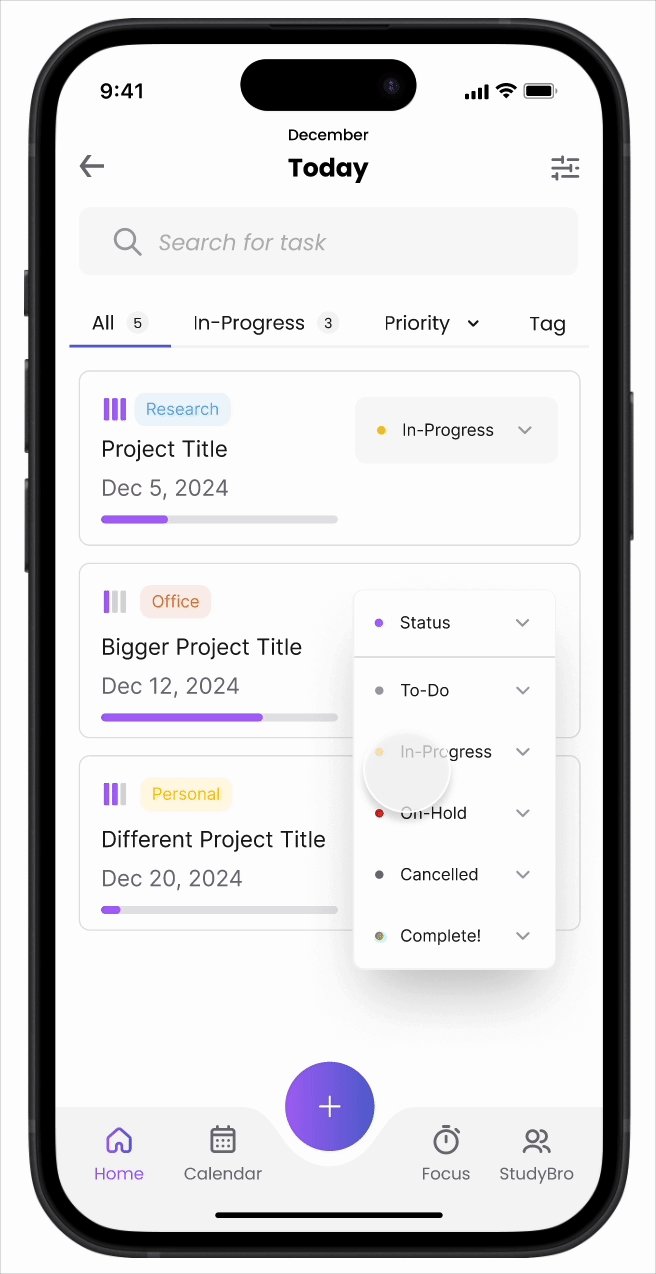
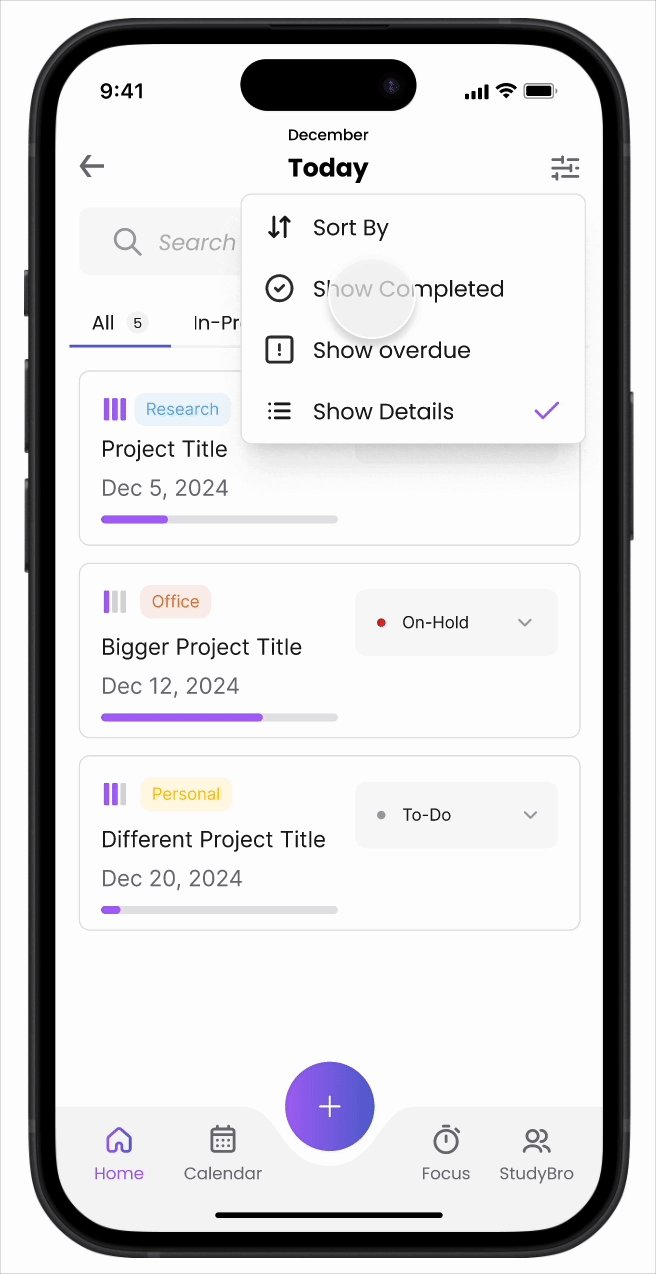
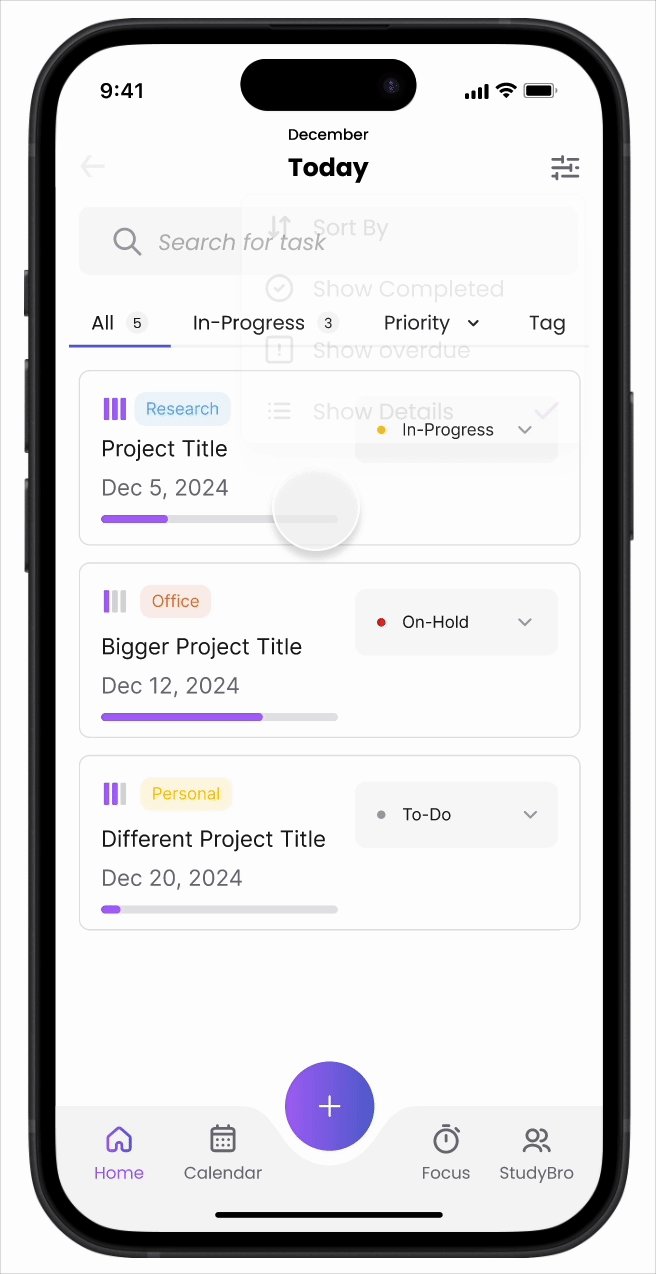
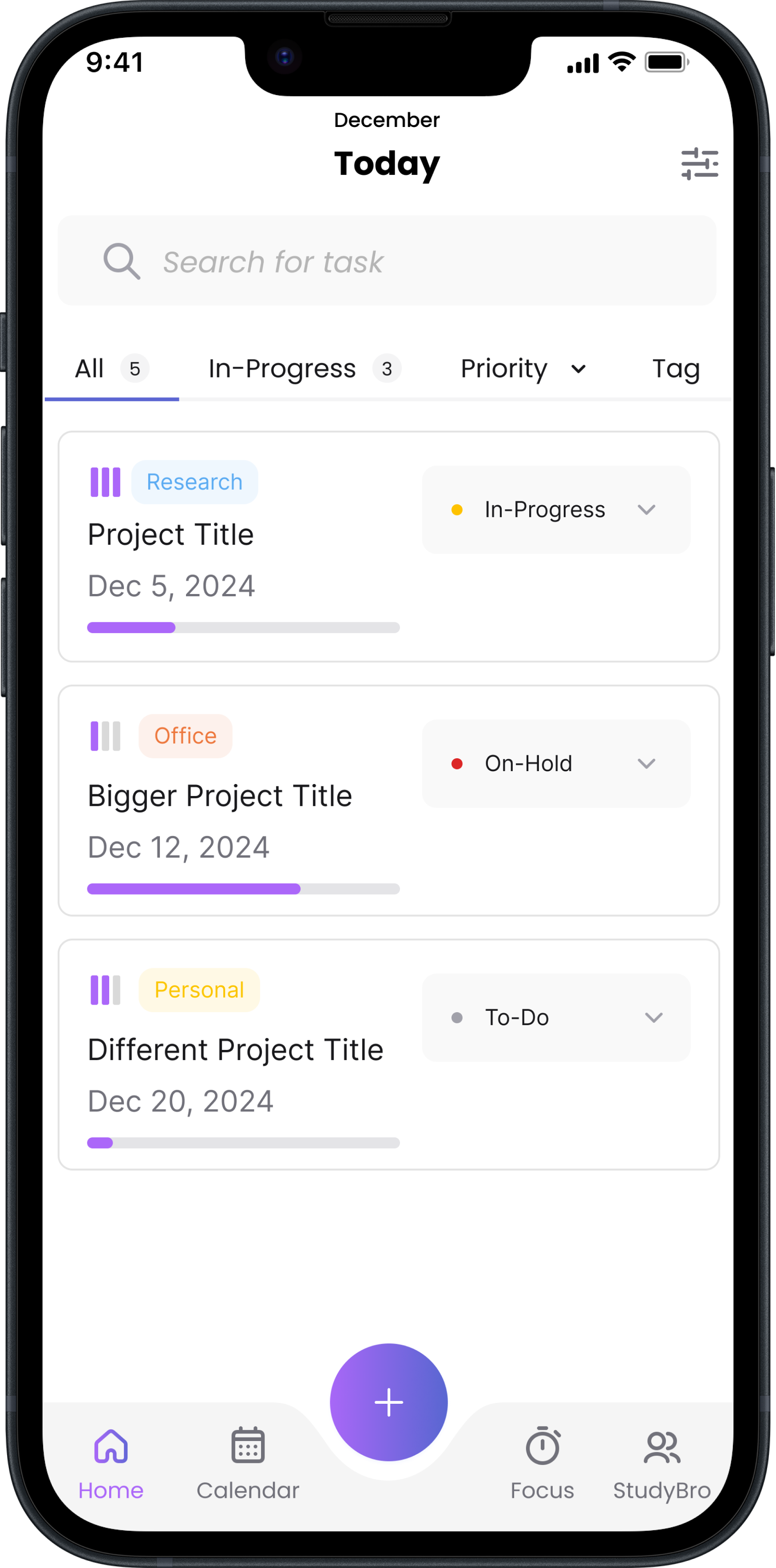
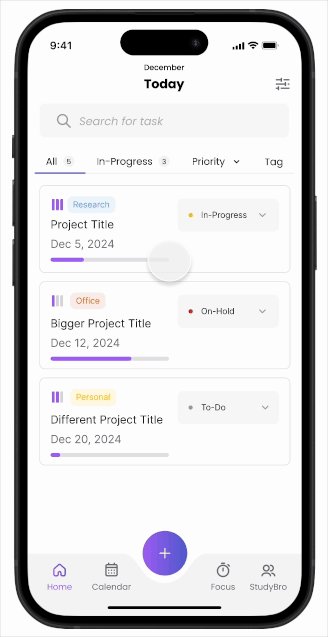
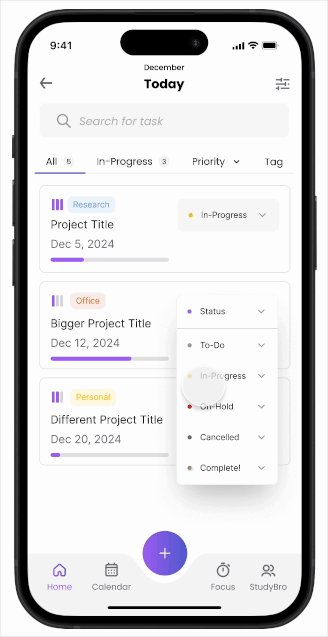
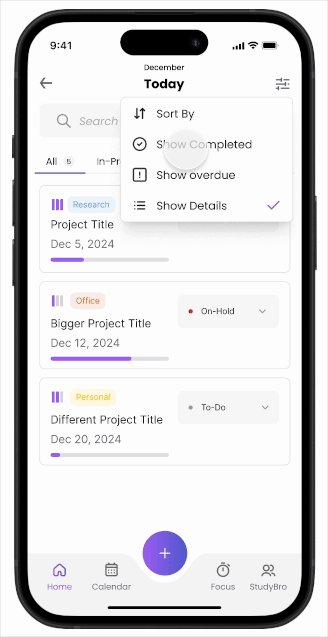
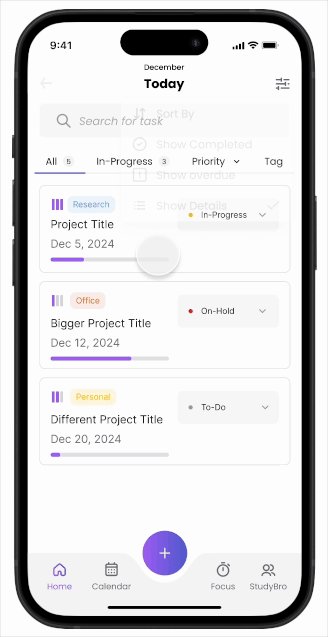
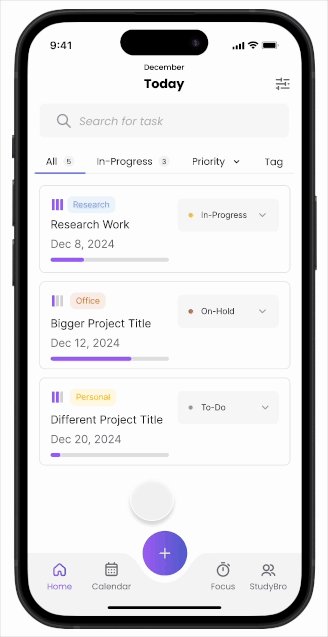
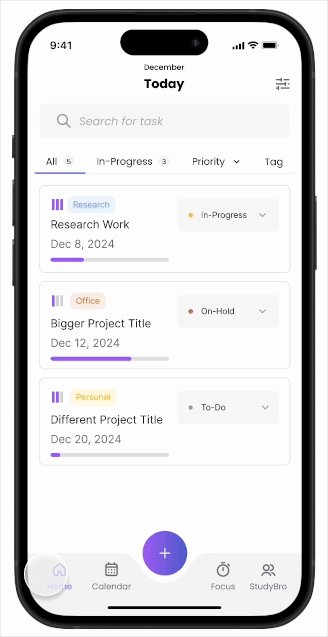
