
UMD Course Project | Visual Design Studio
BeepTest: Simplifying Performance Tracking
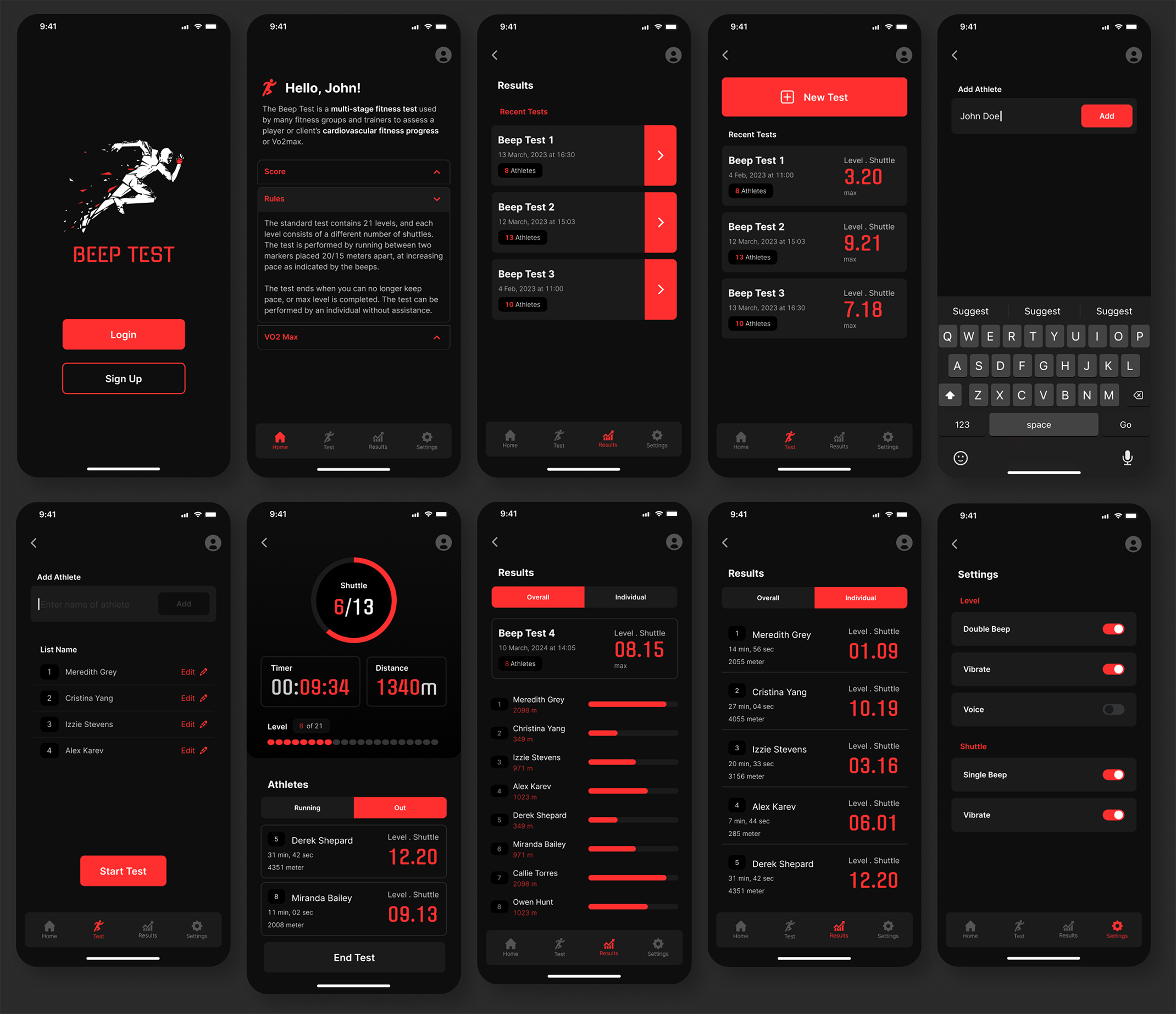
A visual redesign of the beep test application flow that helps coaches & trainers enter results for a beep test in a simple & quick way
About
I redesigned the Beep Test app to provide coaches with a simple way to manage test results, replacing outdated manual processes. The new design features a modern, energetic aesthetic with bold colors and easy-to-navigate layouts to reflect the test’s dynamic nature.
Problem
Outcome
My Role
Lead Visual Designer, User Researcher, Strategist
Team
Solo Project
Duration
Jan 2024 till March 2024 (3 months)
Tools





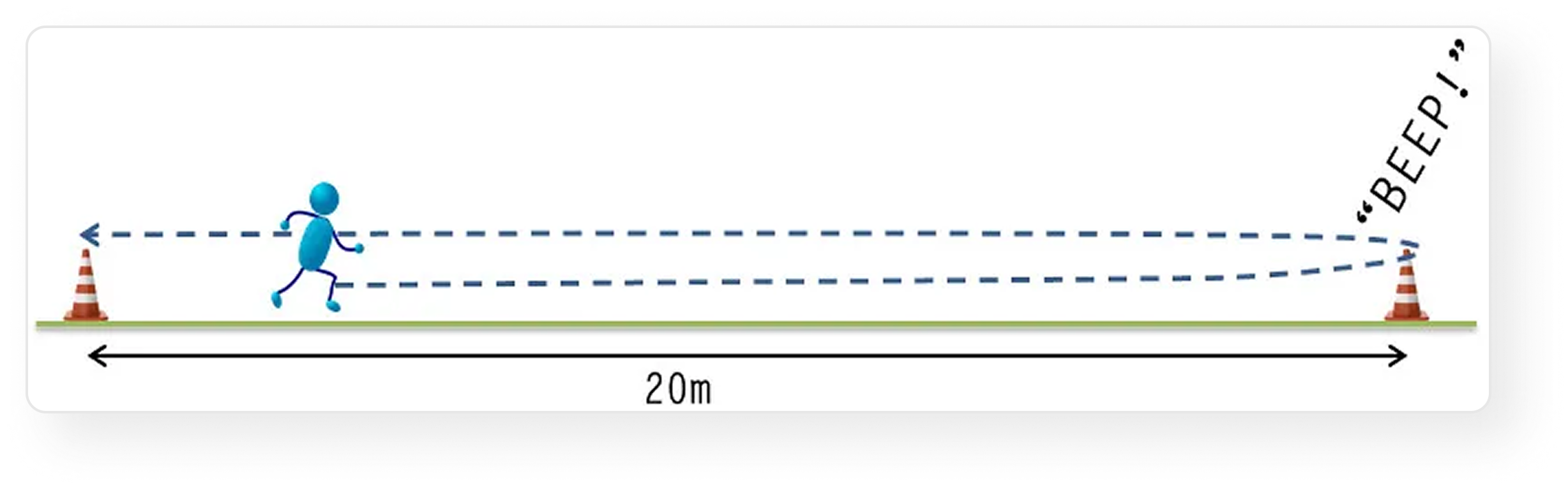
What is the beep test?
The Beep Test is a multi-stage fitness test developed as a way to determine a person’s aerobic capacity (VO2max)
Target Users
The beep test, a measure of aerobic power, is widely used in high-aerobic sports (e.g., soccer, basketball, rugby) and fitness assessments for careers like the military, police, and emergency services.
How it works
Beep Test AKA
- Multi Stage Fitness Test
- Bleep Test
- Pacer Test
- Yo-Yo Test
- Shuttle Run Test
- 20 Metre Shuttle Run
Why did I want to redesign this application?
To apply my design skills and knowledge, to enhance the application's aesthetic & visual appeal
I took an iterative approach from research to implementation, refining the app’s aesthetics with updated typography, harmonized colors, branding, and consistency to achieve a visually appealing redesign.
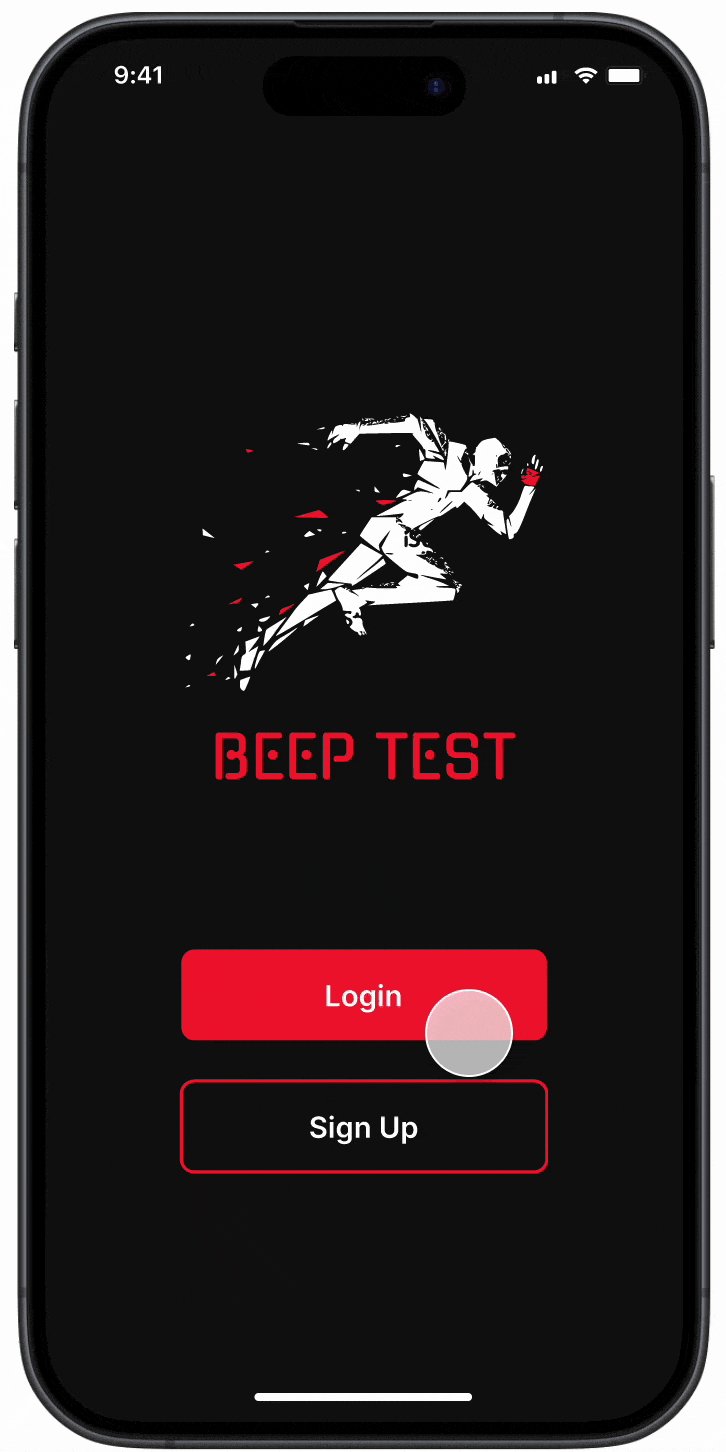
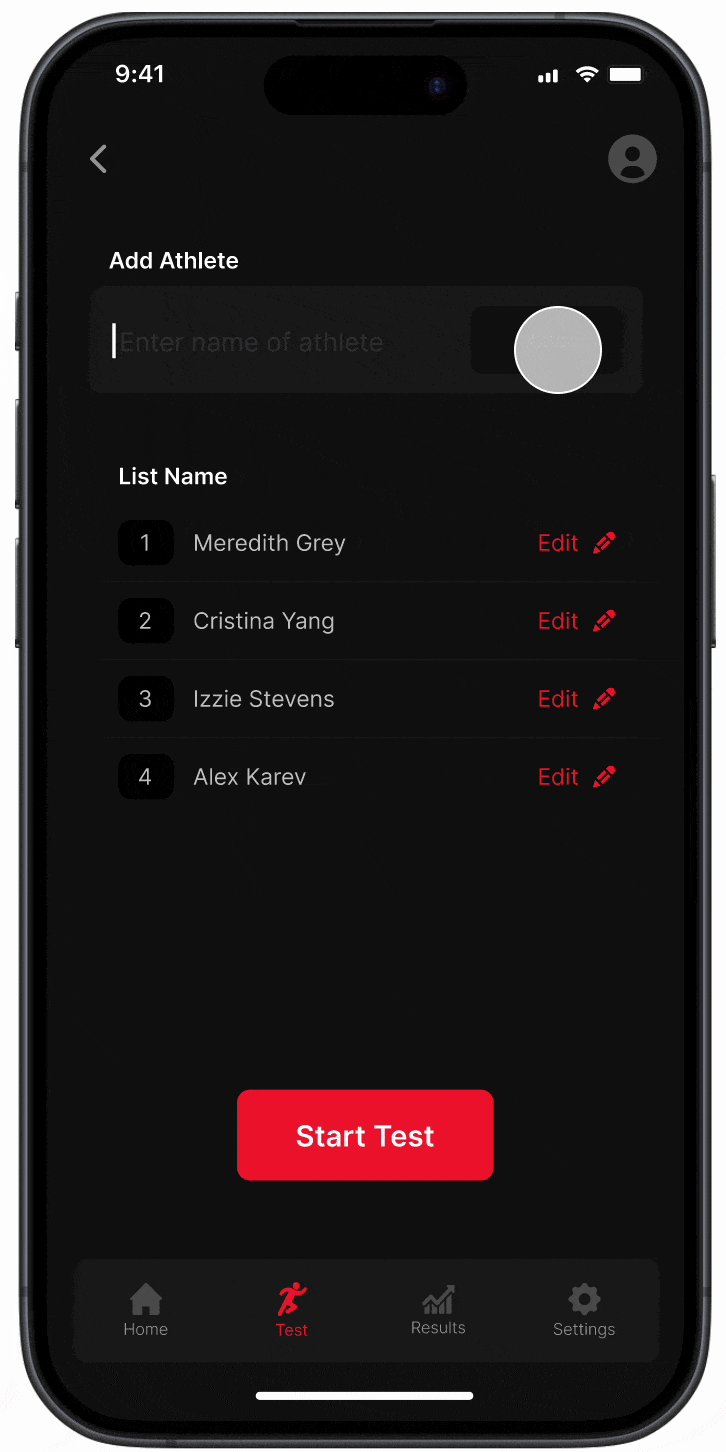
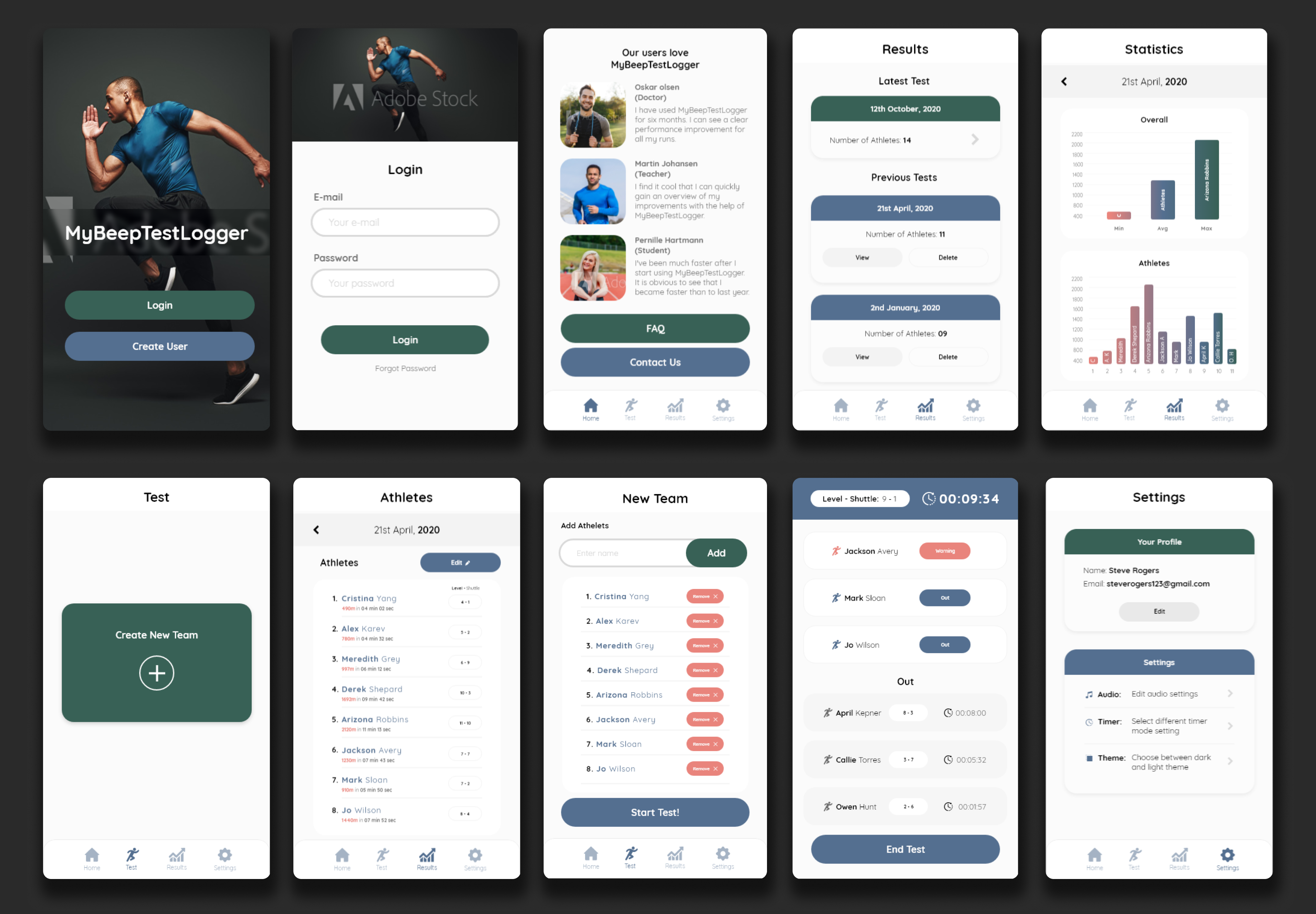
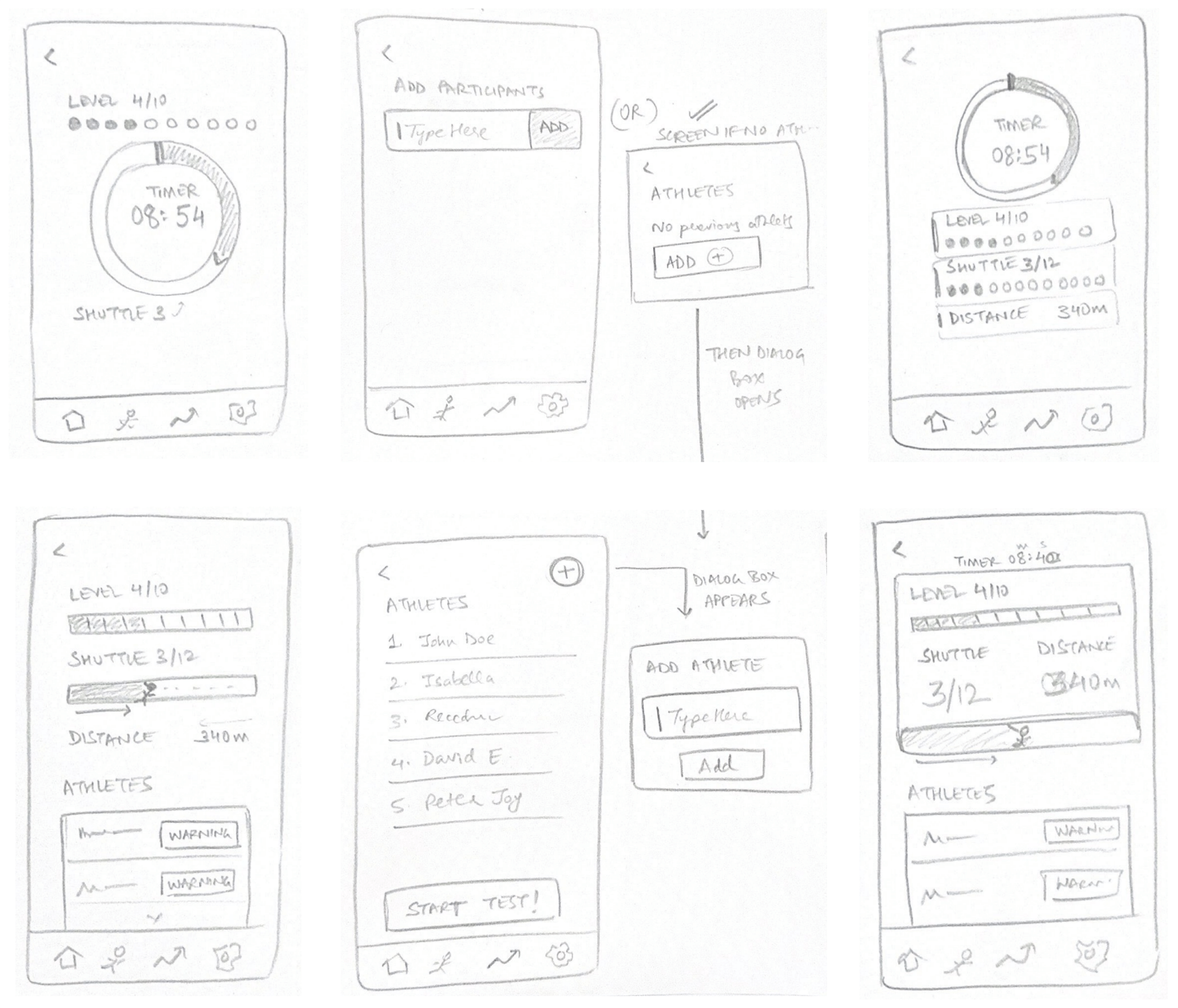
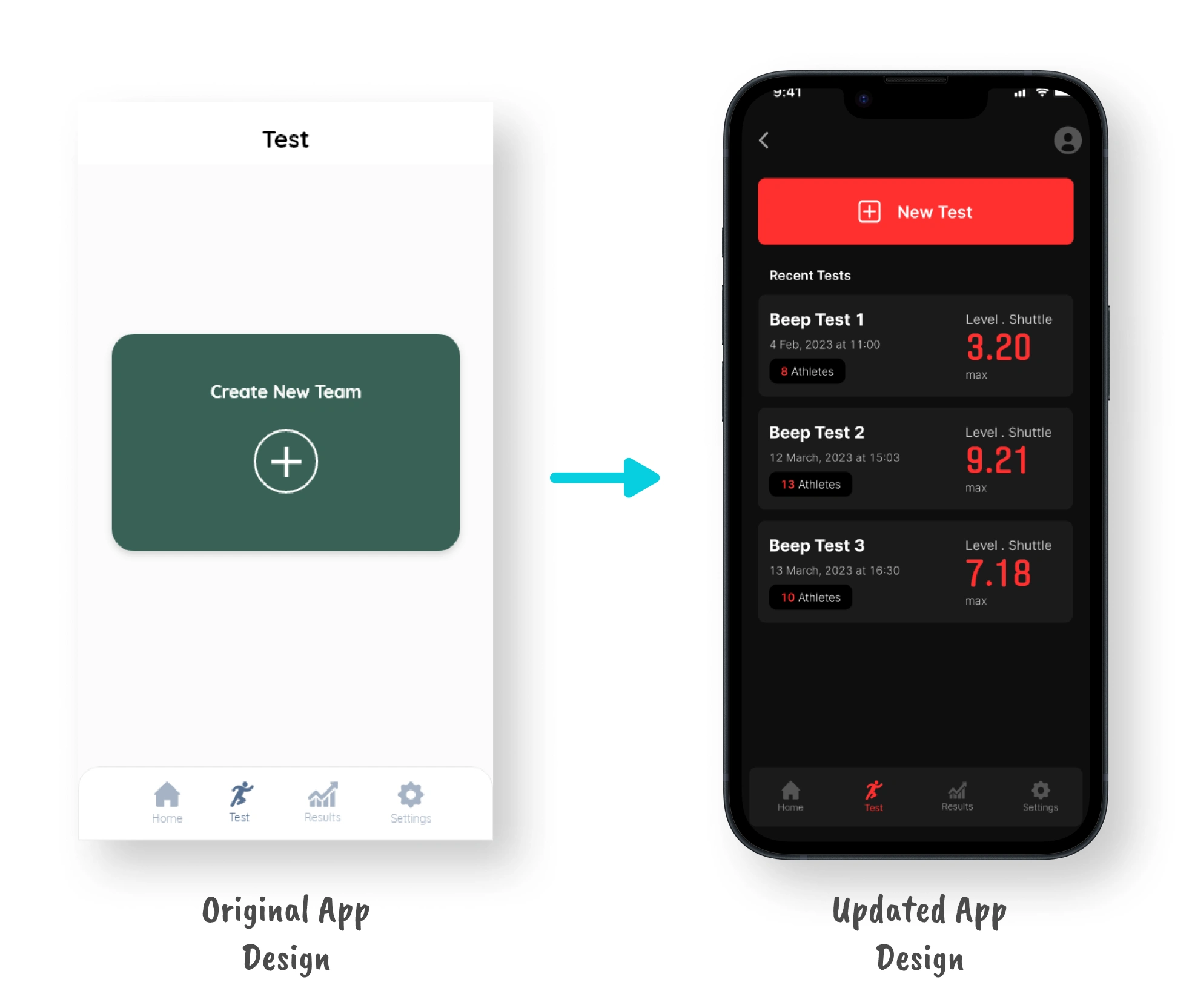
Here’s what the old design looked like:

01
Discovering User Needs
What’s the current problem with the beep test?
Currently, there is no simple way for coaches & trainers to enter the beep test results fast and easy
Coaches are writing down the test result on a physical piece of paper and later entering beep test results in a web application. This process can often be:
How did I refine the problem scope?
I conducted a competitive analysis, primarily focusing on understanding the visual design and hierarchy of competitor beep test apps
While there are several beep test apps in the market, they often lack user-friendly design, clear visual hierarchy, are difficult to navigate, and appear visually outdated.
Here's what I learned from analyzing the current beep test apps on the market:

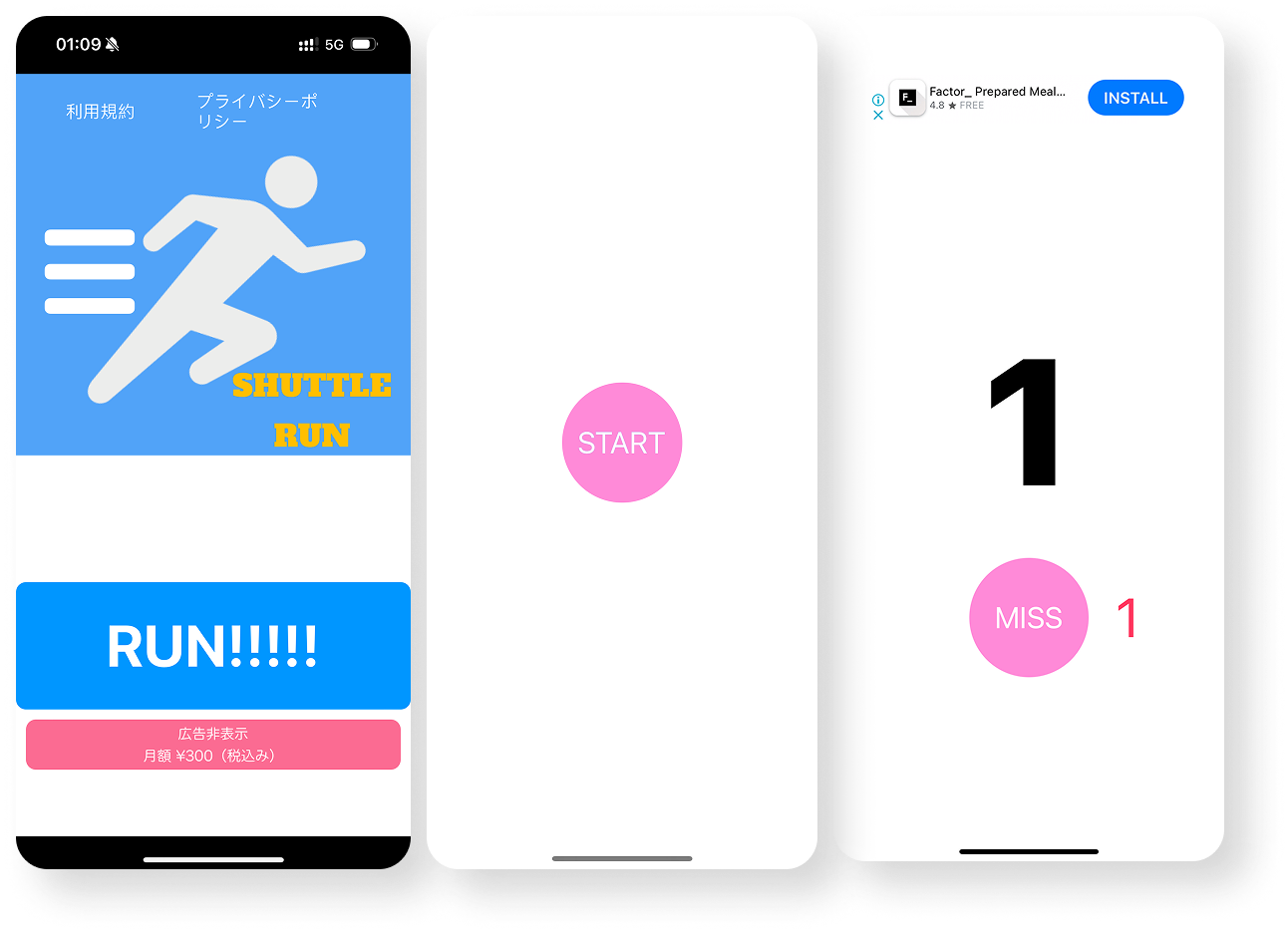
App 2: ShuttleRun
- Inefficient Space: Excessive unused negative space.
- Lack of Context: Missing explanation for on-screen elements.
- Inappropriate Aesthetic: Button colors mismatch app’s tone.
- Language Barrier: Onboarding uses non-universal language.
- Oversimplified Graphics: Home screen relies on oversized icon.


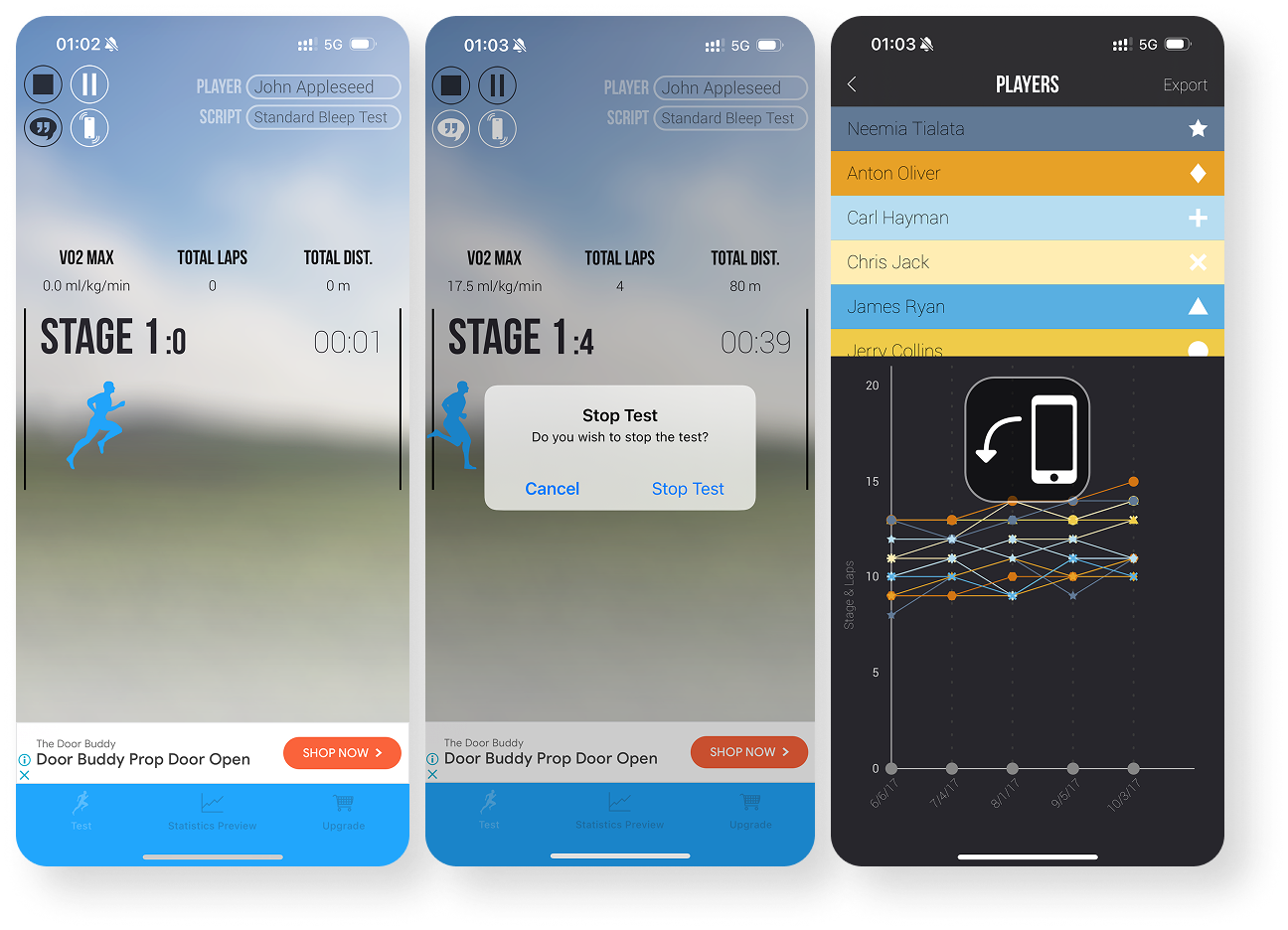
App 1: BT Lite
- Confusing Layout: Unclear user actions at first glance.
- Ambiguous Buttons: Clustered buttons lack labels and clarity.
- Inconsistent Colors: Poor contrast between text and background.
- Clickability Issue: Non-clickable items appear clickable.
- Symbol Confusion: Player symbols lack clear meaning.
- Orientation Problem: No adjustment when screen orientation changes.

Setting the Stage
How might we we redesign the beep test to help coaches and trainers enter beep test results in a simple, quick, and visually intuitive way?
Who is the app designed for?
It’s primarily designed for coaches and trainers who need a simple and efficient way to record beep test results, digitally
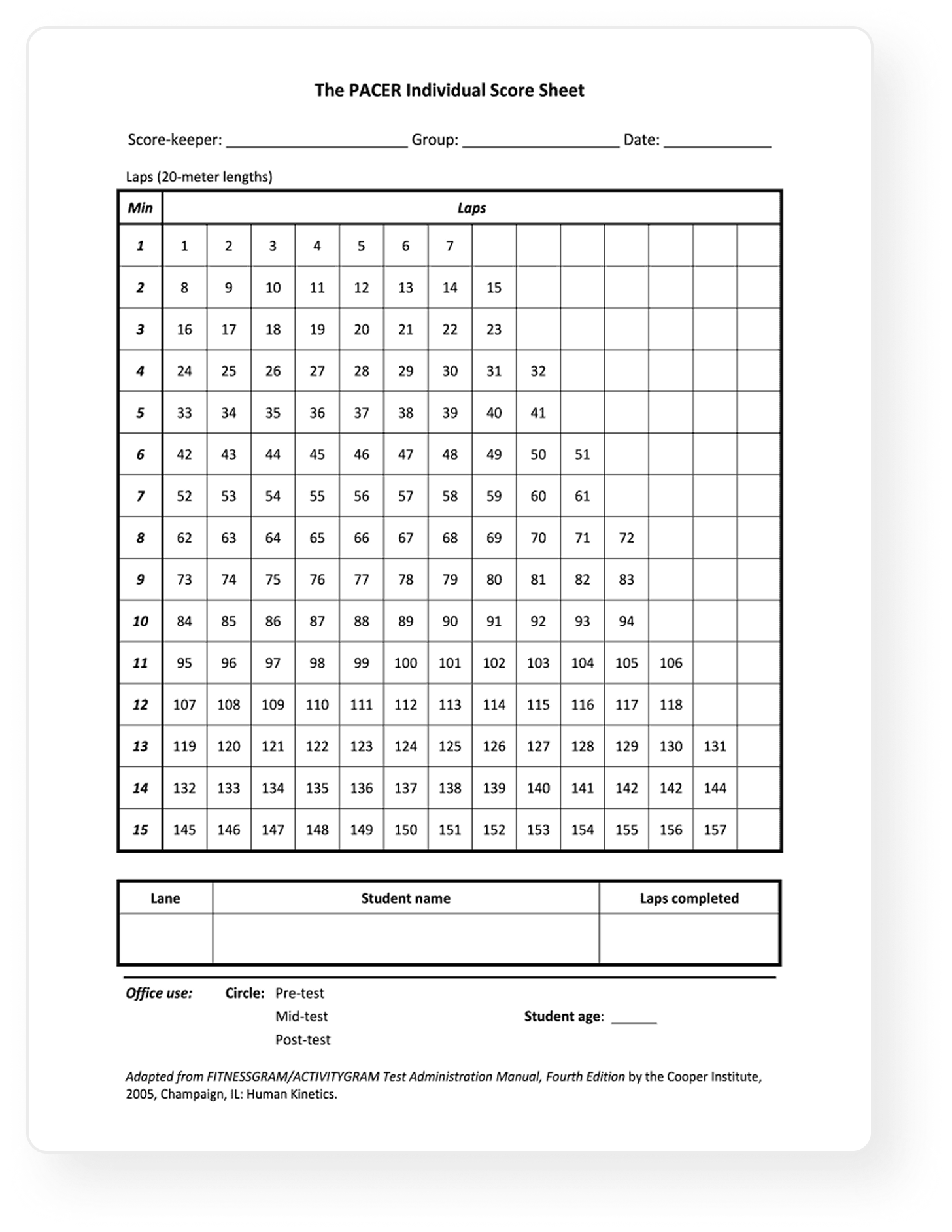
A "beep test recording sheet" typically includes columns for athlete names, levels reached, performance notes, and test dates, enabling coaches to manually track results and monitor progress over time.
User Persona: Alex Thompson
A 31-year-old high school soccer coach with over 6 years of experience in training athletes.

User Needs & Goals:
Behaviors and Motivations:
Uses tech moderately, prefers intuitive apps for test tracking.
Pain Points:
Centralized app for creating and viewing tests with progress tracking
02
Defining the Vision
As a coach, I want to be able to create and assign athletes to a new beep test. I’d also like to edit or delete athletes from a specific test
~ Coach Alex
I want to be able to view all the tests sorted on a single page. Preferably with the newest one first
~ Coach Alex
I want to see the exact status of the beep test and prompt athletes with warnings during the test
~ Coach Alex
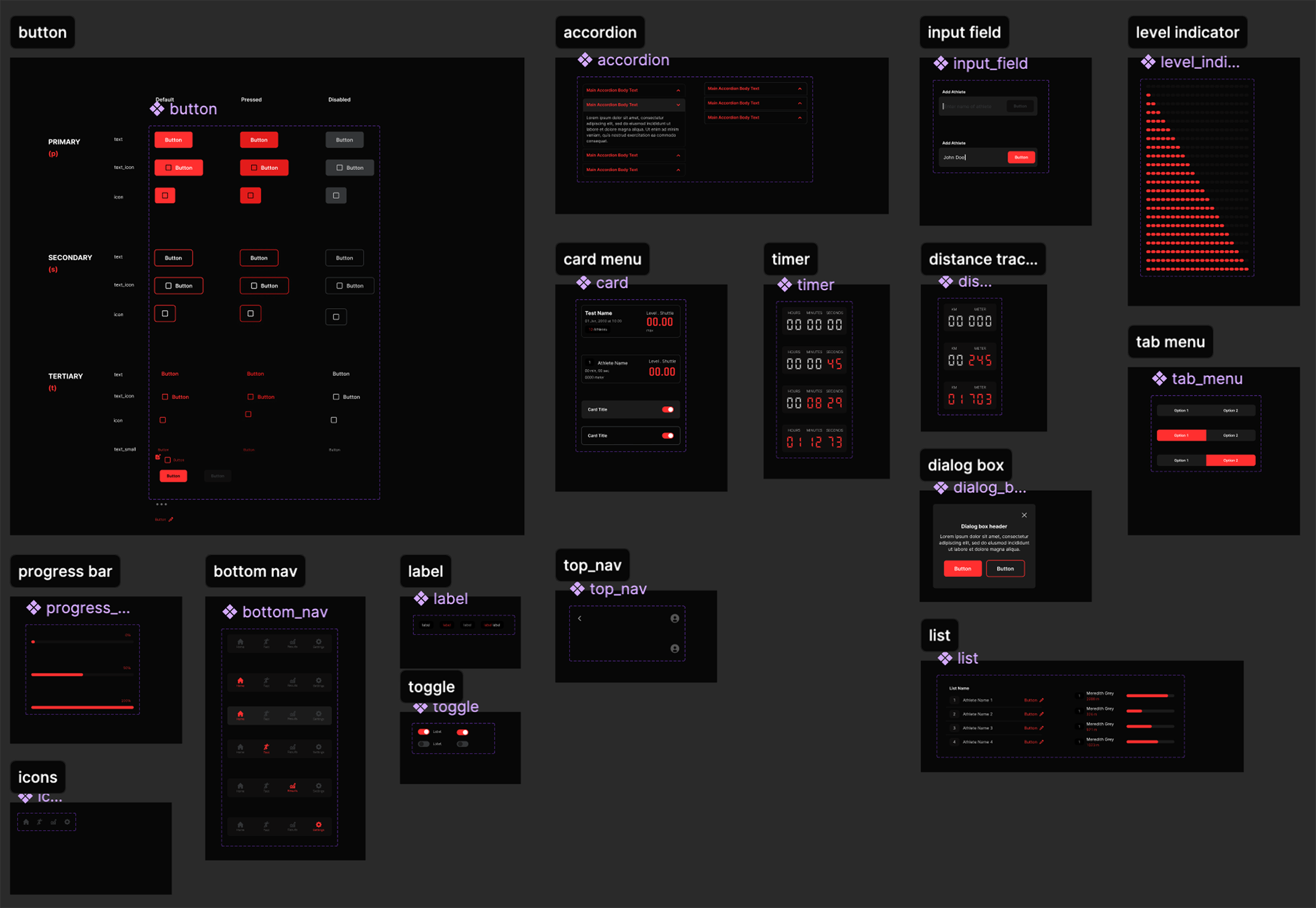
What are the unique features of the application?
I designed features that allow coaches to add and edit athletes, view test results chronologically, and track progress with warnings for athletes falling behind
My next step was to develop a design system incorporating these key features, following the current design trends, as shown below:

New Test Creation
- Create tests and assign athletes.
- Add, edit, or delete athletes easily.

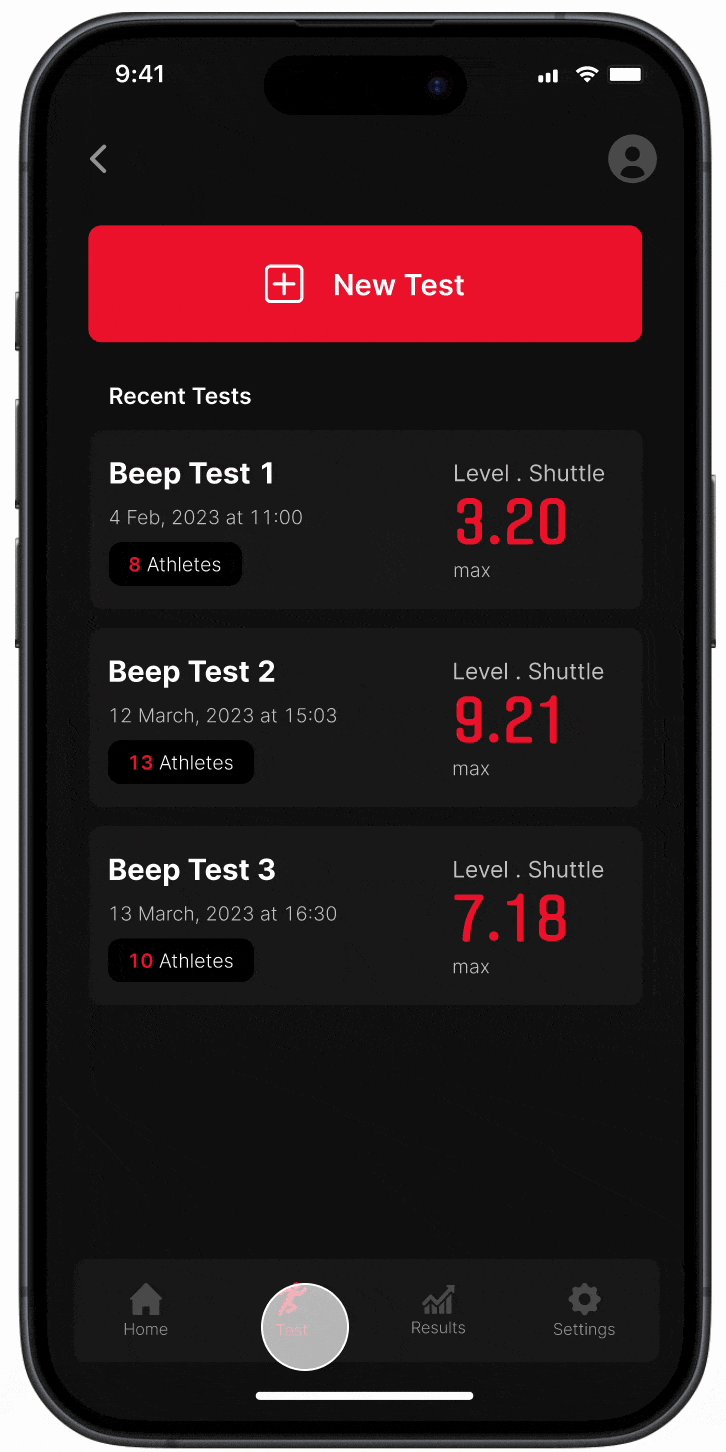
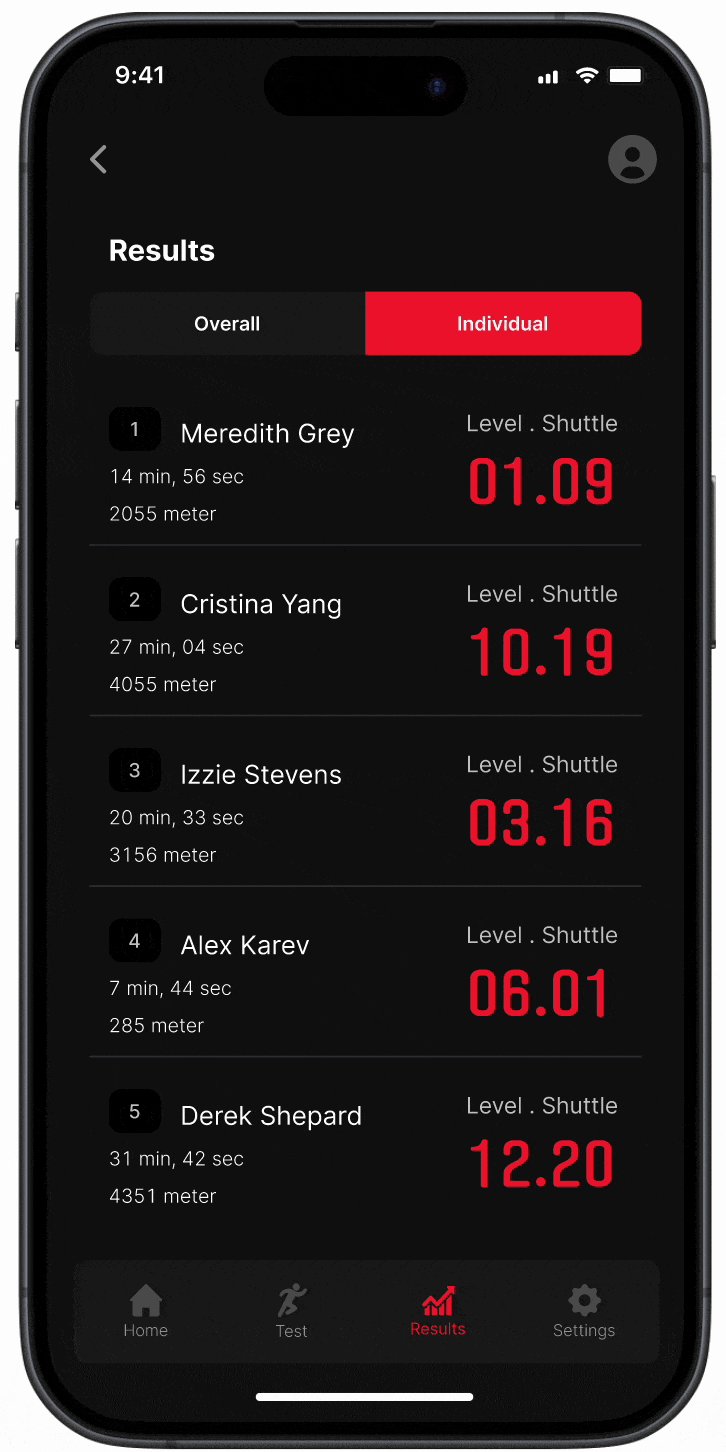
Results Overview
- View all tests chronologically.
- Access detailed test and athlete results.

Live Test Management
- Monitor test status live.
- Issue warnings and mark athletes ‘out.’
03
Shaping the Experience
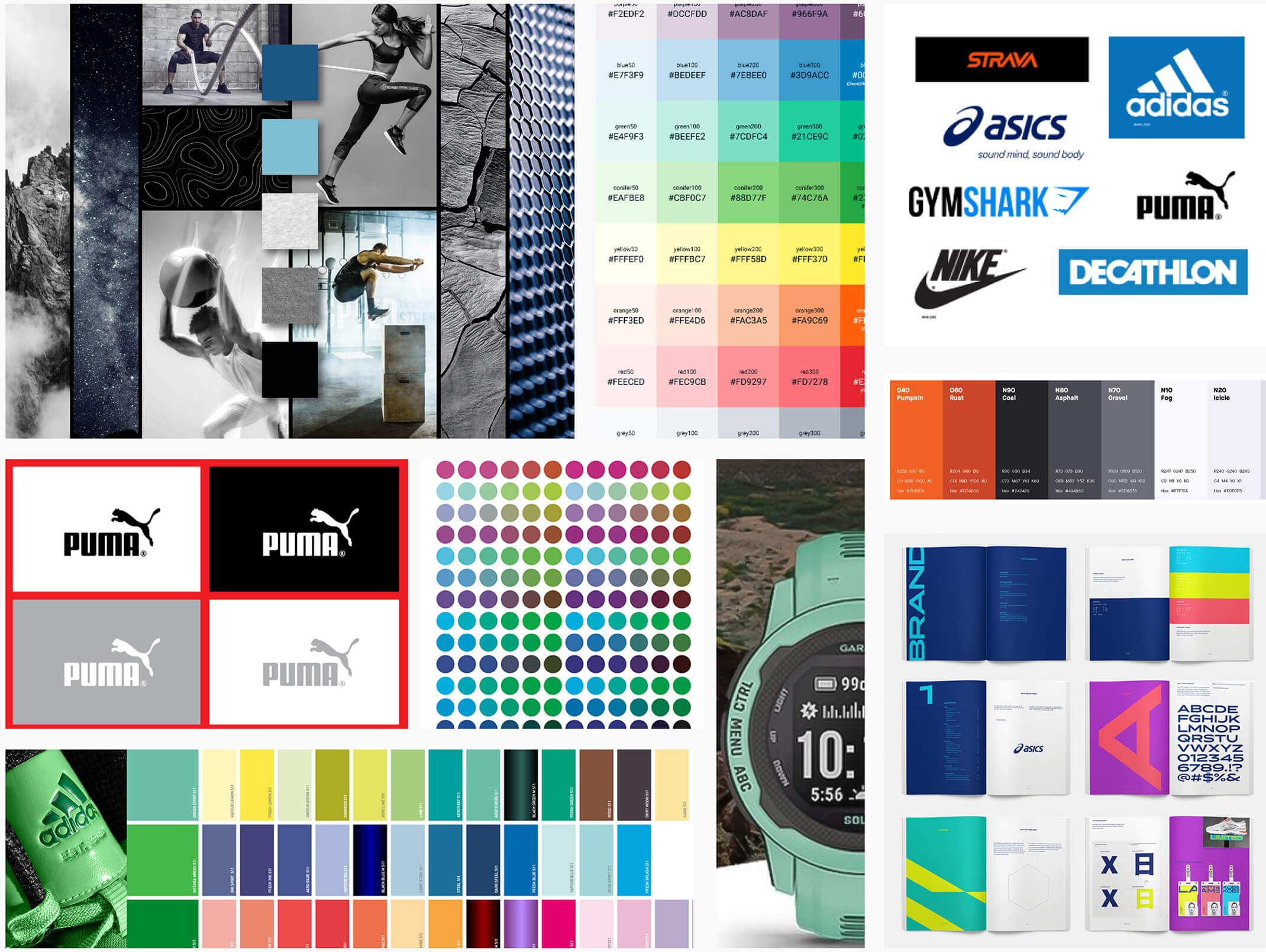
How did I gather inspiration for the app’s visual style?
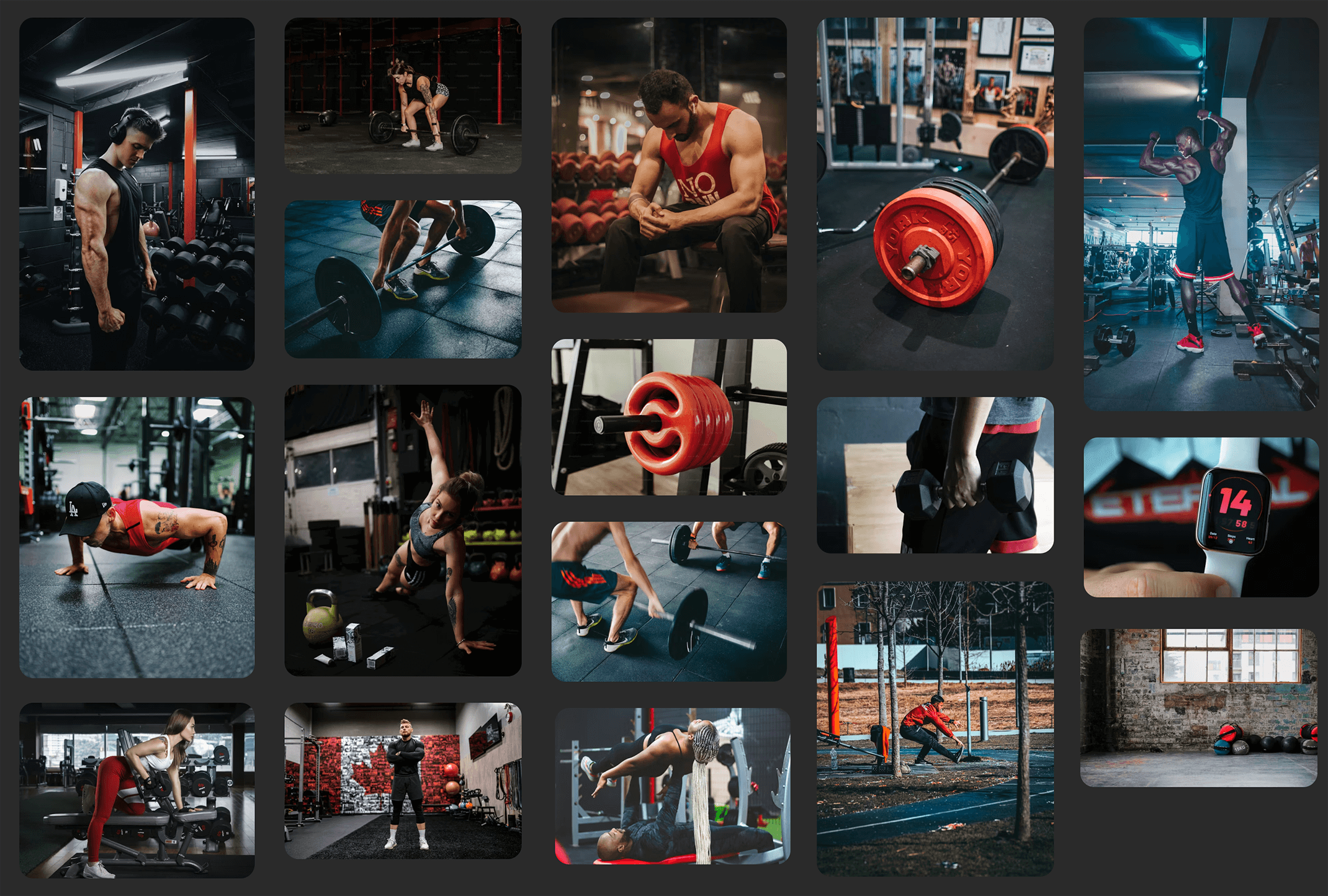
I explored style guides from leading fitness brands for inspiration and understanding current design trends
Bold, strong colors are commonly used to convey energy, athleticism, and a dynamic brand presence.