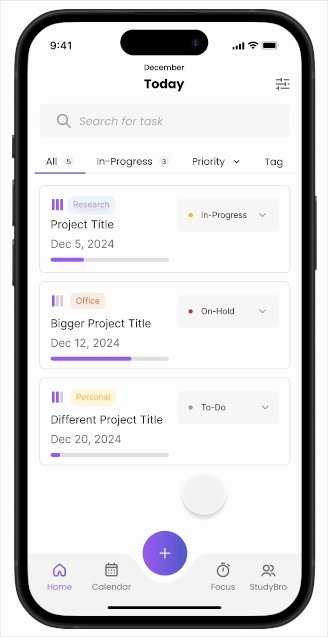
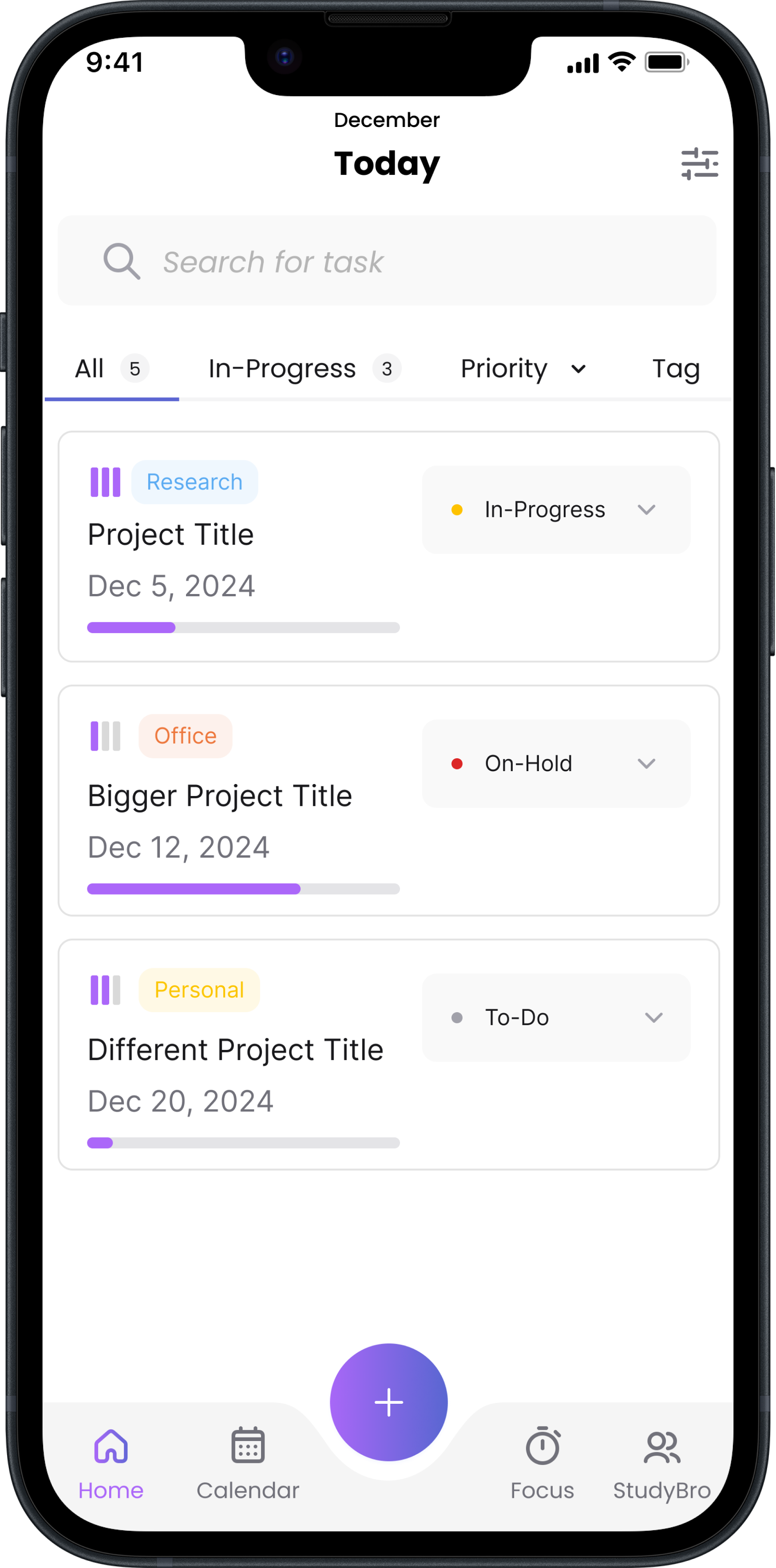
Home Screen: Central hub for task organization and quick access to priority sorting
- Tabs for Organization
- Sorting Menu
- Overdue Items Highlighted
- Visual Hierarchy in Tasks



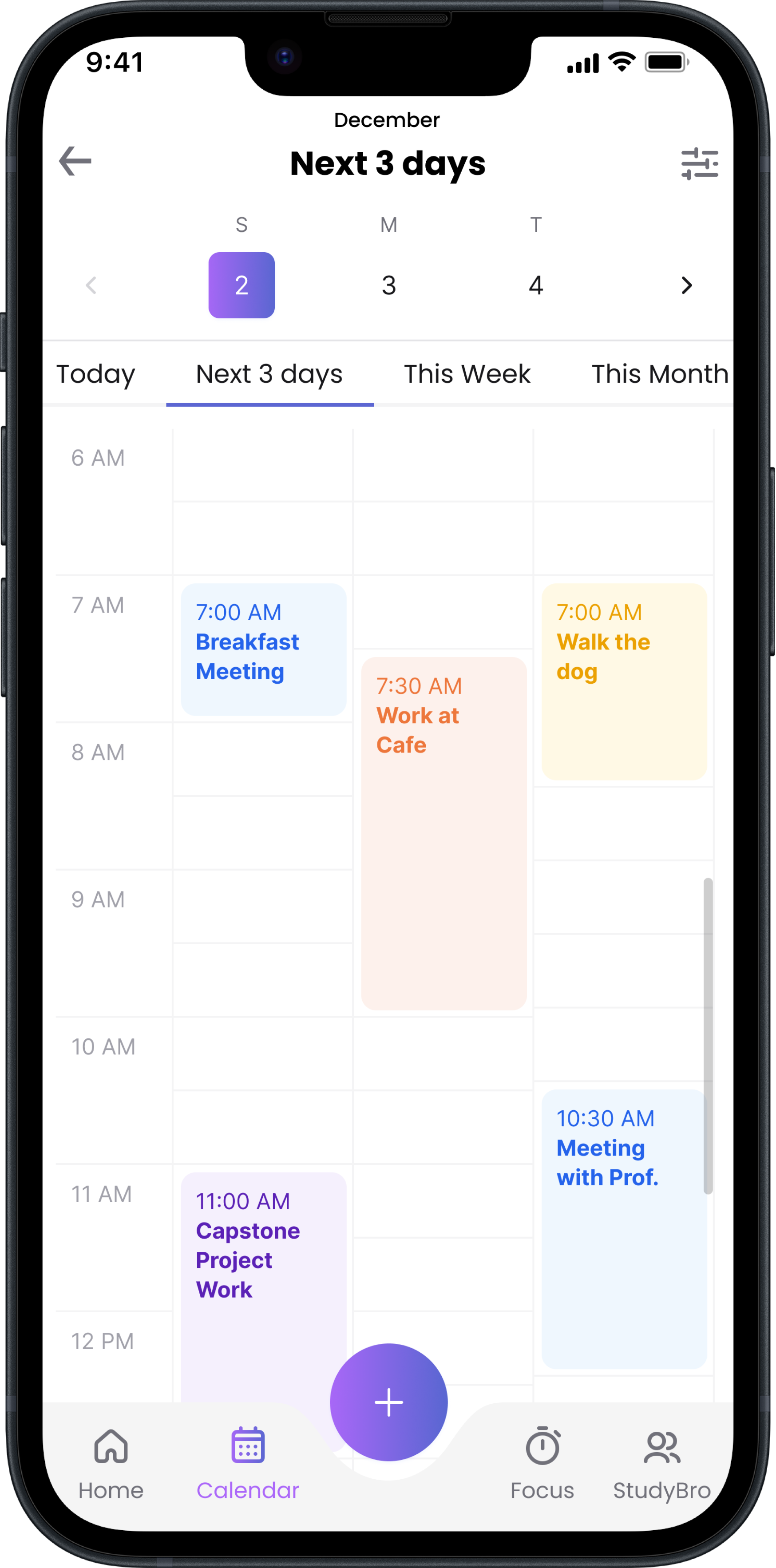
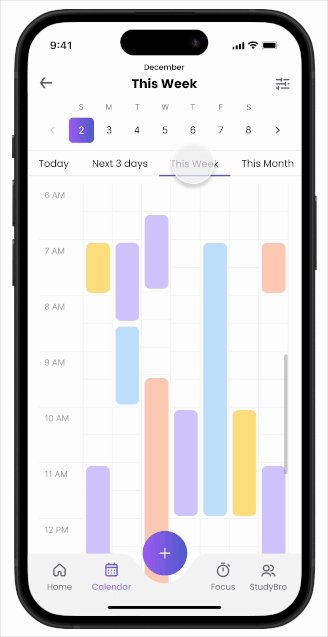
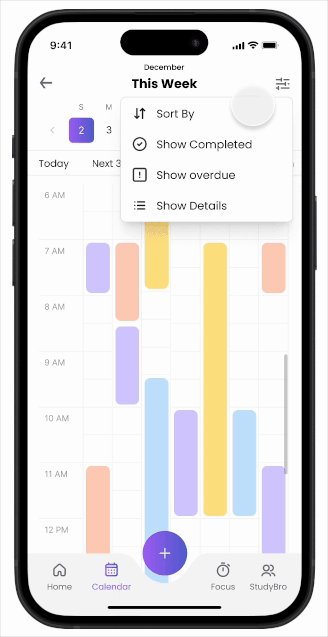