What are the key user assumptions for this app?
I believe that users are fitness-savvy, value mobile compatibility, and prioritize tools for performance tracking
These assumptions help align the app’s design with user needs, ensuring functionality, and usability.
Users are familiar with fitness test concepts
- They understand the purpose and flow of a beep test, requiring minimal onboarding.
Users rely on mobile compatibility
- Coaches and trainers expect the app to function seamlessly on smartphones.
Users prioritize data
tracking
- Coaches need tools to efficiently log and compare athlete performance over time.
04
Making It Real

What visual aesthetic did I envision for the app?
I was aiming for a bold, energetic, and powerful visual aesthetic that conveyed passion, intensity, and excitement!
To achieve this, I chose a monochromatic color scheme, with red as the focus color for its representation of intensity and vitality, while maintaining clarity and harmony across the interface.
Here’s what my mood board looked like:

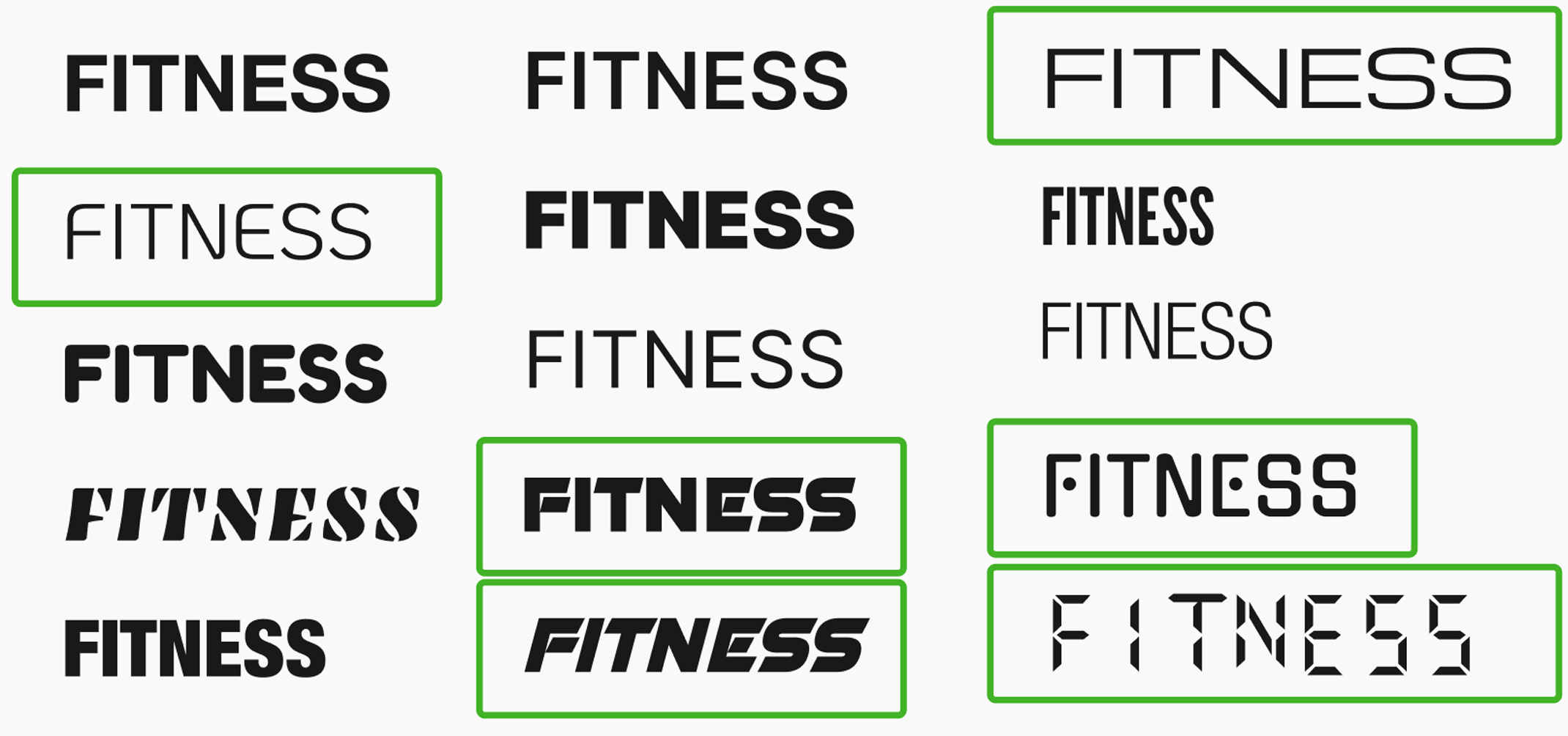
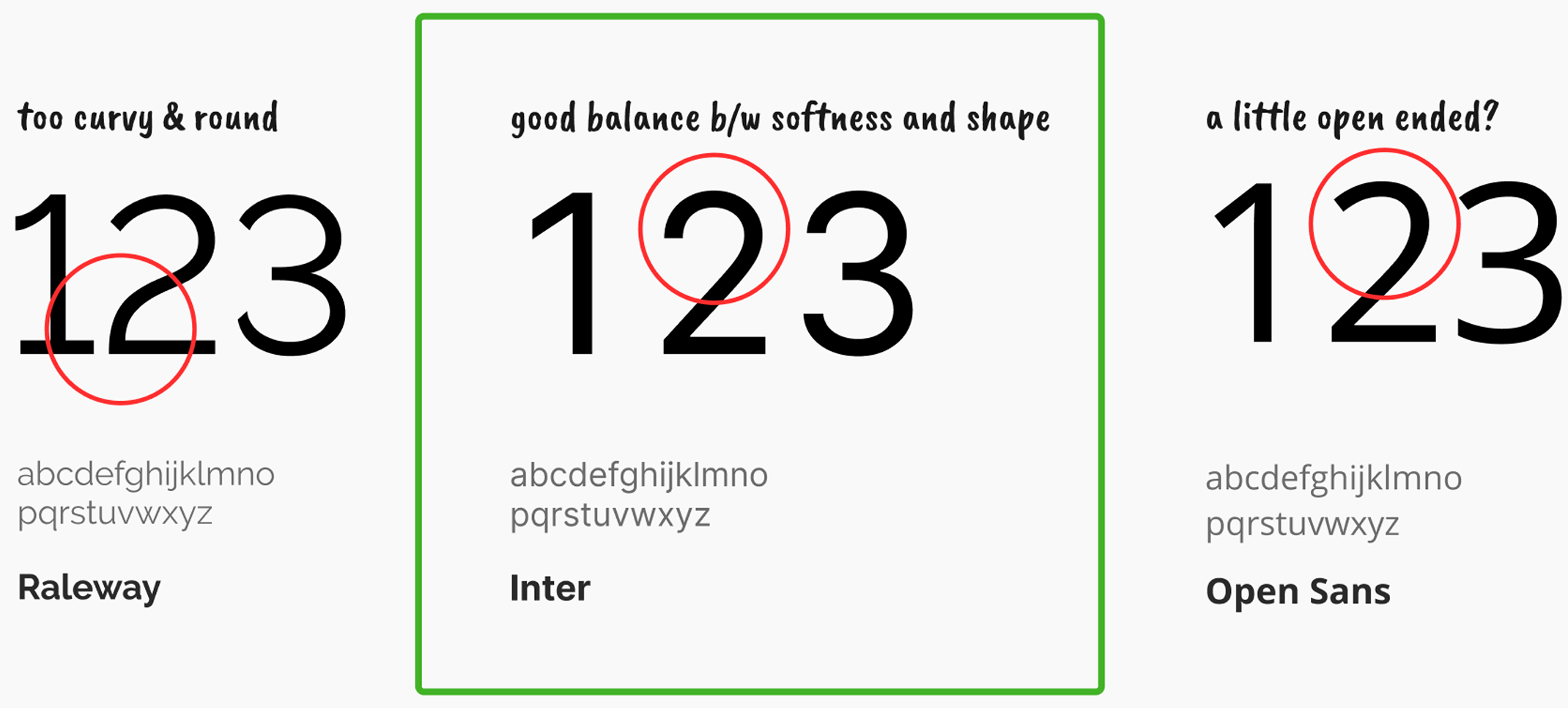
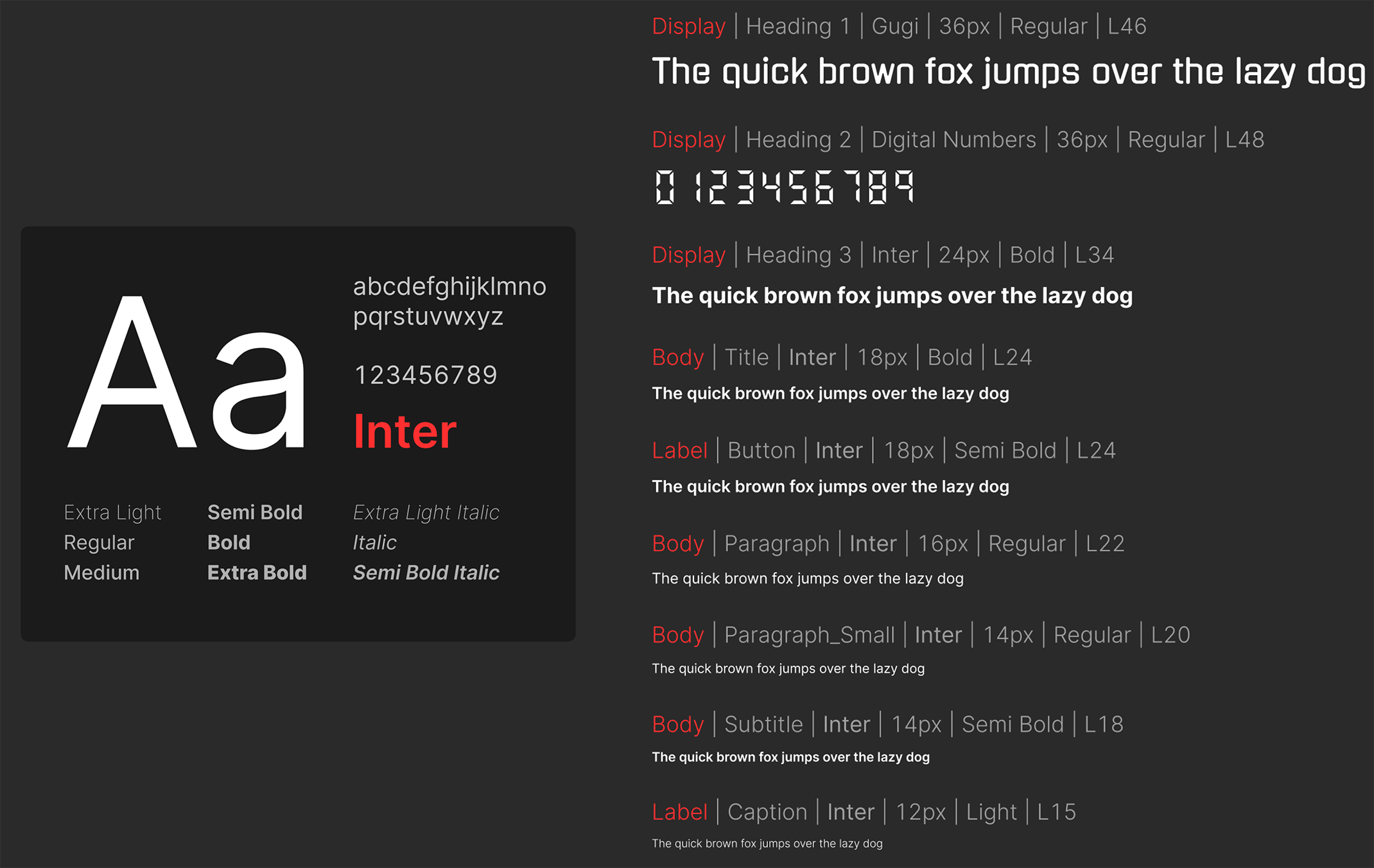
What font style best suits this application?
I focused on selecting typography that was both clear and modern, aligning with the app’s bold and energetic aesthetic while ensuring readability
I chose the Inter font family for its perfect balance between softness and structure, offering both readability and a modern feel.