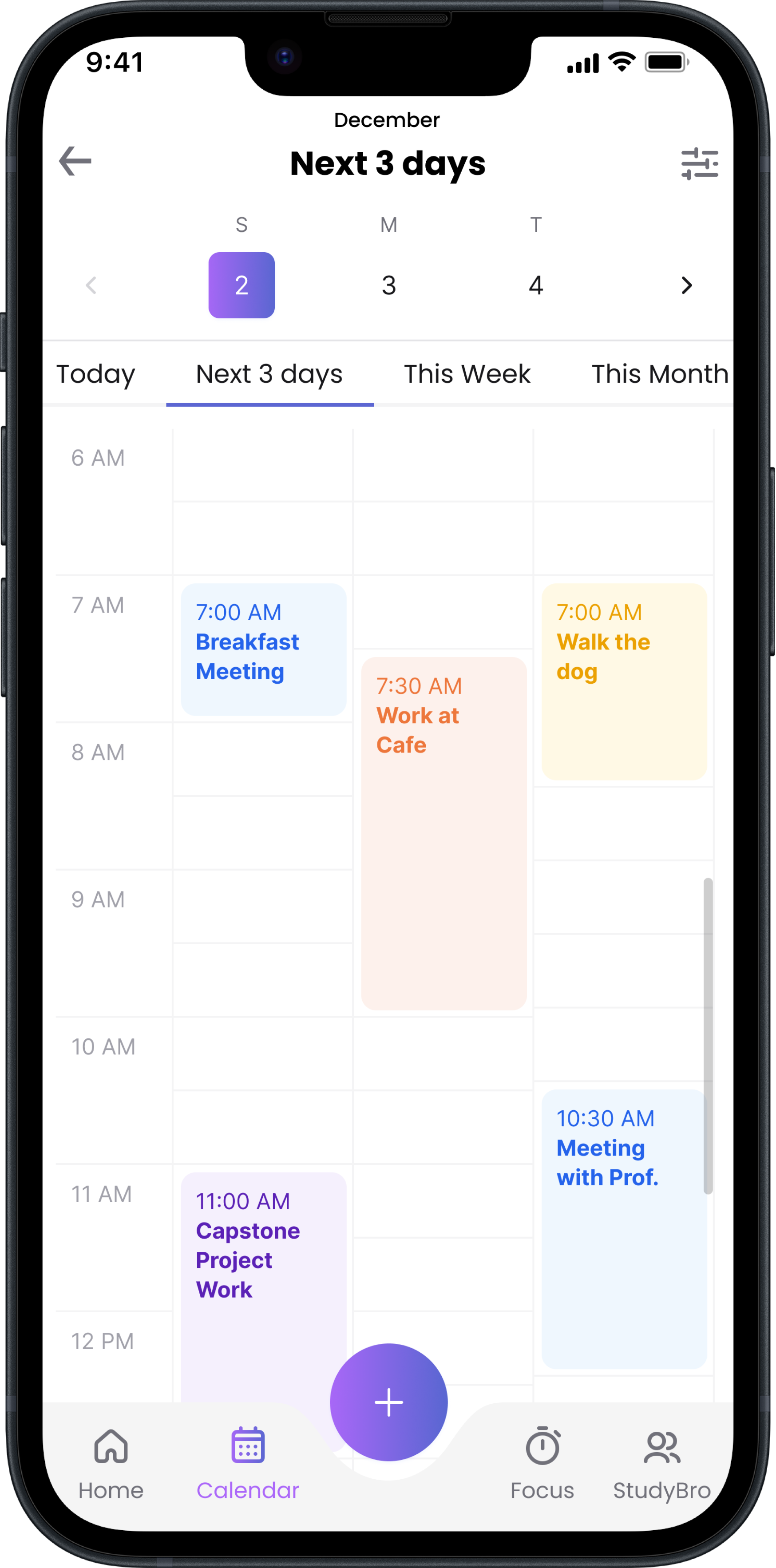
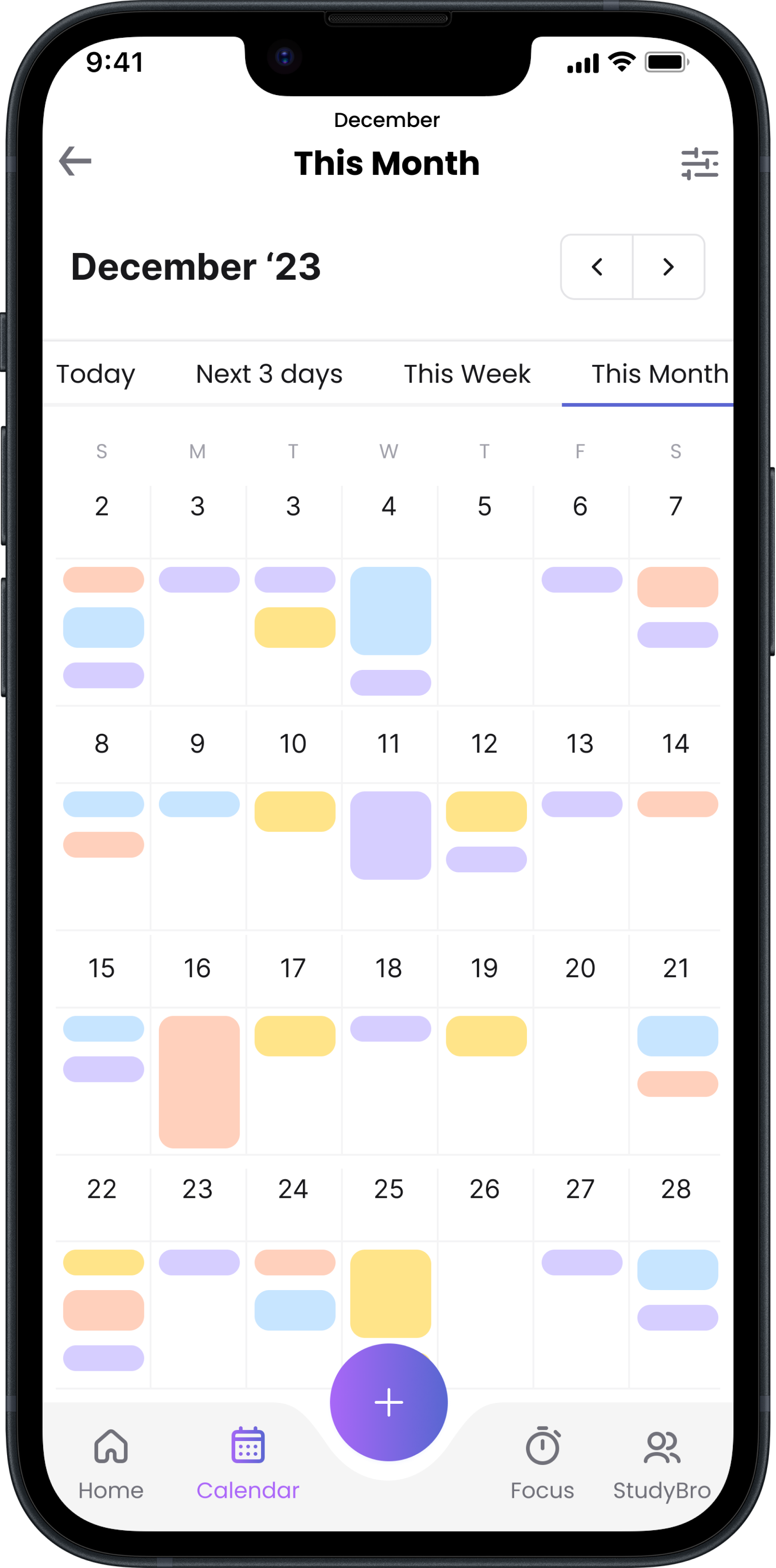
View and navigate tasks within calendar and timeline formats
- Timeline Views
- List vs. Screen Preferences
- Task Sorting
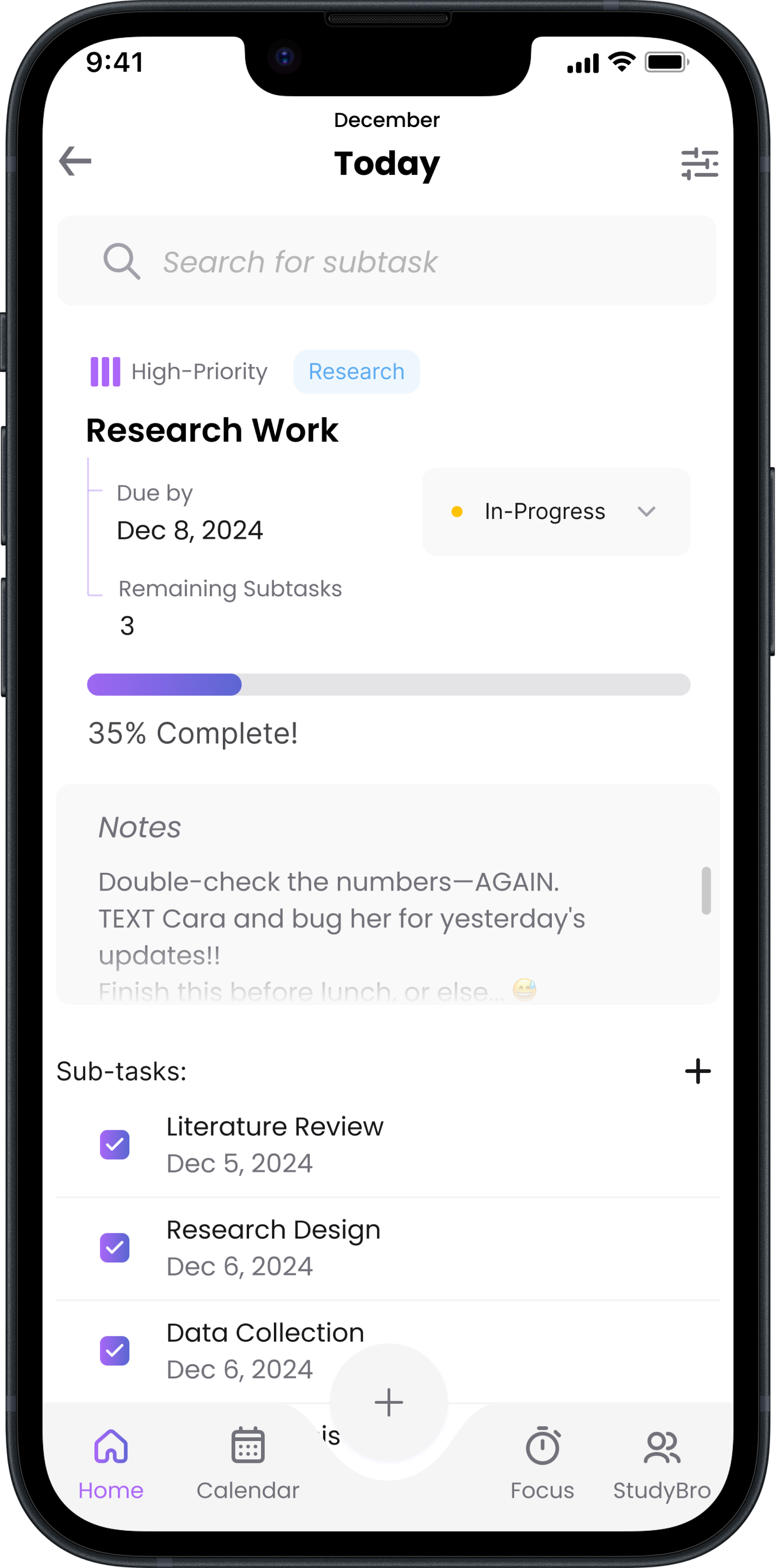
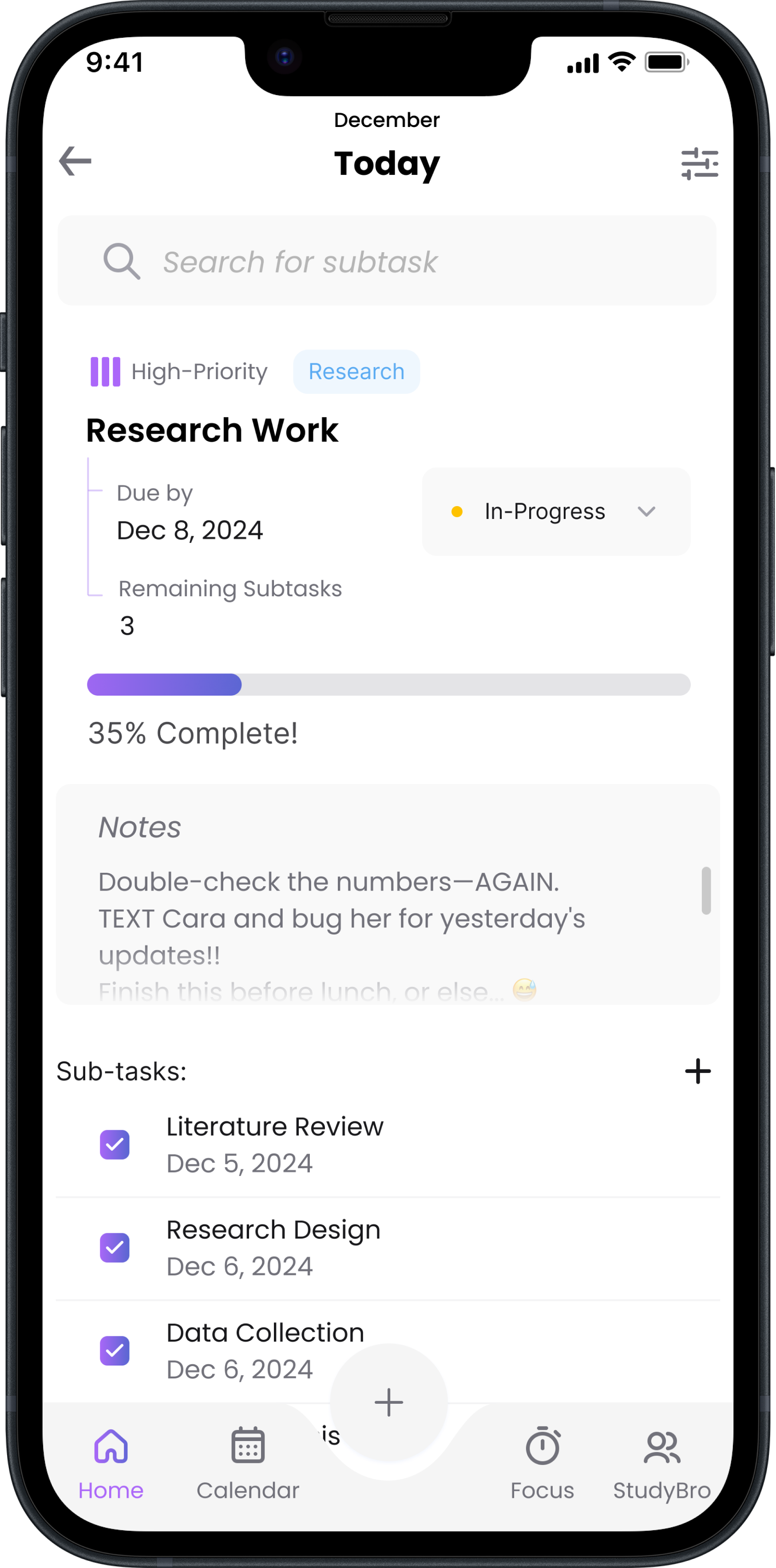
Progress Tracking: Track and visualize task progress through detailed views & statistics
- Track Specific Tasks
- Visualization Screen
- Top-Right Icon Access



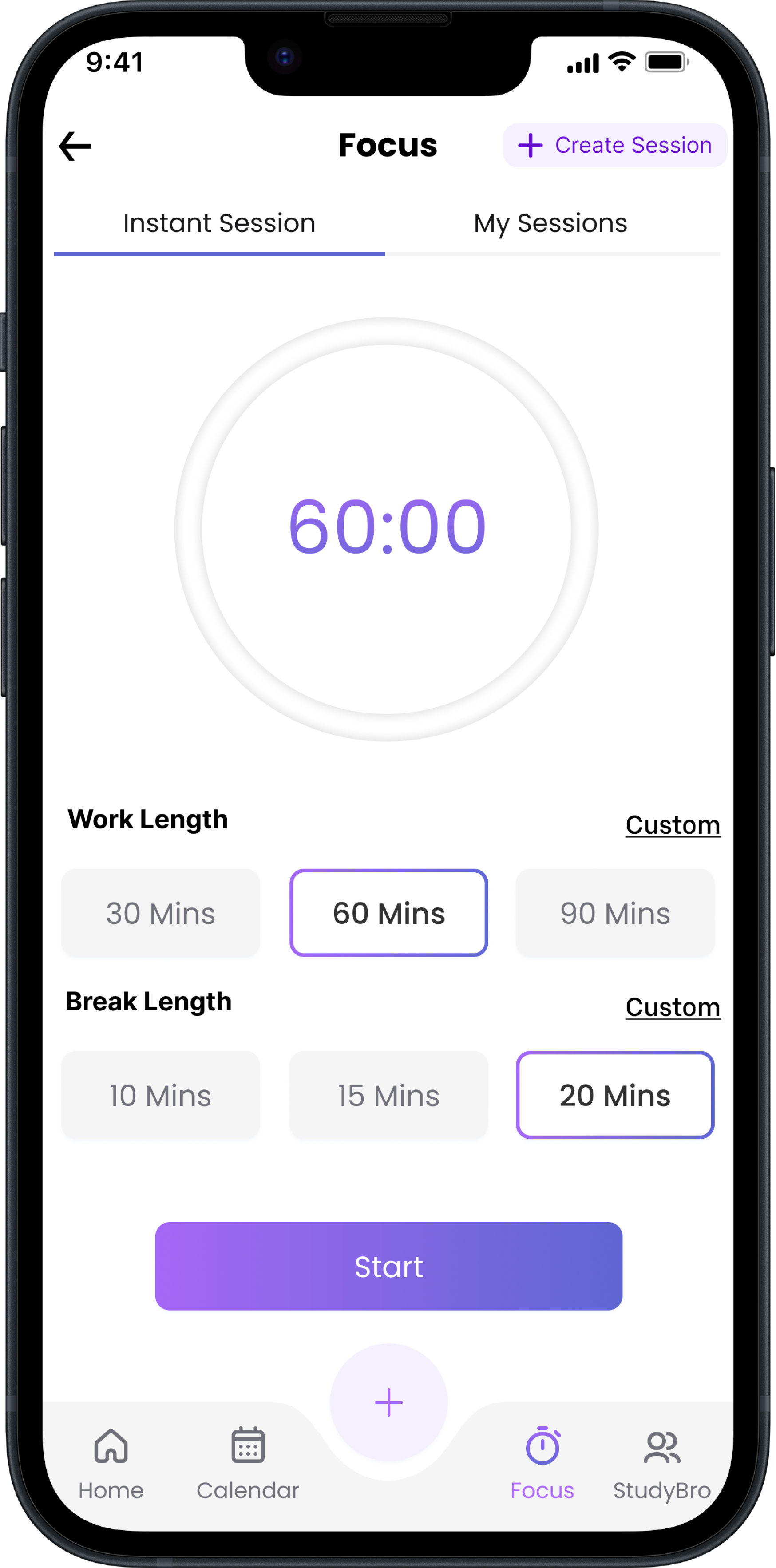
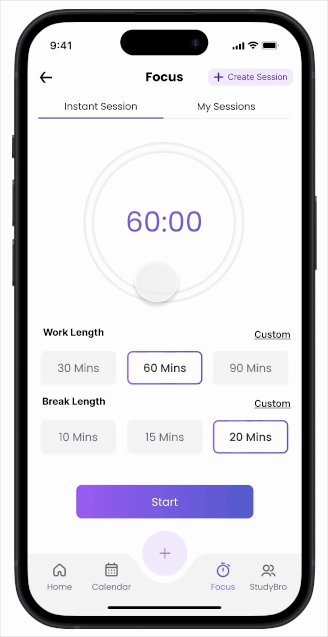
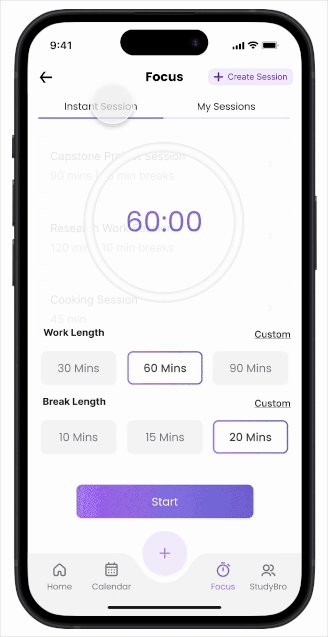
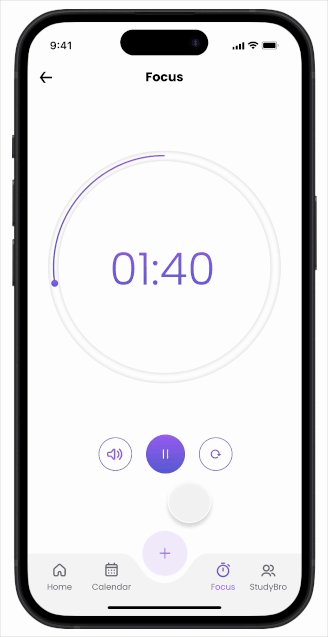
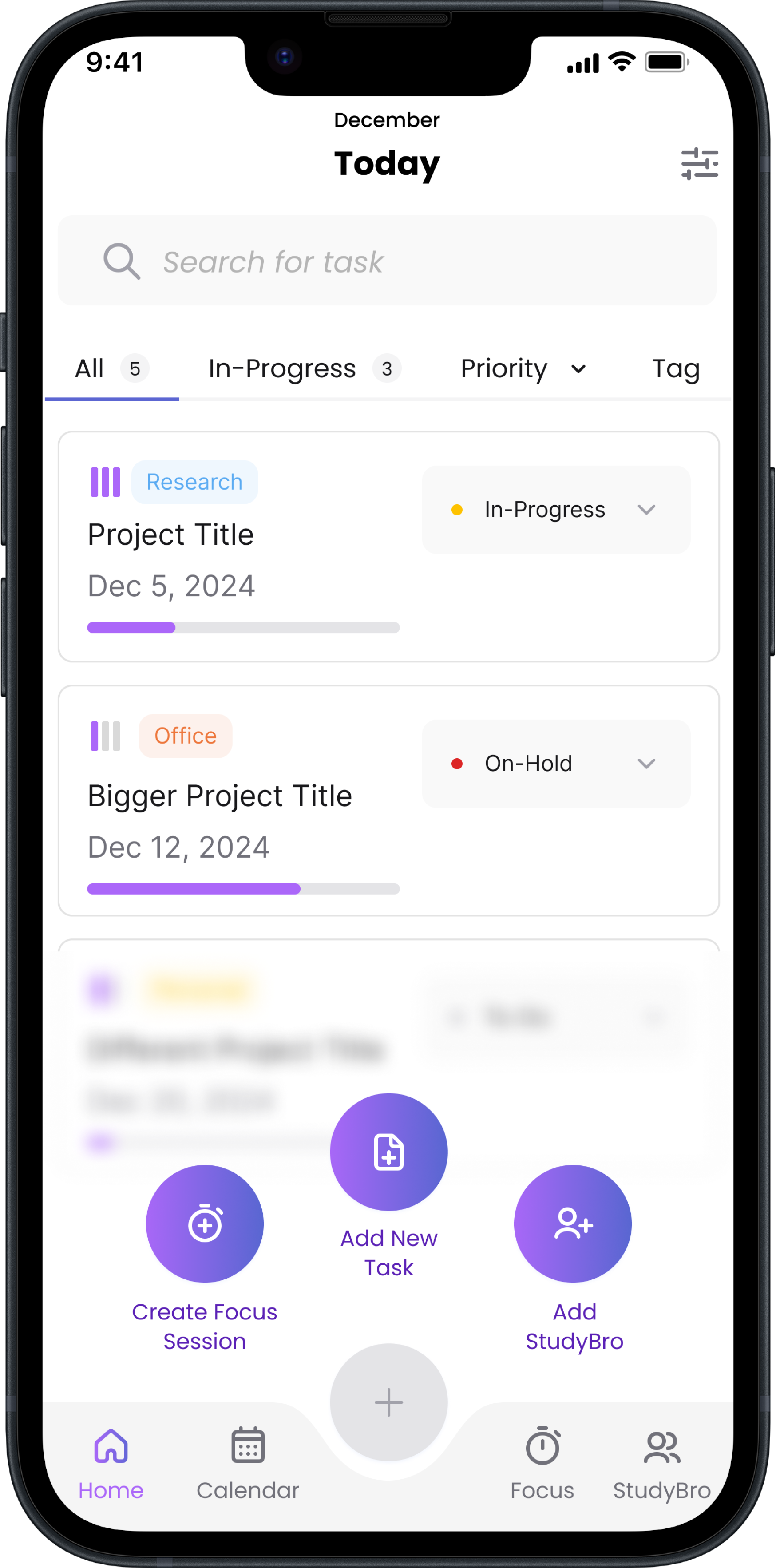
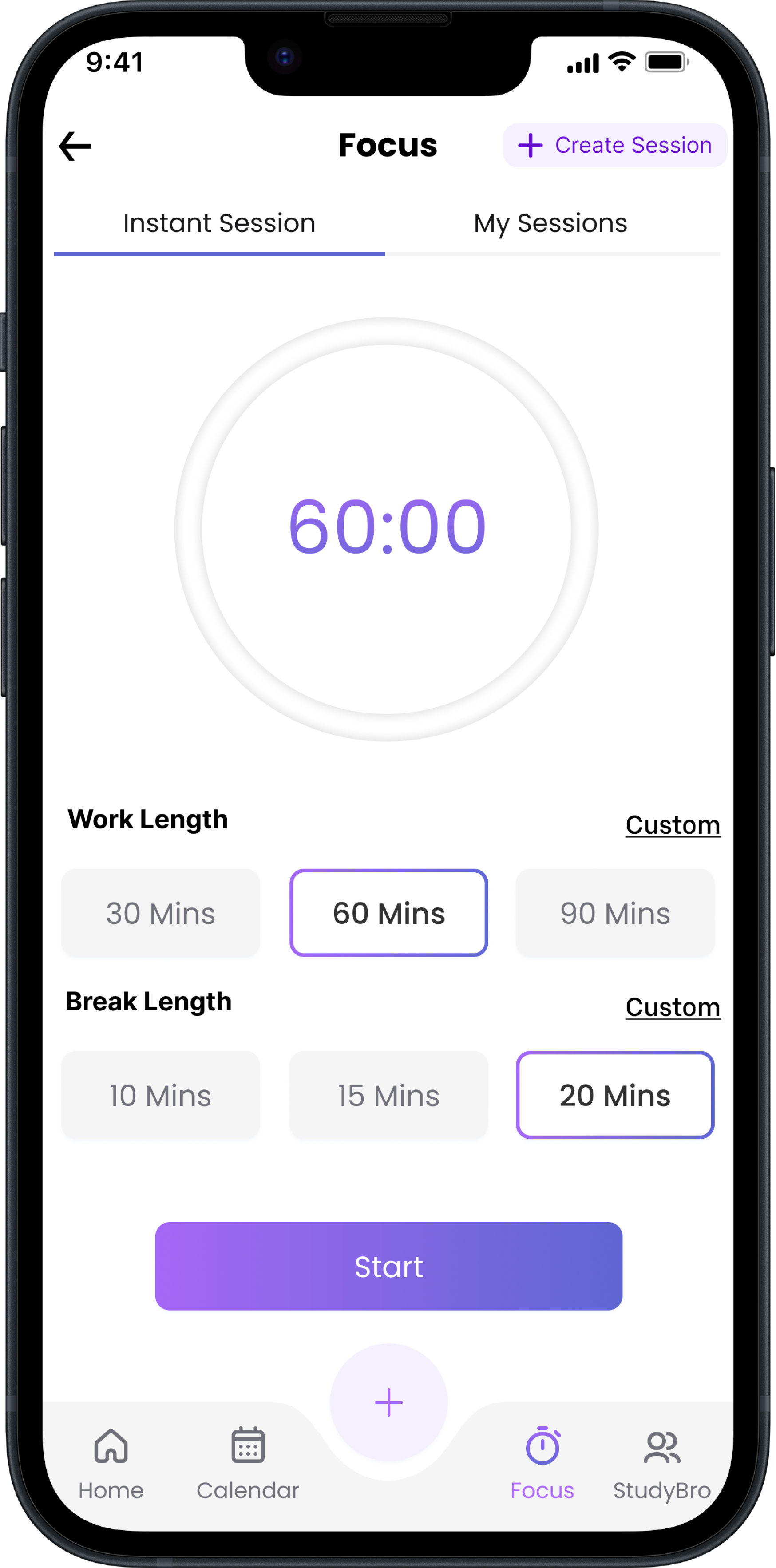
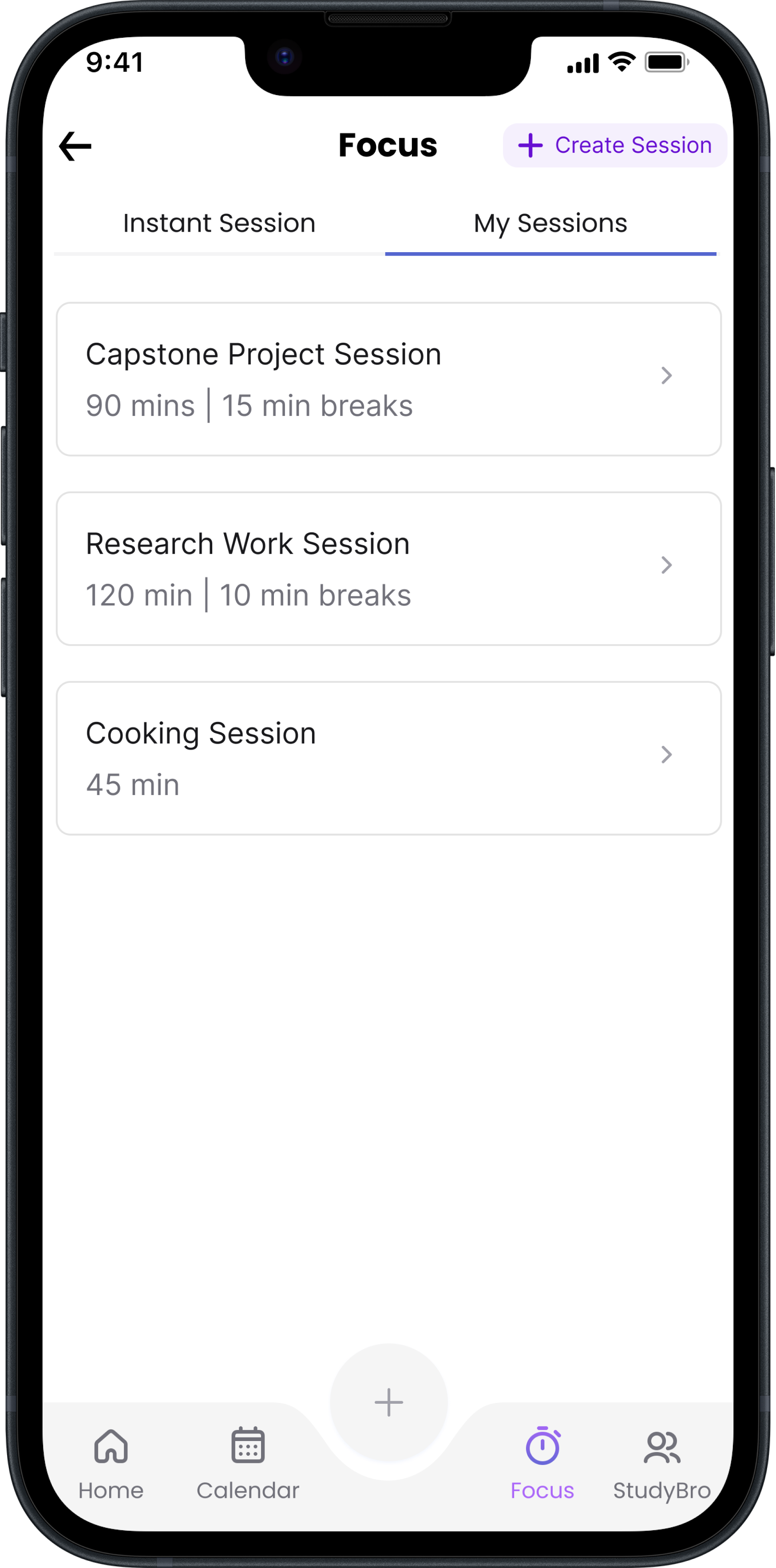
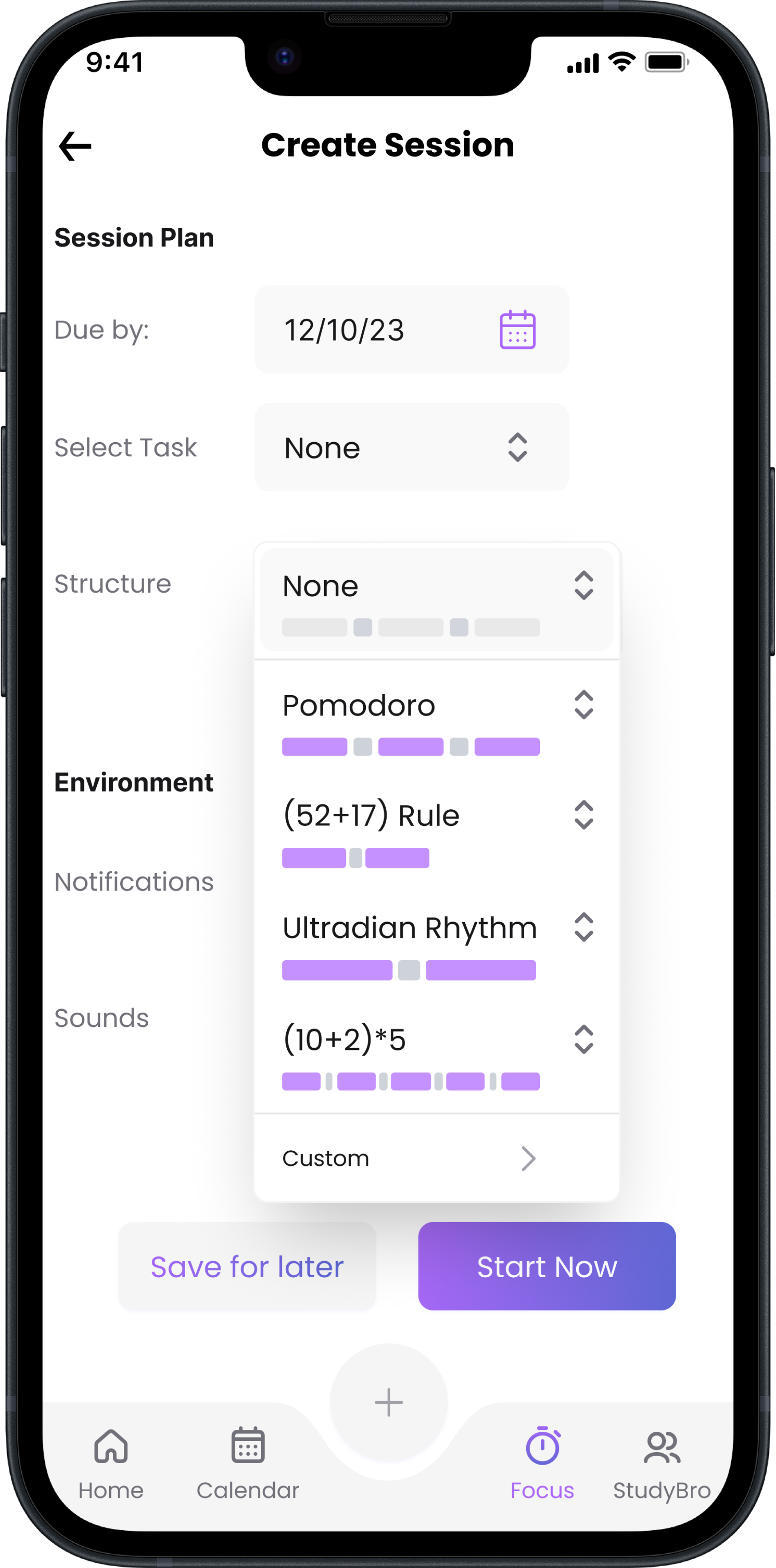