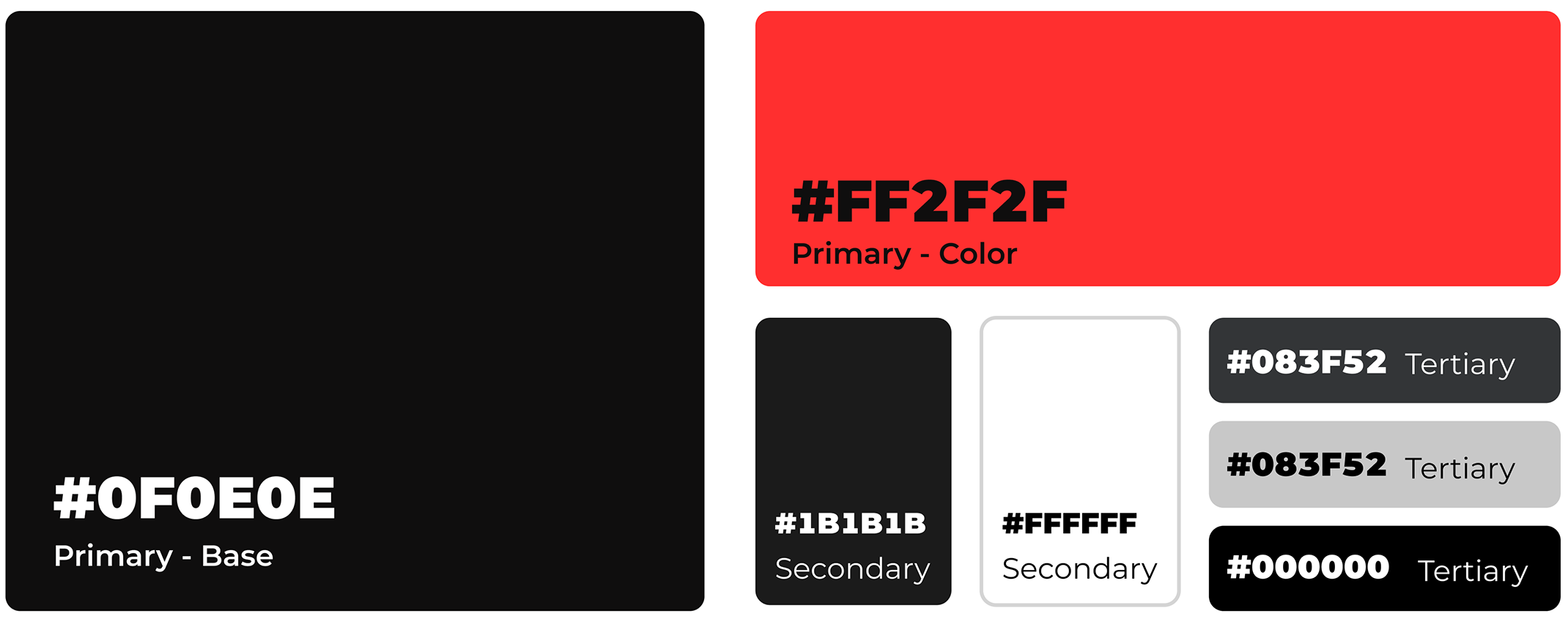
What color scheme best suits this application?
I found that the monochromatic palette was the most fitting choice mainly because of the number of elements necessitating a singular focus color
This color palette proved to be the most effective in maintaining clarity and harmony across the interface.

What singular color did I finally choose?
I chose red to represent energy, passion, excitement, intensity, and the powerful drive to win



05
Refining the Solution
What did the critique session reveal about the app?
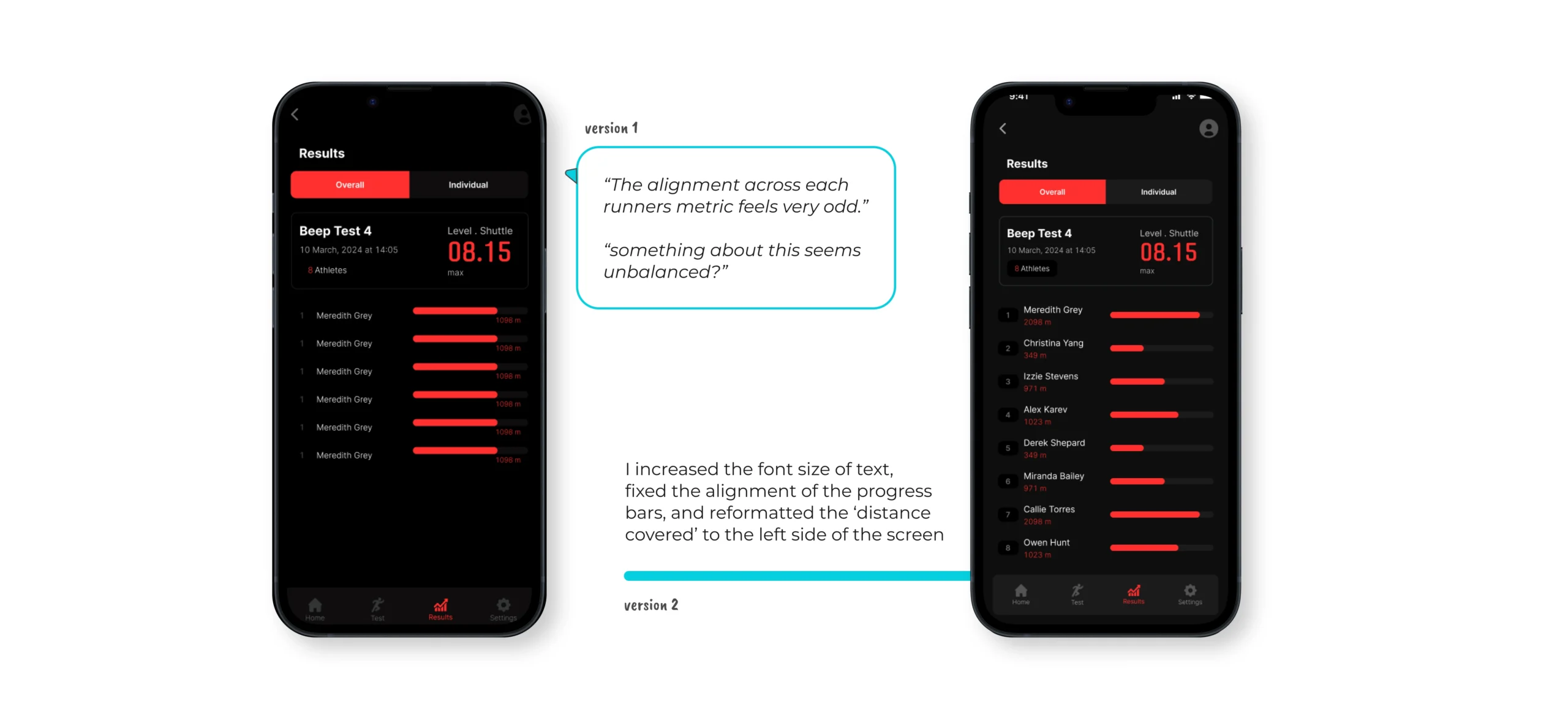
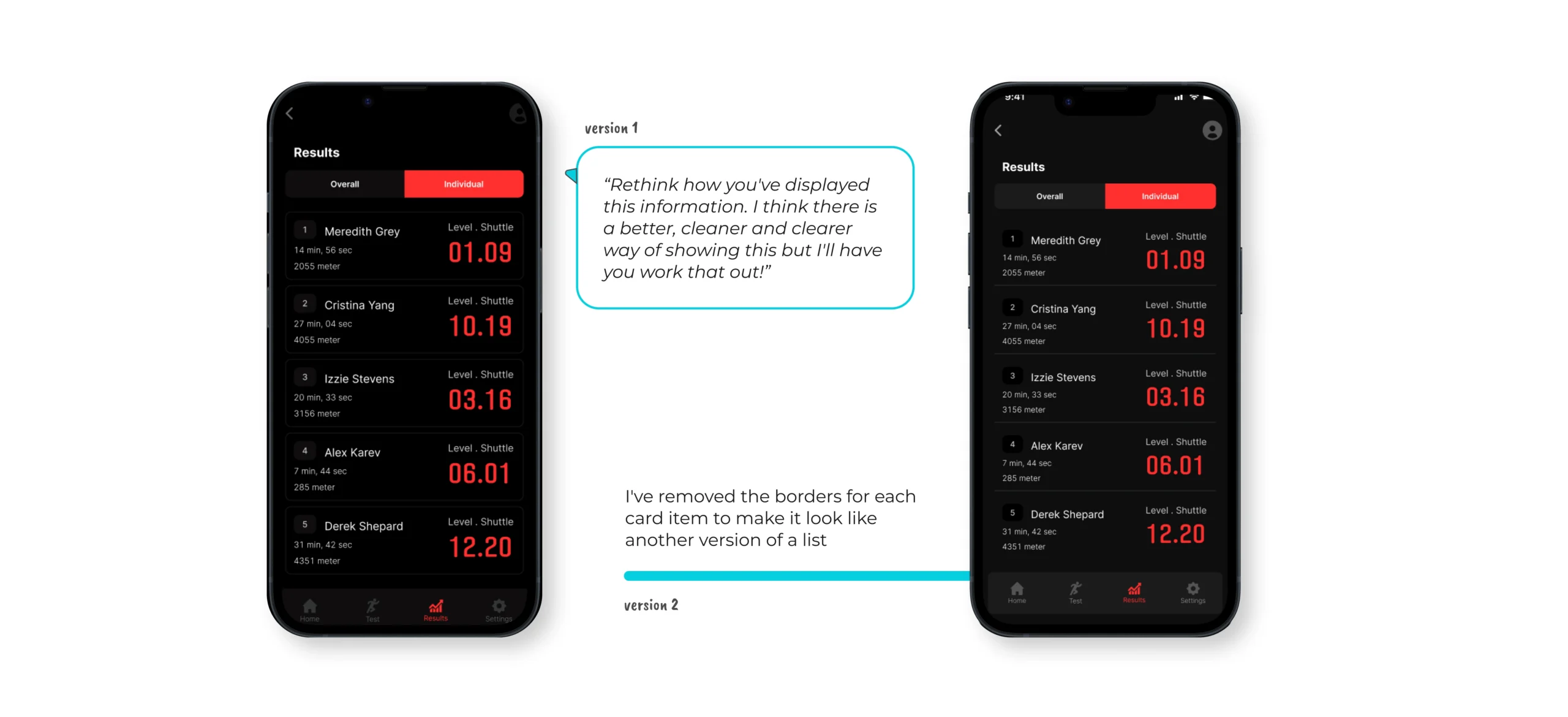
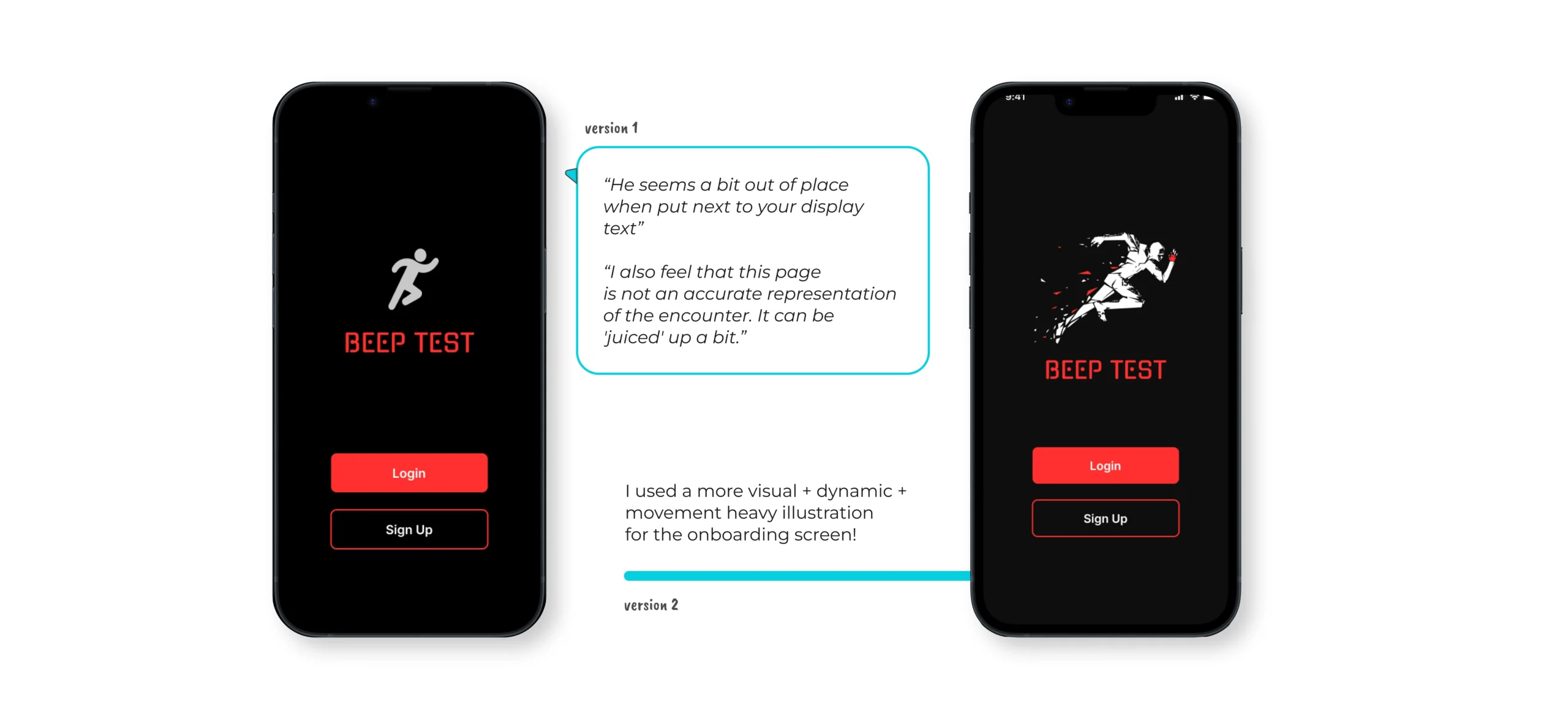
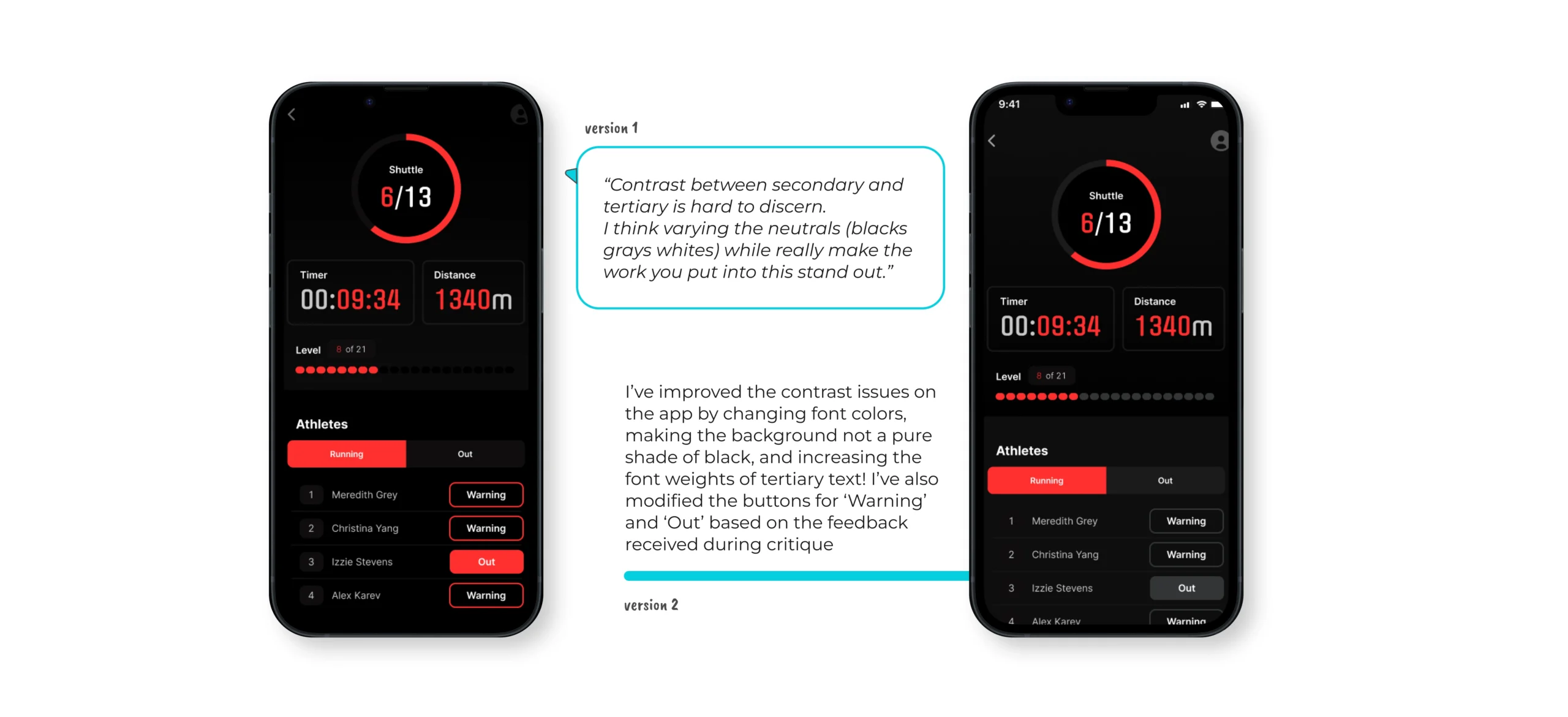
On getting feedback from user critique, I realized there were a couple visual concerns including issues with clarity, alignment, and visual contrast in the app
My next step was to refine the design by addressing user feedback, focusing on clarity, alignment, and improved visual contrast.




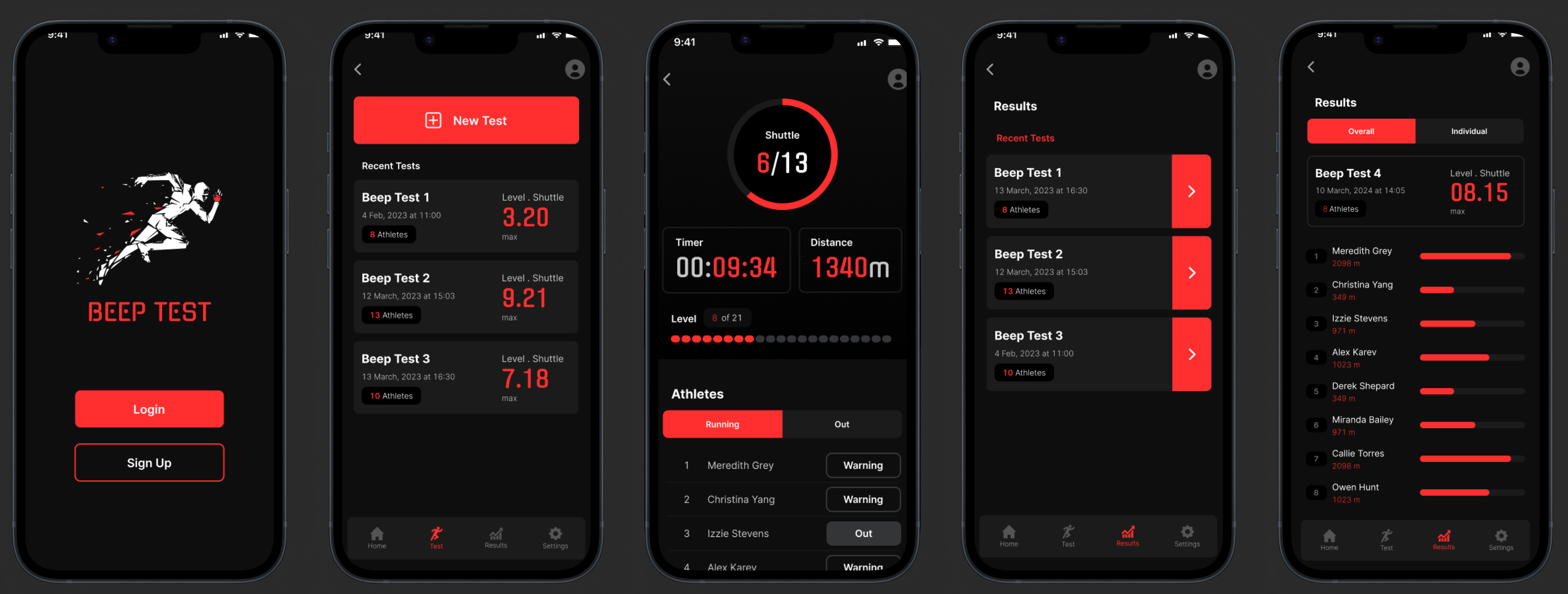
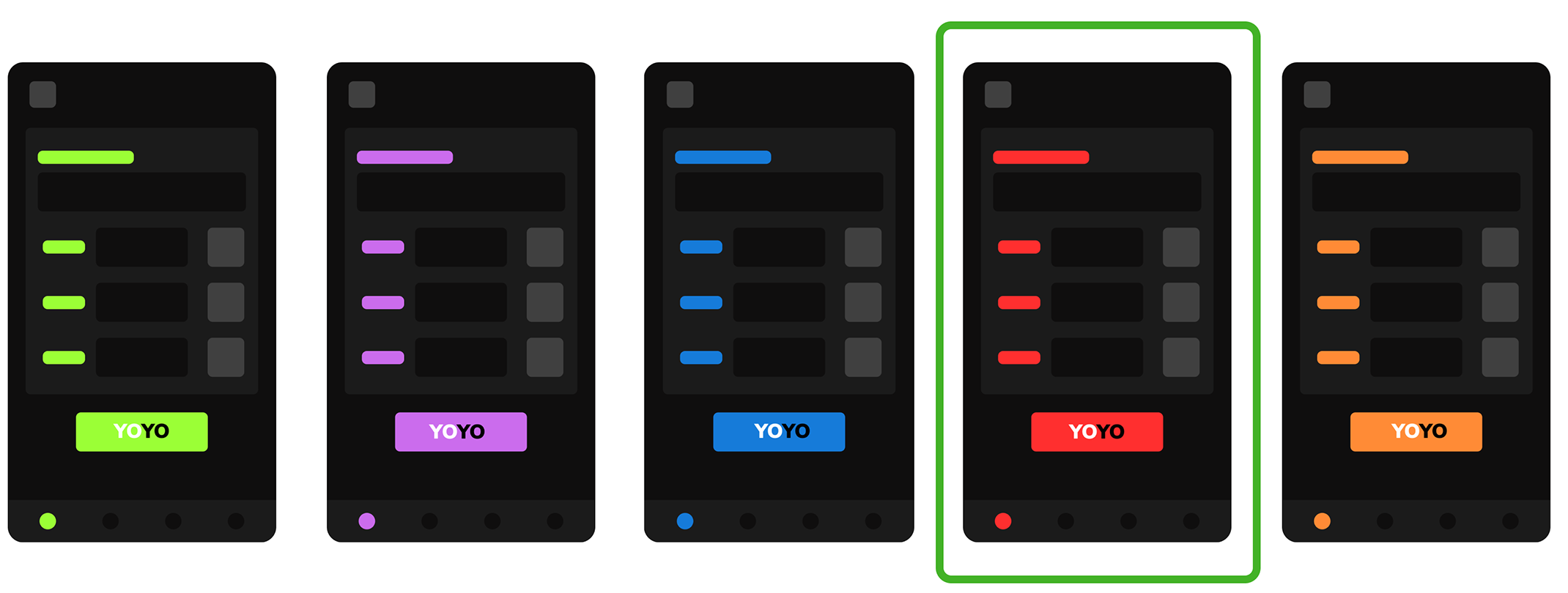
What design changes did I finally make?
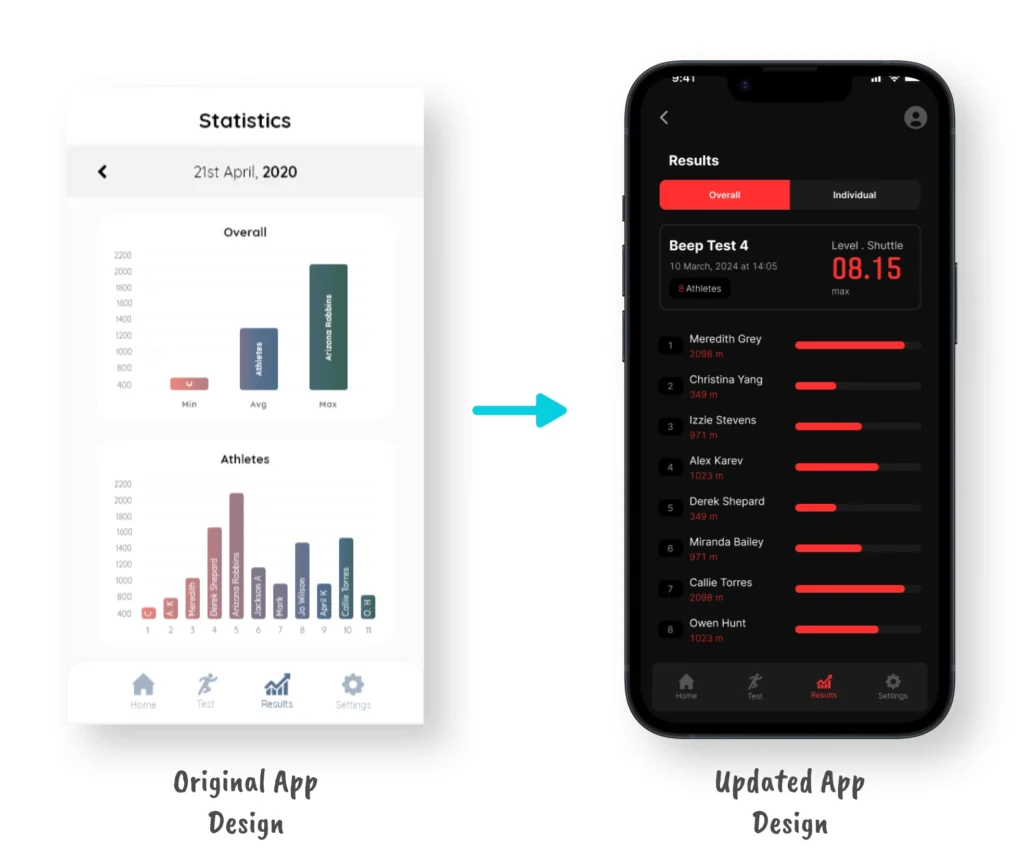
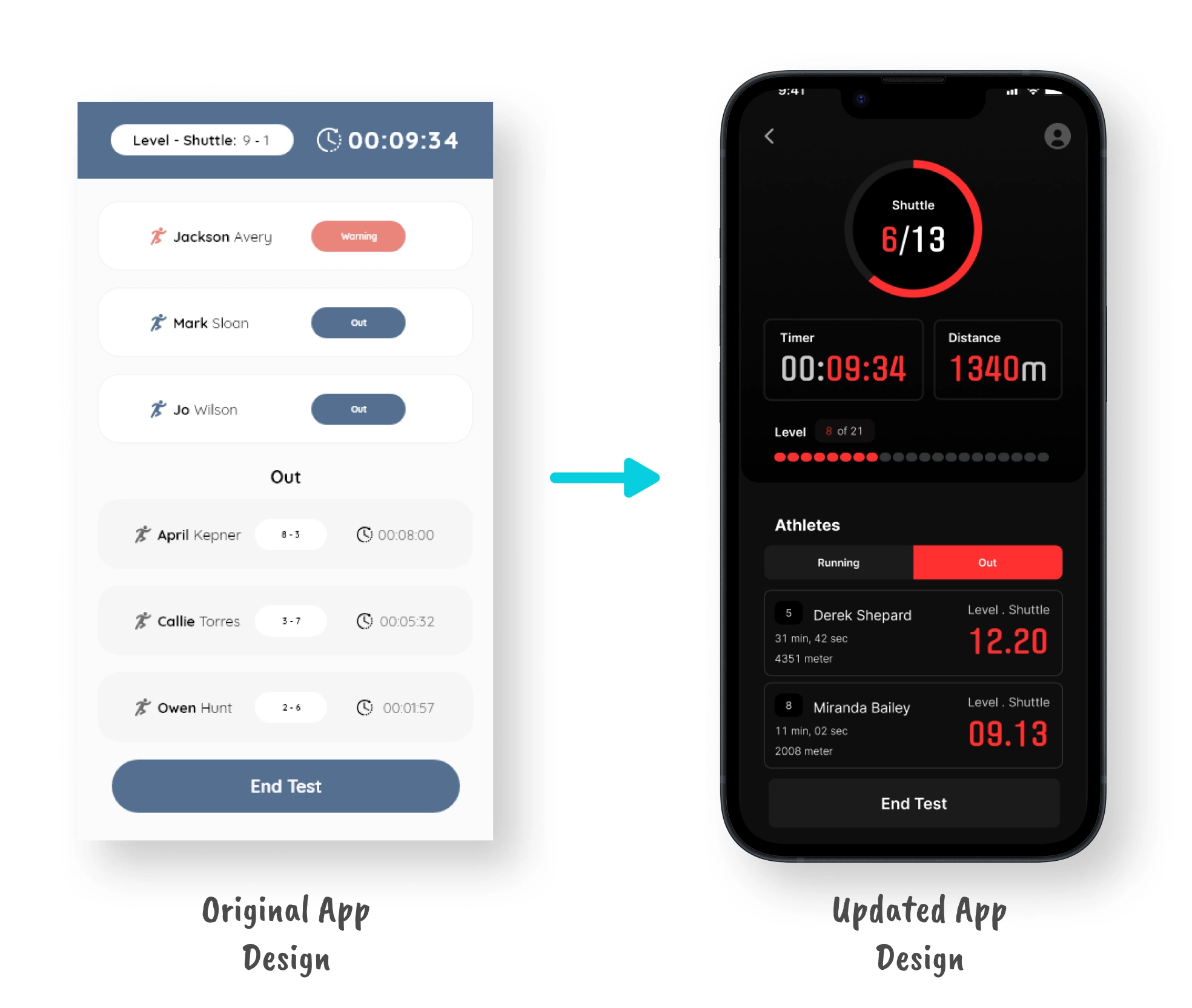
Let’s compare the
Original App Vs. Updated App Designs
Introduced 'Recent Tests' section for an overview of past tests, optimizing screen space
Visual Theme Update:
Shifted the app’s theme to a dark, bold, and energetic style.