Facilitate focused work sessions with custom timers & setups
- Instant & Structured Sessions
- “My Sessions” Page
- Timer Visualizations
- Customizable Timing Methods
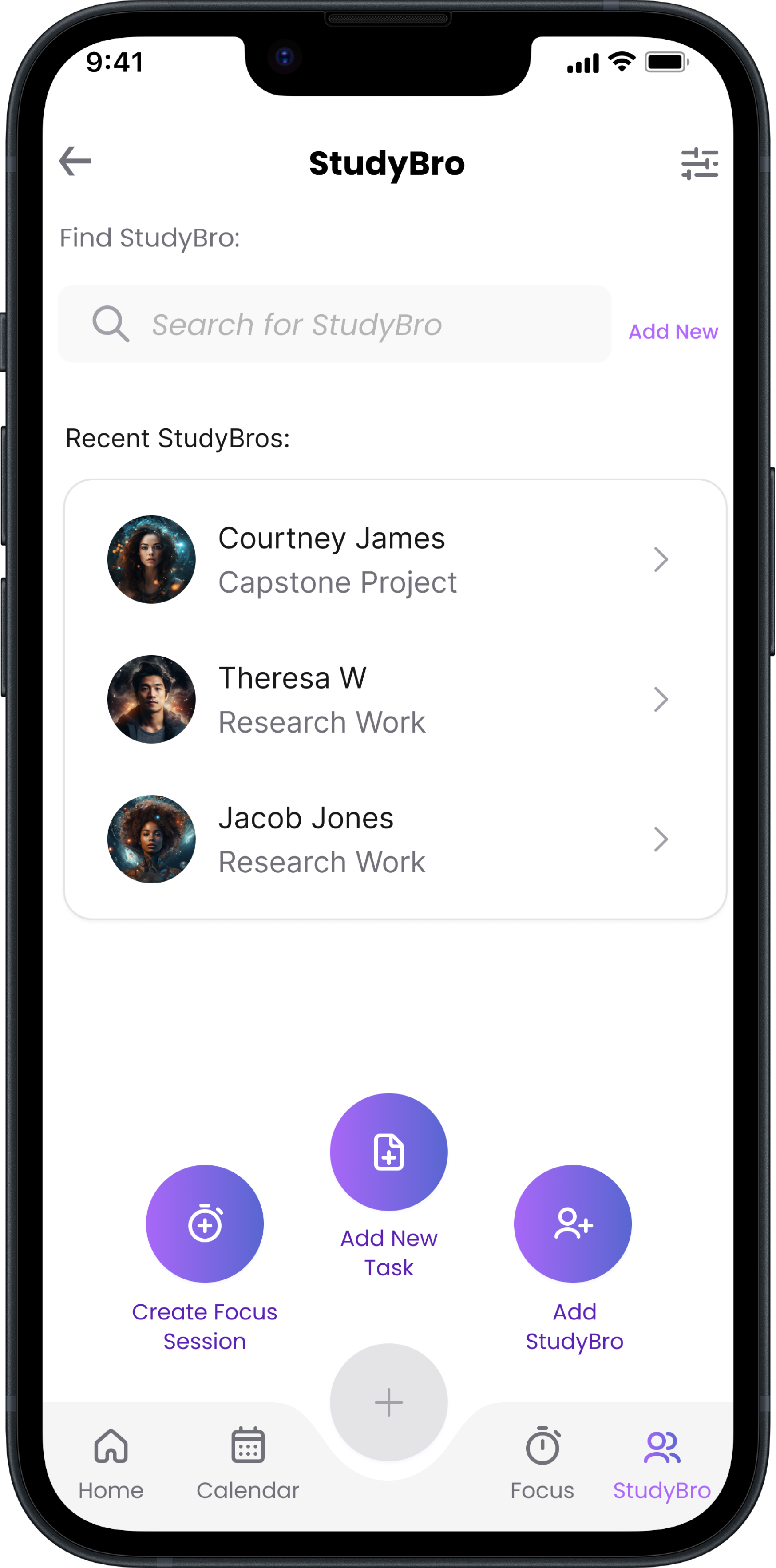
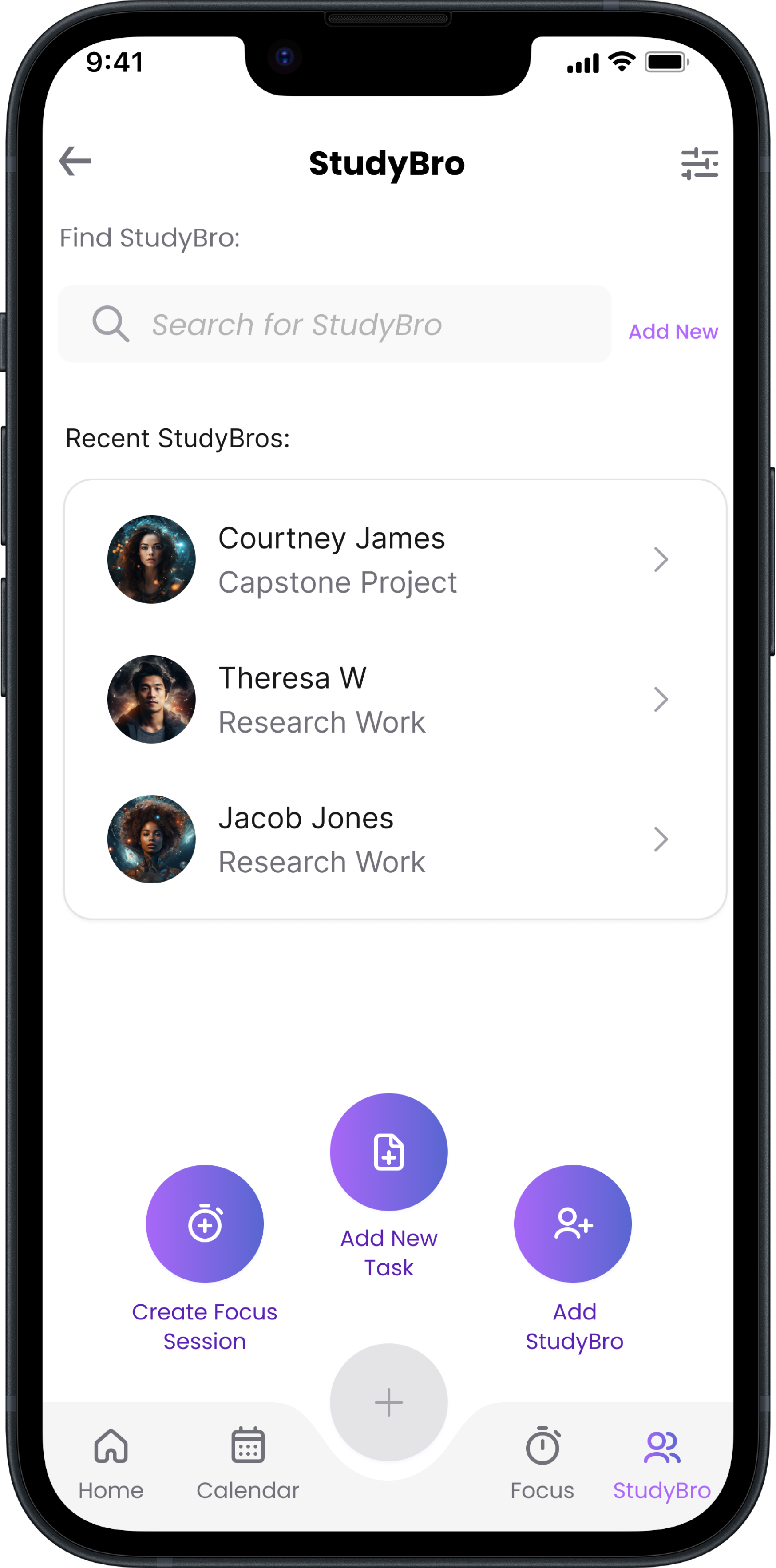
StudyBro Feature: Allow users to connect & collaborate with study partners in real-time
- Access Social Features
- Add New Study Partners
- Accountability Support
- Confirmation Message













06
Reflections and Future Visions
What are my next steps for improving this app?
To implement AI task breakdowns, predictive time estimation, and expand the user base to include other neurodivergent conditions
- Conduct user testing with more diverse groups.
- Integrate features that cater to non-ADHD users.
- Enhance customization and accessibility for a wider range of users.
Key Takeaways
Impact:
The co-design process deepened empathy and guided feature development to meet user needs.
“I’m really impressed because nothing like this really exists. It’s super cool that you were able to accomplish this! What I love about talking to you guys, is that you literally listened to everything I said and implemented it. That’s really awesome!”

BeepTest: Simplifying Performance Tracking
A visual redesign of the beep test application flow that helps coaches & trainers enter results for a beep test in a simple and quick way.

GetFit: Track. Achieve. Repeat.
Co-designing a fitness app with ChatGPT to make logging workouts and tracking progress simple, quick, and engaging for users.
Have a Project or Idea? Let’s Talk!

Scroll to top !