Improved the results statistics with larger readable bars & legible text for comprehension
- Timeline Views
- List vs. Screen Preferences
- Task Sorting
Streamlined Actions:
Updated the section to prioritize ‘Edit’ over ‘Remove’ for better usability



Redesigned the 'Test' section with an intuitive layout, including a timer & progress elements
Added shuttle increments, level progress indicator, and a split tab for ‘running’ and ‘out’ athletes.
Navigational Clarity:
Enhanced the Results section with detailed information and clearer navigation




06
Reflections and Future Visions
Did I achieve what I set out to do in this project?
Yes! I redesigned the Beep Test application for simplicity and a modern visual aesthetic
Original HMW Question
Final Project Outcome
“Overall…really nice! Frankly, I think you’ve set yourself up really well for v1 or v2 of the app. I don’t think it’s finished or polished just yet, but what you have is an excellent platform for really starting to explore how this becomes desirable”

FocusBuddy: Turn Chaos into Clarity
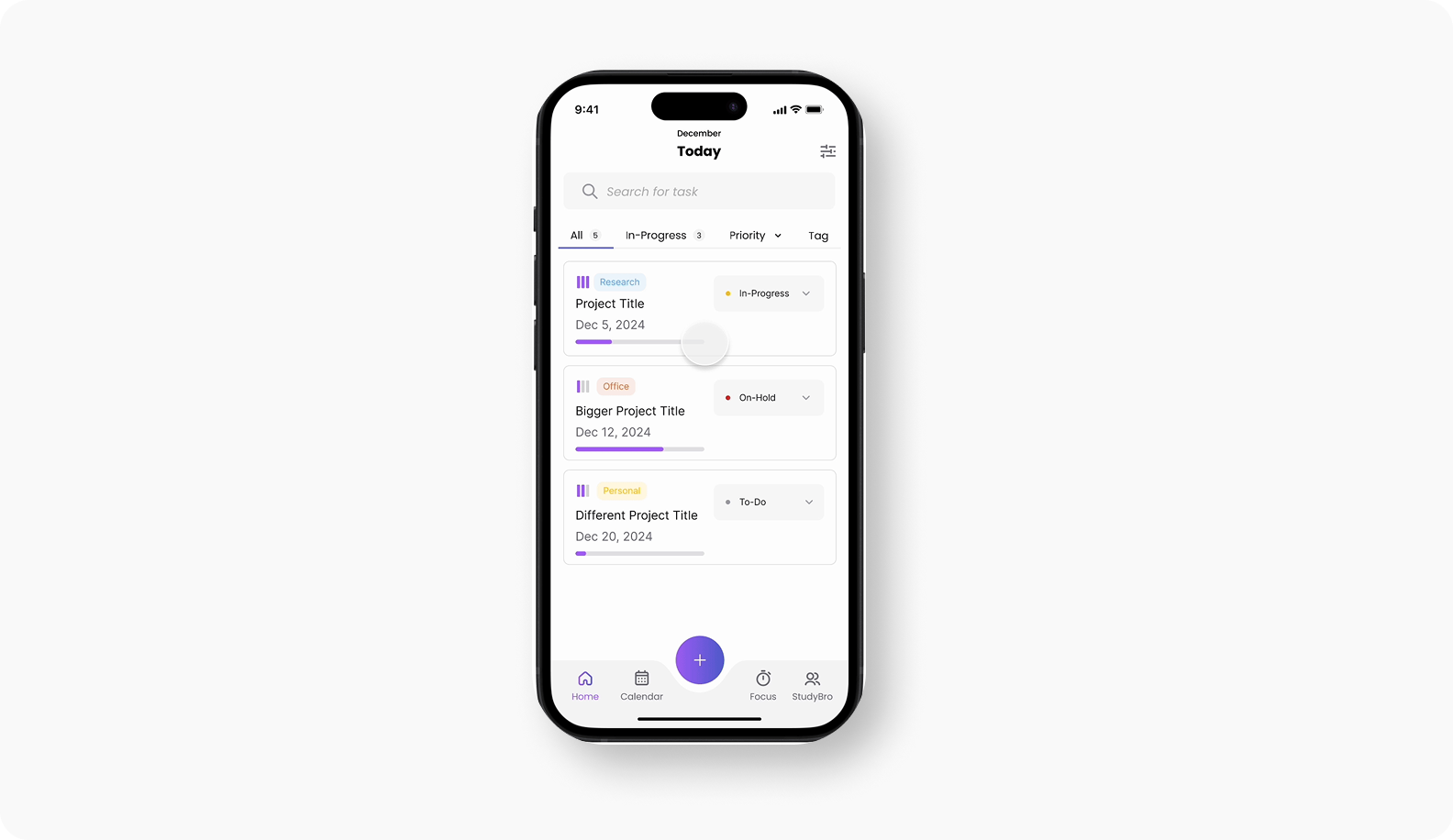
A participatory co-design research with graduate students diagnosed with ADHD, to develop an adaptive task management app.

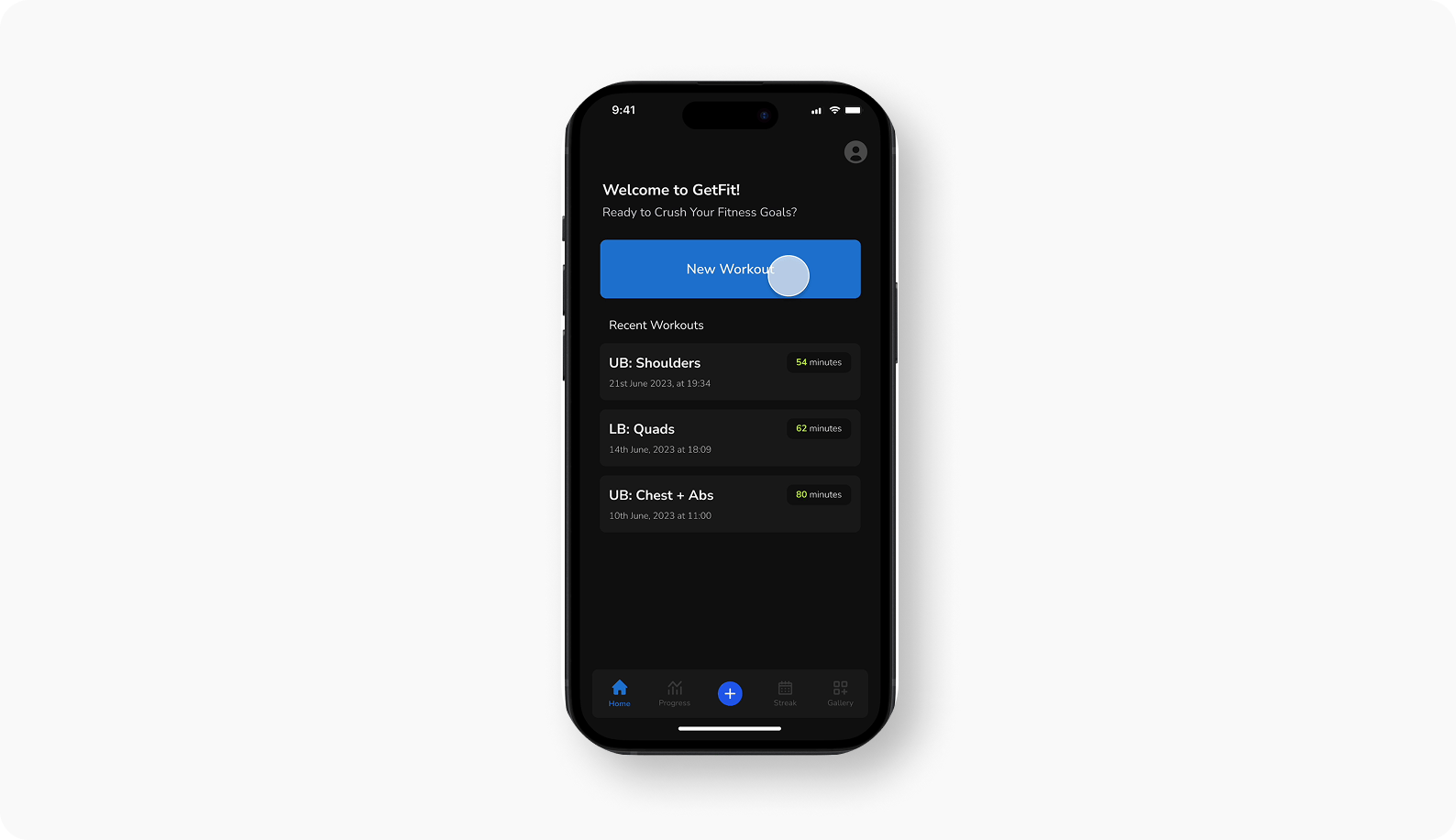
GetFit: Track. Achieve. Repeat.
Co-designing a fitness app with ChatGPT to make logging workouts and tracking progress simple, quick, and engaging for users.
Have a Project or Idea? Let’s Talk!
I’d love to hear from you! Whether it’s for a collaboration, brainstorming session, or just a casual chat, I’m always up to connect and explore new opportunities 🙂

Scroll to top !